Maison >interface Web >tutoriel HTML >Introduction aux balises de bloc et aux balises en ligne en HTML
Introduction aux balises de bloc et aux balises en ligne en HTML
- 零下一度original
- 2017-06-24 11:44:3710055parcourir
Les balises HTML sont généralement divisées en deux types : les balises de bloc et les balises en ligne. Elles sont également appelées éléments de bloc et éléments en ligne.
Élément de bloc
Chaque élément de bloc occupe généralement une ligne entière ou plusieurs lignes entières à lui seul, et peut être défini avec des attributs tels que la largeur, la hauteur, l'alignement, etc. ., qui sont couramment utilisés pour la construction de la mise en page et de la structure des pages Web. Et les conteneurs d'éléments au niveau du bloc peuvent accueillir plusieurs balises imbriquées au niveau du bloc ou des balises en ligne. Les éléments de bloc courants incluent
~,
,
- ,
- , etc., parmi lesquels la balise Est utilisé dans la production de pages Web. Les éléments de bloc les plus couramment utilisés dans .
Éléments en ligne
Les éléments en ligne n'occupent pas de zone indépendante et s'appuient uniquement sur leur propre taille de police et leur propre taille d'image pour prendre en charge le style de la structure. Les éléments en ligne ne peuvent pas imbriquer les balises au niveau du bloc, mais uniquement les autres balises en ligne. Les éléments en ligne courants incluent , , , ,
,, , , , < ;span> etc., où la balise est l'élément en ligne le plus couramment utilisé.1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>display</title> 6 </head> 7 <body> 8 <div>我是一个div</div> 9 <span>我是一个span</span>10 <strong>我是一个strong</strong>11 </body>12 </html>

Si vous souhaitez que la balise strong soit sur sa propre ligne comme la balise div, est-ce possible la réponse est bien sûr ? . Cela nécessite l'utilisation de l'attribut display. Les valeurs les plus couramment utilisées sont none, inline, block et inline-block. Elles méritent d'être expliquées comme suit
none : cet élément n'est pas affiché et l'est. déplacé dans le document supprimer.
block : Cet élément est affiché comme un élément de niveau bloc : avec des sauts de ligne avant et après, occupant sa propre ligne. Élément en ligne → élément de bloc
inline : Cet élément est affiché sous forme d'éléments en ligne : 1 à côté de 1. Élément de bloc → Élément en ligne
inline-block : composition en fonction des balises en ligne, mais la largeur et la hauteur peuvent être définies, et la hauteur peut affecter la hauteur de la ligneattribut de bloc
Maintenant mettons ce qui précède Essayez de changer l'élément fort en un élément de niveau bloc
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>display</title> 6 7 <style type="text/css"> 8 strong { 9 display: block;10 }11 </style>12 </head>13 <body>14 <div>我是一个div</div>15 <span>我是一个span</span>16 <strong>我是一个strong</strong>17 </body>18 </html>
attribut en ligne
Vous pouvez voyez que l'attribut display est défini sur After block, la balise strong occupe sa propre ligne. Au contraire, si l'élément div devient un élément en ligne, vous devez utiliser la valeur en ligne de l'attribut display
<.>pour voir le div La balise et le span sont affichés sur la même ligne1 <style type="text/css">2 strong {3 display: block;4 }5 6 div {7 display: inline;8 }9 </style>
attribut inline-block Regardons la valeur inline-block, qui signifie littéralement élément au niveau du bloc en ligne, depuis l'introduction initiale, nous avons appris que la largeur et la hauteur des éléments en ligne ne peuvent être prises en charge que par leur propre contenu. Ici, nous définissons d'abord la largeur et la hauteur du. balise span
span {width: 200px;height: 100px;background-color: red; }
À en juger par les résultats d'exécution du navigateur, la largeur et la hauteur définies pour la durée n'ont aucun effet. afficher l'attribut en ligne pour la durée à voir
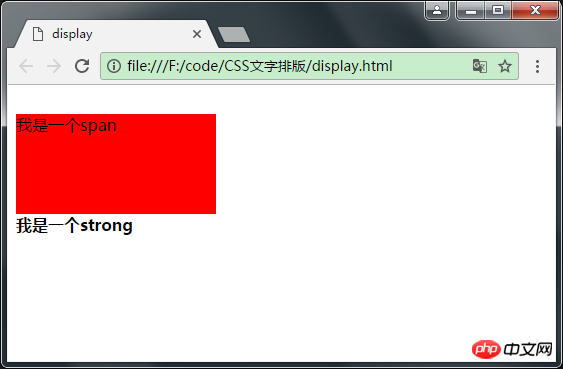
span {width: 200px;height: 100px;background-color: red;display: inline-block; }
aucun attributVous pouvez voir que la largeur définie et height ont pris effet, donnant l'illusion d'un élément de niveau bloc, mais la balise span ici est toujours un élément en ligne. Parfois, nous devons masquer temporairement des éléments sur la page. Dans ce cas, nous pouvons définir l'attribut display de l'élément sur none. Par exemple, nous devons masquer l'élément div sur la page .
.div {display: none; }
Il est à noter que l'attribut de visibilité en CSS peut également contrôler si les éléments de la page sont affichés ou non
div {visibility: hidden; }
La conclusion suivante peut être facilement tirée des résultats d'affichage du navigateur
affichage : le paramètre aucun supprime directement la balise actuelle de la page sans affecter la page. . mise en page et le paramètre de visibilité : masqué signifie uniquement que l'élément n'est pas affiché sur la page, mais qu'il occupe toujours de l'espace sur la page.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
- ,