Maison >développement back-end >Tutoriel C#.Net >Exemple de didacticiel d'utilisation de l'API Composition pour implémenter le plafond dans UWP
Exemple de didacticiel d'utilisation de l'API Composition pour implémenter le plafond dans UWP
- 零下一度original
- 2017-06-23 15:25:091637parcourir
Il y a quelques jours, j'avais besoin d'implémenter un plafond plafond dans UWP, j'ai donc trouvé quelques articles sur Internet :
Méthode de plafond de toit - l'une des façons d'implémenter un plafond de plafond dans la barre d'outils dans UWP
Barre de navigation coulissante de page vers le haut dans UWP
J'ai trouvé que la plupart des méthodes d'implémentation précédentes consistaient à contrôler la hauteur de l'en-tête de ListViewBase, ou à créer un ScrollViewer pour placer ListViewBase à l'intérieur . Après tests, les deux méthodes posent plus ou moins de problèmes. Je veux donc essayer d'utiliser l'API Composition pour obtenir l'effet plafond.
Tout d’abord, comprenons ce qu’est l’API de composition.
Windows.UI.Composition est une API déclarative en mode de rétention qui peut être appelée depuis n'importe quelle application de plateforme Windows universelle (UWP), vous permettant de créer des objets de composition, des animations et des effets directement dans votre application. . L'API est un ajout puissant aux frameworks existants tels que XAML, offrant aux développeurs d'applications UWP une surface C# familière à ajouter à leurs applications. Ces API peuvent également être utilisées pour créer des applications sans framework de style DX.
Les développeurs XAML peuvent utiliser WinRT pour « extraire » une couche de composition en C# afin d'effectuer un travail personnalisé sur cette couche de composition, sans avoir à descendre jusqu'à la couche graphique et à utiliser DirectX et DirectX pour tout L'interface utilisateur personnalisée fonctionne en C++. Cette technique peut être utilisée pour animer des éléments existants à l’aide de l’API de composition ou pour augmenter l’interface utilisateur en créant des « îlots visuels » de contenu Windows.UI.Composition dans l’arborescence des éléments XAML.
Le simple fait de regarder ces quelques phrases de l'introduction donnée par Microsoft prête à confusion, regardons simplement le code.
Il existe une sorte d'animation dans CompositionAPI appelée animation d'expression. L'effet général est de modifier les propriétés d'un Visual ou d'un PropertySet avec les modifications d'une autre propriété de lui-même, ou les propriétés d'un autre Visual ou PropertySet.
Pour les situations simples sans Pivot, il existe une idée de base :
Obtenez le ScrollViewer de ListViewBase
-
Obtenez ; le ManipulationPropertySet de ScrollViewer et le visuel de ListViewHeader ;
Laissez le ManipulationPropertySet se rapporter à Visual.
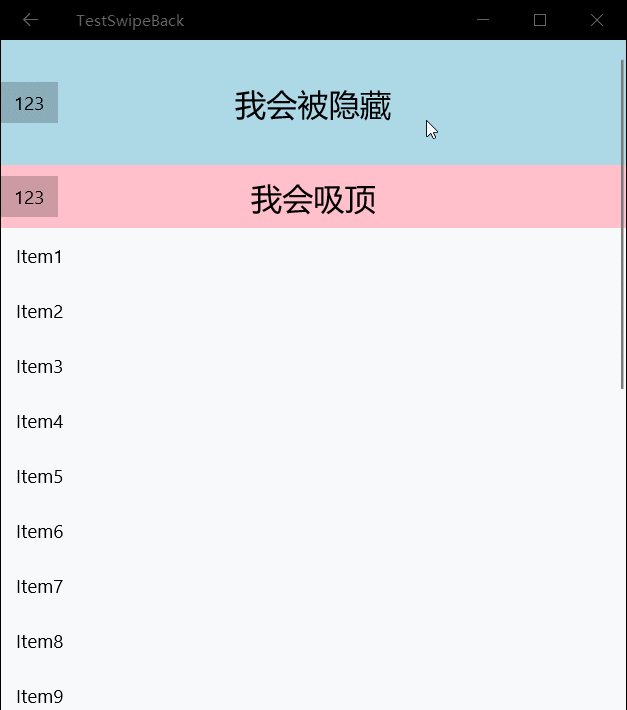
Créons d'abord une page simple.
