Maison >développement back-end >Tutoriel C#.Net >Exemples d'exploitation de l'API Web ASP.NET
Exemples d'exploitation de l'API Web ASP.NET
- 零下一度original
- 2017-06-23 15:53:412798parcourir
L'ambition de WCF le rend énorme et complexe, et la simplicité de HTTP le rend simple et beau. Afin d'implémenter des applications Web distribuées, nous avons dû combiner les deux : le service WCF était hébergé sur IIS avec des liaisons HTTP.
Il y a donc des configurations déroutantes, un débogage déprimant, et ServiceContract, DataContract, EnumMember... et plus encore, ne l'appelez pas dans l'instruction using WCF service...
Alors je me demande souvent : est-il nécessaire d'éplucher une pomme avec un couteau ? C'est absurde, bien sûr, ce n'est pas nécessaire. Où est le couteau à fruits ?
Microsoft n'en pouvait plus de voir autant de gens éplucher des pommes avec des couteaux, alors un couteau à fruits est né - API Web ASP.NET.
Récemment, il y avait un endroit dans notre développement actuel où il était trop difficile d'utiliser WCF, alors nous avons essayé un couteau à fruits et c'était plutôt bien.
Utilisons un exemple simple pour partager l'utilisation du couteau à fruits de l'API Web ASP.NET.
Mise en œuvre de l'API Web ASP.NET côté serveur
Outils requis : Visual Studio 2010, NuGet
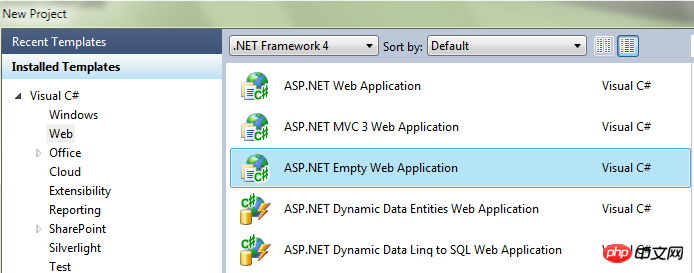
1. Créez un nouveau projet d'application Web ASP.NET vide.

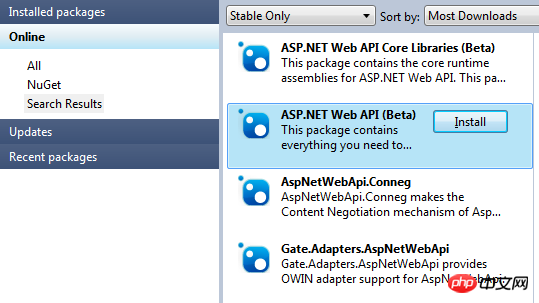
2. Ajoutez une référence à l'API Web ASP.NET via NuGet, utilisez "AspNetWebApi" lors de la recherche dans NuGet ( Vous ne pouvez pas rechercher « API Web ASP.NET »), puis sélectionner l'API Web ASP.NET (bêta) pour l'installation.

3. Ajoutez Global.asax, enregistrez la route de l'API Web dans Application_Start et enregistrez-la dans Global.asax. cs Ajoutez le code suivant :
protected void Application_Start(object sender, EventArgs e)
{
RouteTable.Routes.MapHttpRoute("WebApi", "api/{controller}/{action}/{id}", new { id = RouteParameter.Optional });
}
4. Ajoutez le dossier Controllers, ajoutez-y le fichier de classe DemoController.cs, et laissez DemoController hérité d'ApiController. Le code est le suivant :
