Maison >interface Web >tutoriel HTML >Trois balises de table importantes en h5 (table tr td)
Trois balises de table importantes en h5 (table tr td)
- 零下一度original
- 2018-03-16 12:36:026898parcourir
Les trois plus importants :
f5d188ed2c074f8b944552db028f98a1Balise de déclaration de table
Attributs :
boarder Épaisseur de la bordure
style Peut être utilisé avec CSS
a34de1251f0d9fe1e645927f19a896e8 Ligne du tableau d'étiquettes de ligne Si vous avez un tableau, vous pouvez créer une ligne
b6c5a531a458a2e790c1fd6421739d1c une ligne, vous pouvez créer des données
Attributs :
les données colspan occupent une grille, ou elles peuvent être comprises comme le nombre de cellules horizontales dans lesquelles cette cellule doit être fusionnée
rowspan occupe la grille verticalement...


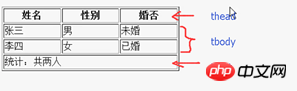
1fd6eab2a7ee2af6bf57203ef1271614 En-tête de cellule, type spécial td, car le texte de l'en-tête sera centré et en gras, c'est un peu différent
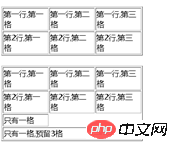
<!-- table 是表格声明标签, tr是一行, td是一格 --> <tableborder="1" style="width: 300px;"> <!-- board 边框属性, 值越大越粗 style是配合css一起使用的, 设置行宽px是像素为单位. --> <tr> <td>第一行,第一格</td> <td>第一行,第二格</td> <td>第一行,第三格</td> </tr> <tr> <td>第2行,第一格</td> <td>第2行,第二格</td> <td>第2行,第三格</td> </tr> <br> <tableborder="1" style="width: 300px;"> <!-- 复制的 --> <tr> <td>第一行,第一格</td> <td>第一行,第二格</td> <td>第一行,第三格</td> </tr> <tr> <td>第2行,第一格</td> <td>第2行,第二格</td> <td>第2行,第三格</td> </tr> <tr> <td>只有一格</td> </tr> <tr> <tdcolspan="3">只有一格,共占3格</td>
<.>

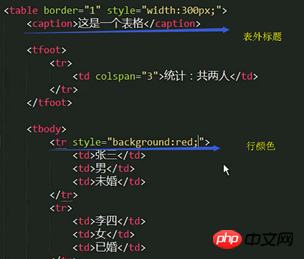
<table> <thead> <td>1</td> </thead> <tbody> <td>2</td> </tbody> <tfoot> <td>3</td> </tfoot> </table>63bd76834ec05ac1f4c0ebbeaafb0994
background Attribut commun, utilisé pour le contrôle des couleurs

 Remarque, ceci La méthode ne fonctionne pas pour définir la couleur de la colonne.
Remarque, ceci La méthode ne fonctionne pas pour définir la couleur de la colonne.
<colgrounp>
 Cela ne peut définir que la première colonne comme rouge et ne peut pas définir la couleur de la colonne spécifiée.
Cela ne peut définir que la première colonne comme rouge et ne peut pas définir la couleur de la colonne spécifiée.
Si c'est
span=2 ne peut être que les deux premières colonnes au lieu de la deuxième colonne
<colgroup style="background:red;" span =2> <colgroup>
 Deux méthodes correctes
Deux méthodes correctes
1. Définissez d'abord la couleur de la première colonne, puis définir la couleur de la deuxième colonne

 2. Utiliser l'espace réservé col Talisman
2. Utiliser l'espace réservé col Talisman
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

