Maison >interface Web >tutoriel HTML >Explication détaillée d'exemples de fonctions de nœud dans l'arborescence des widgets
Explication détaillée d'exemples de fonctions de nœud dans l'arborescence des widgets
- 零下一度original
- 2017-06-24 11:26:361558parcourir
Écrire un contrôle arborescent n'est pas aussi simple qu'on l'imaginait. Cela m'a pris plus d'une heure aujourd'hui, ajoutant principalement la sélection unique, la sélection multiple, avant la sélection et après la sélection au contrôle IT Xiaoxianrou Widgets Tree, fonction de rappel. obtenir le nœud sélectionné. Nous continuerons à travailler dur pour améliorer ce contrôle des arbres plus tard.
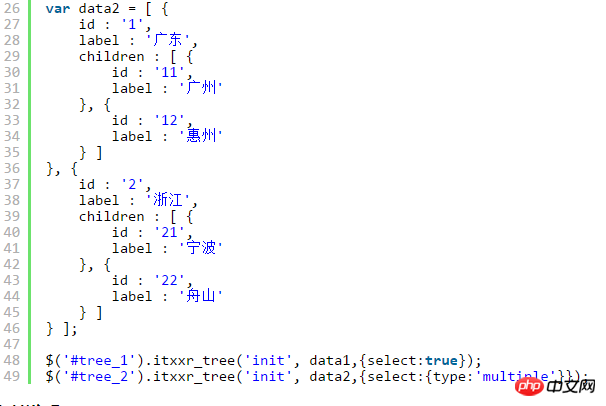
1. En définissant les options lors de l'initialisation {select:true}开启单选,通过设置初始化时候的选项<code class="jscript plain">{select:{type:'multiple'}}开启多选
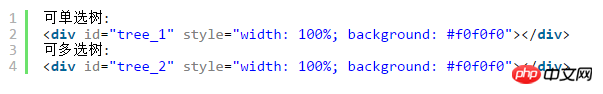
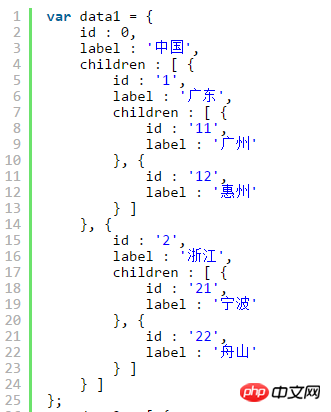
L'exemple de code d'utilisation est le suivant :



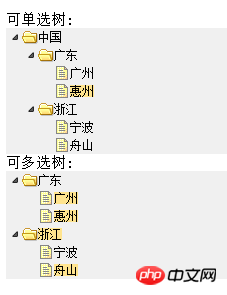
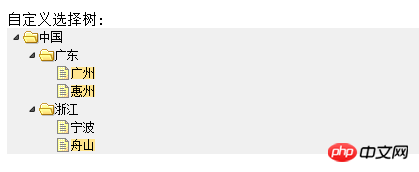
L'effet en cours est le suivant :

2. Ajout de la fonction de rappel onBeforeSelect pour implémenter la sélection personnalisée Si la fonction renvoie false, la valeur par défaut. la sélection sera interrompue. Comportement
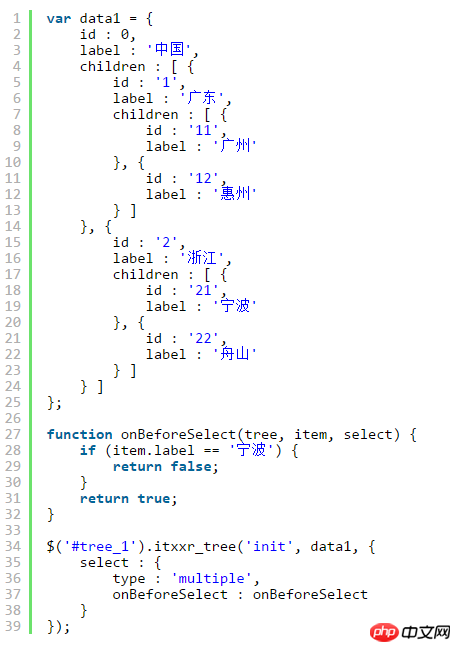
L'exemple de code d'utilisation est le suivant :


L'effet de course est comme suit :

Le nœud 'Ningbo' ne peut pas être sélectionné
Fonction de rappel onAfterSelect ajoutée à écouter. l'événement de fin de sélection, qu'un nœud soit sélectionné ou Cette fonction sera appelée lors de la sélection d'un nœud
4. Ajout de la fonction permettant d'obtenir le nœud sélectionné en appelant tree.itxxr_tree('getSelected). ')
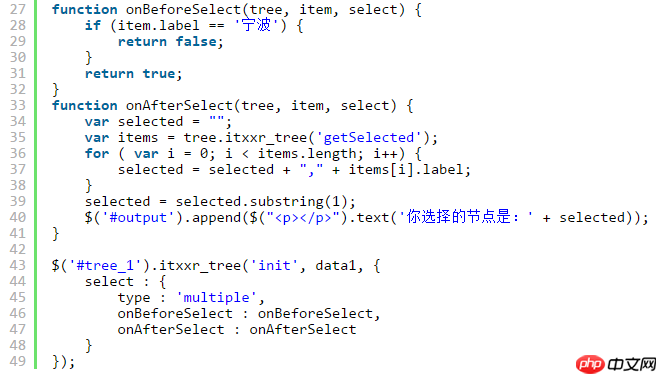
L'exemple de code d'utilisation est le suivant :



Le résultat en cours d'exécution est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