namespace CNBlogsWebApiDemo.Controllers
{public class DemoController : ApiController
{
}
}
5. Ajoutez le dossier ViewModels, ajoutez-y Site.cs et définissez Site.
namespace CNBlogsWebApiDemo.ViewModels
{public class Site
{public int SiteId { get; set; }public string Title { get; set; }public string Uri { get; set; }
}
}
6. Ajoutez une méthode SiteList à DemoController et écrivez notre exemple de code. Le code est le suivant :
public class DemoController : ApiController
{public IList<site> SiteList(int startId, int itemcount)
{var sites = new List<site>();
sites.Add(new Site { SiteId = 1, Title = "test", Uri = "www.cnblogs.cc" });
sites.Add(new Site { SiteId = 2, Title = "博客园首页", Uri = "www.cnblogs.com" });
sites.Add(new Site { SiteId = 3, Title = "博问", Uri = "q.cnblogs.com" });
sites.Add(new Site { SiteId = 4, Title = "新闻", Uri = "news.cnblogs.com" });
sites.Add(new Site { SiteId = 5, Title = "招聘", Uri = "job.cnblogs.com" });var result = (from Site site in siteswhere site.SiteId > startIdselect site)
.Take(itemcount)
.ToList();return result;
}
}</site></site>
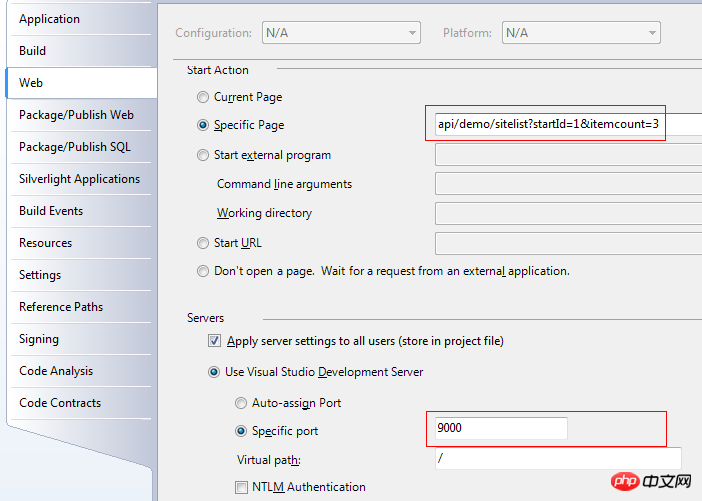
7. Configurer les paramètres de démarrage de la page spécifique du projet Web et du port spécifique

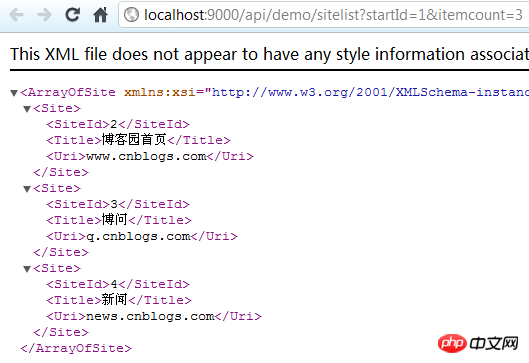
8. Ctrl+F5 pour lancer le projet, les résultats sont les suivants :

Le résultat C'est ce à quoi nous nous attendions, vous pouvez utiliser directement le navigateur. La visualisation des résultats d'exécution de l'API Web sera très pratique pendant les tests.
Eh bien, l'API Web côté serveur est si simple !