<Pagex:Class="TestSwipeBack.ScrollTest"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="using:TestSwipeBack"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"mc:Ignorable="d" Loaded="Page_Loaded"><Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"><ListView x:Name="_listview" ItemsSource="{x:Bind ItemSource,Mode=OneWay}"><ListView.Header><Grid x:Name="_header"><Grid.RowDefinitions><RowDefinition Height="100" /><RowDefinition Height="50" /></Grid.RowDefinitions><Grid Background="LightBlue"><Button>123</Button><TextBlock FontSize="25" HorizontalAlignment="Center" VerticalAlignment="Center">我会被隐藏</TextBlock></Grid><Grid Background="Pink" Grid.Row="1"><Button>123</Button><TextBlock FontSize="25" HorizontalAlignment="Center" VerticalAlignment="Center">我会吸顶</TextBlock></Grid></Grid></ListView.Header><ListView.ItemTemplate><DataTemplate><TextBlock Text="{Binding }" /></DataTemplate></ListView.ItemTemplate></ListView></Grid></Page>À l'origine, l'en-tête dans ListViewBase se trouve sous ItemsPanelRoot. Utilisez Canvans.SetZIndex pour définir ItemsPanelRoot ci-dessous.
Canvas.SetZIndex(_listview.ItemsPanelRoot, -1);
Ensuite, récupérez le ScrollViewer dans ListView en arrière-plan.
_scrollviewer = FindFirstChild<ScrollViewer> T FindFirstChild<T>(FrameworkElement element) childrenCount = children = ( i = ; i < childrenCount; i++ child = VisualTreeHelper.GetChild(element, i) = (child ( i = ; i < childrenCount; i++ (children[i] != subChild = FindFirstChild<T> (subChild !=
