Maison >développement back-end >Tutoriel C#.Net >Tutoriel pratique sur le fonctionnement de l'API Web ASP.NET
Tutoriel pratique sur le fonctionnement de l'API Web ASP.NET
- 零下一度original
- 2017-06-23 15:12:043364parcourir
Vue d'ensemble
REST (Representational State Transfer) Il y a de plus en plus de discussions sur l'API REST, et Microsoft l'a également ajoutée dans la fonctionnalité de l'API Web ASP.NET.
Nous venons de jeter un œil à l'utilisation de l'API Web et de voir si la version actuelle a résolu ce problème.
Création de projet
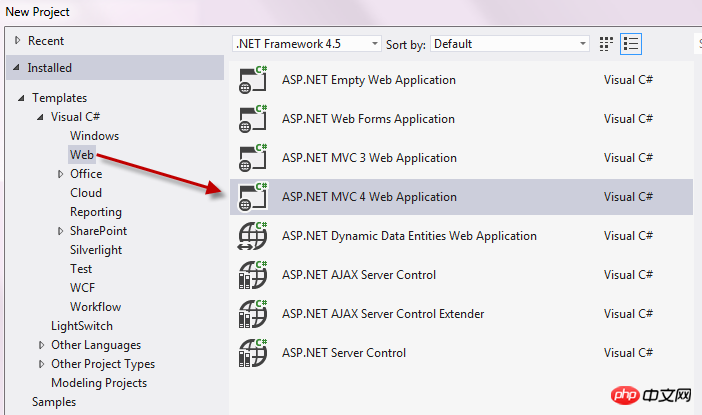
Après avoir installé Visual Studio 2012, nous cliquons sur Nouveau projet->Modèle installé->Web->Application Web ASP.NET MVC 4 pour créer un nouveau projet de projet.

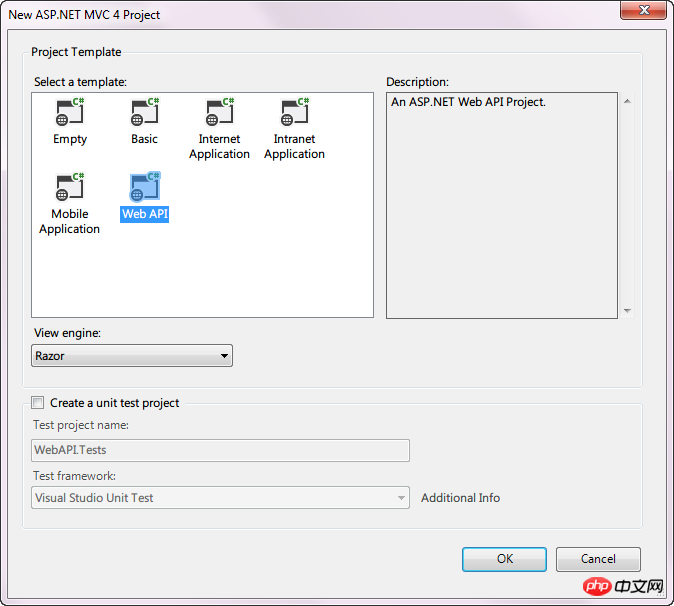
Sélectionnez l'API Web pour le modèle de projet.

