Maison >interface Web >tutoriel HTML >Explication détaillée du tableau de configuration de la table avec exemple de barre de défilement
Explication détaillée du tableau de configuration de la table avec exemple de barre de défilement
- 零下一度original
- 2017-06-24 10:22:572926parcourir
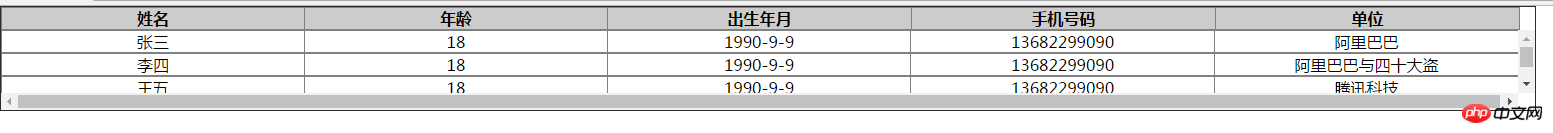
table définit le tableau pour qu'il ait des barres de défilement.
Parlez moins et faites plus, il y a des commentaires dans le code :
1 <!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 6
<title>设置表格有滚动条</title> 7
<style> 8
* { 9 margin: 0;
padding: 0;11 }
table {
/*设置相邻单元格的边框间的距离*/
border-spacing: 0;16 /*表格设置合并边框模型*/
border-collapse: collapse;18
text-align: center;19 }
/*关键设置 tbody出现滚动条*/21 table tbody {
display: block;23
height: 80px;
overflow-y: scroll;25 }
table thead,
tbody tr {
display: table;30 width: 100%;31
table-layout: fixed;32 }33 /*关键设置:滚动条默认宽度是16px 将thead的宽度减16px*/34 table thead {35 width: calc( 100% - 1em)36 }37 38 39 table thead th {40 background: #ccc;41 }42 43 </style>44 </head>45 46 <body>47 <table width="80%" border="1">48 <thead>49 <tr>50 <th>姓名</th>51 <th>年龄</th>52 <th>出生年月</th>53 <th>手机号码</th>54 <th>单位</th>55 </tr>56 </thead>57 <tbody>58 <tr>59 <td>张三</td>60 <td>18</td>61 <td>1990-9-9</td>62 <td>13682299090</td>63 <td>阿里巴巴</td>64 </tr>65 <tr>66 <td>李四</td>67 <td>18</td>68 <td>1990-9-9</td>69 <td>13682299090</td>70 <td>阿里巴巴与四十大盗</td>71 </tr>72 <tr>73 <td>王五</td>74 <td>18</td>75 <td>1990-9-9</td>76 <td>13682299090</td>77 <td>腾讯科技</td>78 </tr>79 <tr>80 <td>孟想</td>81 <td>18</td>82 <td>1990-9-9</td>83
<td>13682299090</td>
<td>浏阳河就业</td>85
</tr>86
</tbody>87
</table>88 </body>89 90 </html>Effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:La fonctionnalité la plus remarquable de la mise en page CSS3-flexArticle suivant:La fonctionnalité la plus remarquable de la mise en page CSS3-flex