Obtenez le visuel de ListViewHeader et le ManipulationPropertySet de ScrollViewer.
var _headerVisual = ElementCompositionPreview.GetElementVisual(_header);var _manipulationPropertySet = ElementCompositionPreview.GetScrollViewerManipulationPropertySet(_scrollviewer);
Créez une animation d'expression puis exécutez-la.
var _compositor = Window.Current.Compositor;var _headerAnimation = _compositor.CreateExpressionAnimation("_manipulationPropertySet.Translation.Y > -100f ? 0: -100f -_manipulationPropertySet.Translation.Y");//_manipulationPropertySet.Translation.Y是ScrollViewer滚动的数值,手指向上移动的时候,也就是可视部分向下移动的时候,Translation.Y是负数。_headerAnimation.SetReferenceParameter("_manipulationPropertySet", _manipulationPropertySet);
_headerVisual.StartAnimation("Offset.Y", _headerAnimation);
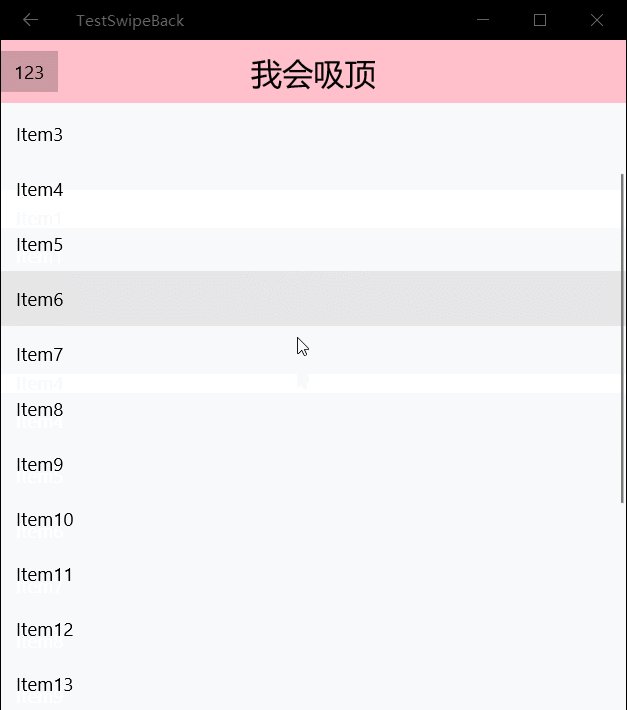
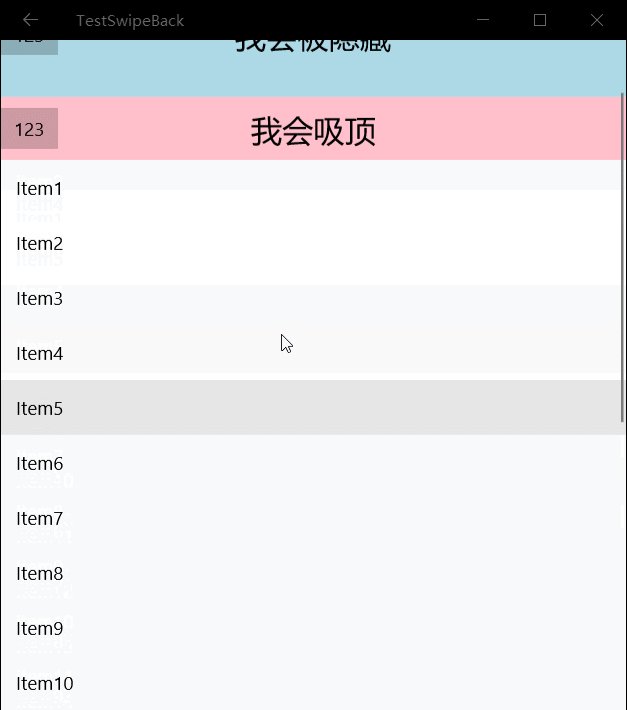
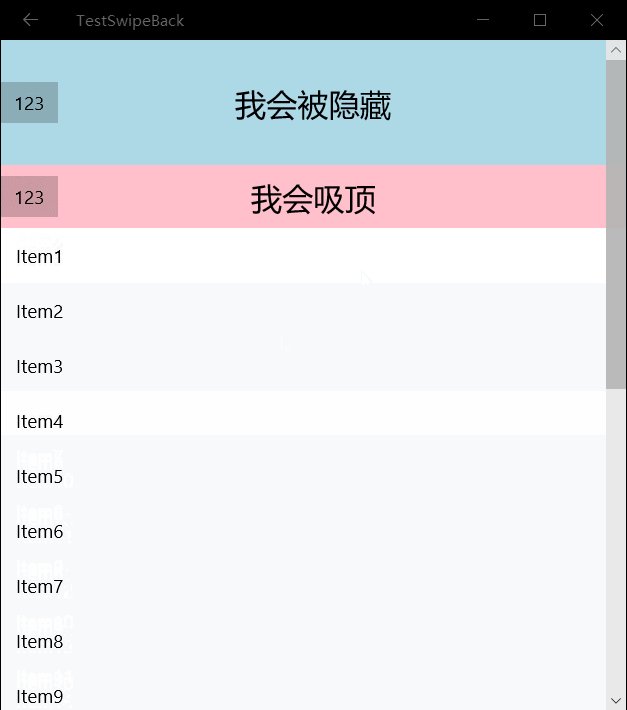
Maintenant, faites glisser la démo pour voir si l'en-tête s'arrête après un défilement de 100 pixels ?

Remarque : Une fois qu'un Visual ou un propertySet est attaché avec une animation (c'est-à-dire StartAnimation ou StartAnimationGroup), la suppression de la propriété correspondante (propertySet.TryGetScalar) ne peut obtenir que 0, mais l'attribution ou l'insertion d'une valeur prendra effet.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