Le client appelle l'API Web du serveur via HttpClient
1. Créez un nouveau projet de bibliothèque de classes de WebApiTest.
2. Ajoutez System.Net.Http (HttpClient est ici), Json.NET, xUnit.net dans NuGet.
3. Ajoutez le fichier de classe WebApiClientTest.cs et ajoutez la méthode de test WebApi_SiteList_Test :
namespace WebApiClientTest
{public class WebApiClientTest
{
[Fact]public void WebApi_SiteList_Test()
{
}
}
}
4. WebApi_SiteList_Test() 的代码实现
4.1 首先,要确定三个东西:
a) 客户端调用WebAPI的方式是Http Get,还Http Post,我们这里选用Http Post;
b) 客户端调用WebAPI时传递的参数格式,我们这里选用的是Json。
c) WebAPI返回的数据格式,我们这里选用的也是Json(这也是之前添加Json.NET引用的原因)。
4.2 用到的类
System.Net.Http.HttpClient
System.Net.Http.httpContent
System.Net.Http.StringContent
System.Net.Http.Headers.MediaTypeHeaderValue
Newtonsoft.Json.JsonConvert
4.3 准备需要传递给WebAPI的参数
需要传递的两个参数是startId ,itemcount,传递的格式是Json。这里可没有Javascript中的JSON.stringify(),但我们有Json.NET,再加上匿名类型,有点用js的感觉,代码如下:
var requestJson = JsonConvert.SerializeObject(new { startId = 1, itemcount = 3 });
代码的运行结果:{"startId":1,"itemcount":3}
然后用System.Net.Http.StringContent把它打个包:
HttpContent httpContent = new StringContent(requestJson);
然后设置一下ContentType:
httpContent.Headers.ContentType = new MediaTypeHeaderValue("application/json");
4.4 通过Http Post调用WebAPI得到返回结果
HttpClient闪亮登场,调用它的PostAsync()方法轻松搞定:
var httpClient = new HttpClient();var responseJson = httpClient.PostAsync("http://localhost:9000/api/demo/sitelist", httpContent)
.Result.Content.ReadAsStringAsync().Result;
看一下responseJson的结果:
[{"SiteId":2,"Title":"博客园首页","Uri":"www.cnblogs.com"},{"SiteId":3,"Title":"博问","Uri":"q.cnblogs.com"},{"SiteId":4,"Title":"新闻","Uri":"news.cnblogs.com"}]
正宗的Json!你注意到没有,服务端WebAPI的代码未作任何修改,我们只是在Http Headers中将ContentType设置为了application/json,返回的就是Json格式的数据。而我们通过浏览器访问,得到的还是标准的XML。这里就是ASP.NET Web API的魅力之一 —— 一次实现,按需服务。
4.5 将Json格式返回的结果反序列化为强类型
Json.NET又登场:
var sites = JsonConvert.DeserializeObject<ilist>>(responseJson);</ilist>
展示一下返回结果:
代码
sites.ToList().ForEach(x => Console.WriteLine(x.Title + ":" + x.Uri));
结果
博客园首页:www.cnblogs.com 博问:q.cnblogs.com 新闻:news.cnblogs.com
4.6 WebApi_SiteList_Test() 完整实现代码
public class WebApiClientTest
{
[Fact]public void WebApi_SiteList_Test()
{ var requestJson = JsonConvert.SerializeObject(new { startId = 1, itemcount = 3 });
HttpContent httpContent = new StringContent(requestJson);
httpContent.Headers.ContentType = new MediaTypeHeaderValue("application/json");var httpClient = new HttpClient();var responseJson = httpClient.PostAsync("http://localhost:9000/api/demo/sitelist", httpContent)
.Result.Content.ReadAsStringAsync().Result;var sites = JsonConvert.DeserializeObject>(responseJson);
sites.ToList().ForEach(x => Console.WriteLine(x.Title + ":" + x.Uri));
}
}
注:运行这里的代码之前,要先运行WebAPI项目,先把服务跑起来,客户端才能享受到服务。
与jQuery ajax调用代码比较一下:
var requestJson = JSON.stringify({ startId: 1, itemcount: 3 });
$.ajax({
url: '/api/demo/sitelist',
data: requestJson,
type: "post",
dataType: "json",
contentType: "application/json; charset=utf8",
success: function (data) {
jQuery.each(data, function (i, val) {
$("#result").append(val.Title + ': ' + val.Uri +'<br>');
});
}
});
注:上面的代码是可真实运行的哦,代码在示例代码WebApiDemo项目的AjaxWebApi.htm文件中。这也是ASP.NET Web API “一次实现,按需服务”的体现。
小结
水果刀(ASP.NET Web API)用下来感觉还不错,不仅可以削苹果,还可以削梨子,切西瓜也不在话下。用不用牛刀(WCF),还得多考虑考虑。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!