Dans le Modèle nous ajoutons toujours la classe User utilisée dans l'article précédent.
2 {
3 public class Users
4 {
5 public int UserID {get set }
6
7 public string UserName { get; >string UserEmail { get;
set }
10 }11 }
2 en utilisant System.Collections.Generic;
3 en utilisant System.Linq;
4 en utilisant System.Net;
5 en utilisant System.Net.Http;
6 en utilisant System.Web.Http;
7 en utilisant WebAPI.Models;
8
9 espace de noms WebAPI.Controllers
10 {
11 public class UsersController : ApiController
12 {
13 ///
14 /// Liste de données utilisateur
15 ///
16 privé lecture seule Liste
17 {
18 nouveaux Utilisateurs {UserID = 1, UserName = "Superman", UserEmail = "Superman@cnblogs.com"},
19 nouveaux utilisateurs {UserID = 2, UserName = "Spiderman", UserEmail = "Spiderman@cnblogs.com"},
20 nouveaux utilisateurs {UserID = 3, UserName = "Batman", UserEmail = "Batman@cnblogs.com"}
21 };
22
23 // GET api/Users
24 public IEnumerable
25 {
26 return _userList;
27 }
28
29 / / GET api/Users/5
30 utilisateurs publics GetUserByID(int id)
31 {
32 var user = _userList.FirstOrD efault(utilisateurs => utilisateurs .UserID == id);
33 if (user == null)
34 {
35 jeter nouveau HttpResponseException(HttpStatusCode.NotFound);
36 }
37 retour utilisateur ;
38 >
39
40 //GET api/Users/?username=xx
41 public IEnumerable
42 {
43 return _userList.Where(p => string.Equals(p.UserName, userName, StringComparison. OrdinalIgnoreCase));
44 }
45 }
46 }
Construit une liste d'utilisateurs et implémenté trois méthodes. Faisons la demande ci-dessous.
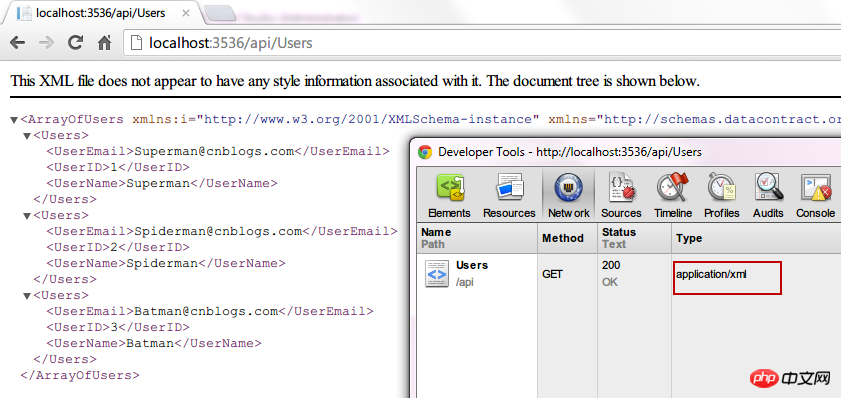
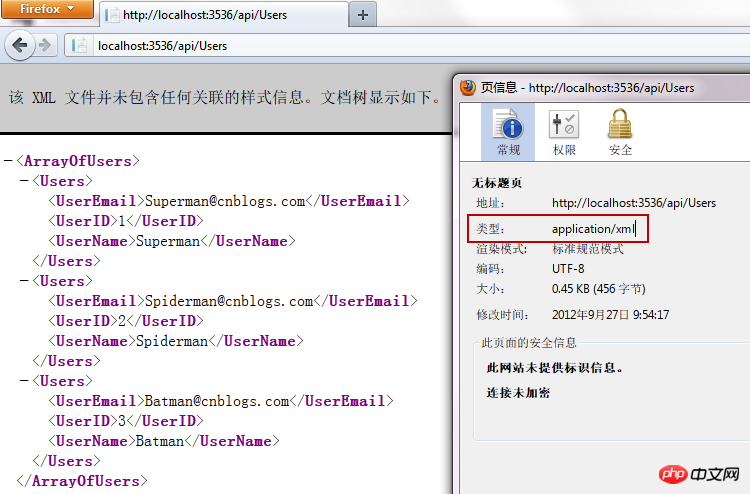
Lorsque vous utilisez différents navigateurs pour effectuer une demande, vous constaterez que le format renvoyé est différent.
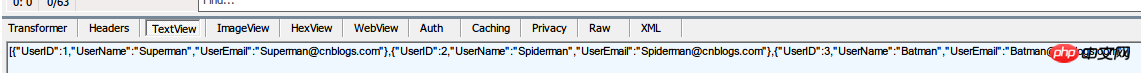
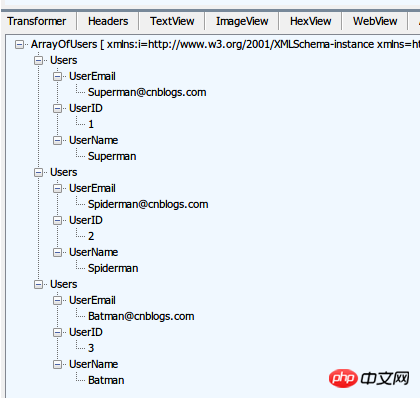
En utilisant d'abord la requête Chrome, nous avons constaté que le type de contenu dans l'en-tête HTTP est de type XML.

Nous modifions à nouveau la requête FireFox et constatons que le Content-Type est toujours de type XML.

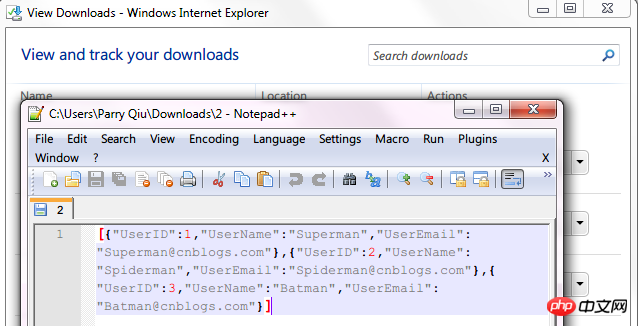
Nous utilisons IE pour demander à nouveau et constatons que c'est le cas.

Ouvrez le fichier enregistré et nous constatons que les données demandées sont au format JSON.

La raison de cette différence est que le type de contenu dans l'en-tête de requête envoyé par différents navigateurs est incohérent.
Nous pouvons utiliser Fiddler pour le vérifier.
Type de contenu : texte/json


Type de contenu : texte/xml


Données POST
implémente une fonction ajoutée par l'utilisateur, le type accepté est l'entité utilisateur et les données que nous POST sont les données JSON correspondantes , pour voir si les problèmes rencontrés par dudu dans la version Beta ont été résolus.
2 Utilisateurs publics Ajouter ([FromBody]Utilisateurs utilisateurs)
3 {
4 > 5 {
6 9
utilisateurs récurrents ;10}
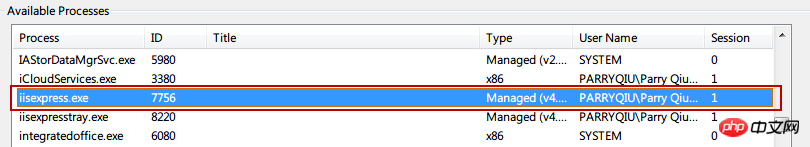
Nous utilisons toujours Fiddler pour simuler les données POST. Avant la requête POST, nous attachons d'abord le code au processus et définissons un point d'arrêt au niveau de la méthode Add.
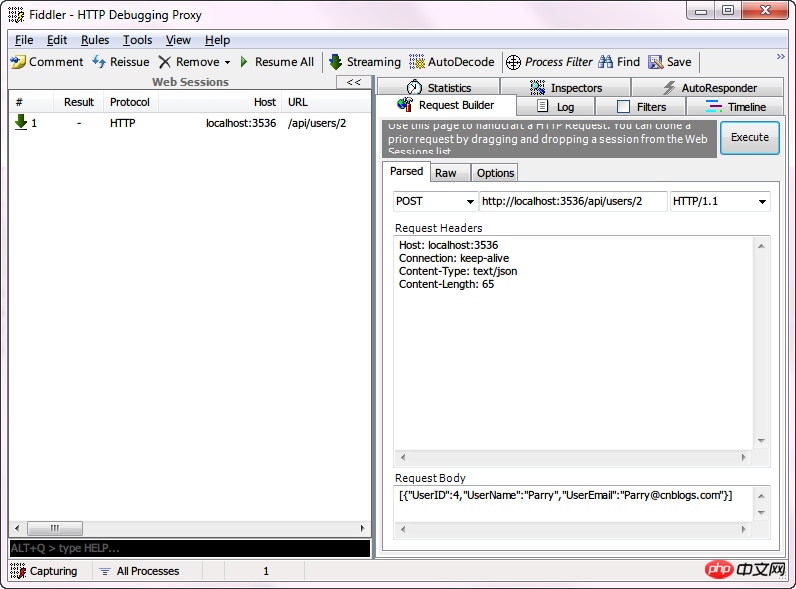
Ce qui suit utilise Fiddler pour simuler le POST.
Notez que le type de contenu dans l'en-tête de la requête est text/json et que le contenu json du POST est : 


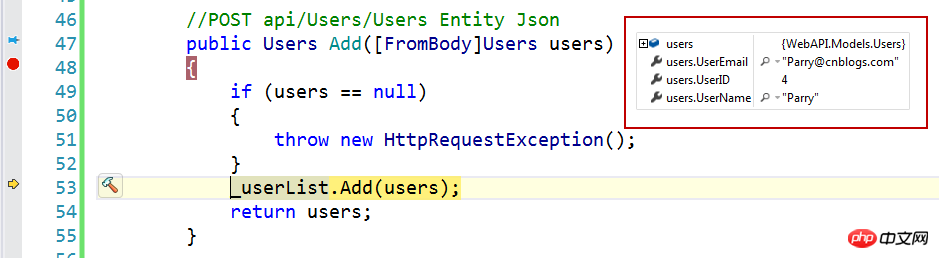
Après avoir cliqué sur Exécuter, il passe au point d'arrêt que nous avons défini plus tôt. Jetons un coup d'œil aux données soumises.

De cette façon, les problèmes rencontrés par Dudu en version bêta ont été résolus.
Conclusion
Le framework ASP.NET s'est développé au fil du temps, et ses fonctions deviennent en effet de plus en plus puissantes et pratiques. J'espère que nous pourrons abandonner le débat linguistique et revenir à des discussions purement techniques. Tout le monde dit que la technologie de Microsoft évolue trop vite. Quelle est la nature du changement ? Est-il bon de rester inchangé ?
Dans la deuxième partie, nous examinerons quelques problèmes de vérification de sécurité dans l'API Web.
S'il y a des erreurs, veuillez les signaler et en discuter.
Si vous l'aimez, lui donner une recommandation est la meilleure affirmation pour l'article. :)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!






