Maison >Java >javaDidacticiel >Explication détaillée d'exemples de Nashorn, une nouvelle fonctionnalité de Java
Explication détaillée d'exemples de Nashorn, une nouvelle fonctionnalité de Java
- 零下一度original
- 2017-06-17 14:04:091953parcourir
Cet article présente principalement les informations pertinentes de Nashorn, une nouvelle fonctionnalité de Java. Les amis qui en ont besoin peuvent s'y référer
Qu'est-ce que Nashorn
Nashorn, prononcé "nass-horn", est le nom d'un char allemand pendant la Seconde Guerre mondiale. C'est aussi une nouvelle génération de moteur java8javascript - remplaçant l'ancien et lent Rhino, conforme. avec la spécification du langage ECMAScript-262 version 5.1. Vous pensez peut-être que javascript s'exécute dans le navigateur Web et fournit diverses opérations dom sur HTML, mais Nashorn ne prend pas en charge les objets DOM du navigateur. C’est un point à noter.
À propos de la prise en main de Nashorn
Principalement sous deux aspects, l'outil jjs et l'API sous le package javax.script :jjs se trouve sous java_home/bin À titre d'exemple, créons un func.js avec le contenu suivant :
function f() {
return 1;
};
print( f() + 1 );Exécutez ce fichier et mettez-le. Le fichier est passé en paramètre à jjs
jjs func.jsRésultat de sortie : 2L'autre aspect est javax.script, qui est également le reste API de Rhino
ScriptEngineManager manager = new ScriptEngineManager();
ScriptEngine engine = manager.getEngineByName( "JavaScript" );
System.out.println( engine.getClass().getName() );
System.out.println( "Result:" + engine.eval( "function f() { return 1; }; f() + 1;" ) );Le résultat est le suivant :
jdk.nashorn.api.scripting.NashornScriptEngine Result: 2 Nashorn VS RhinoJavascript exécuté sur jvm. n'est pas nouveau, Rhino Il existait déjà dès jdk6, mais pourquoi doit-il remplacer Rhino maintenant ? L'explication officielle est que Rhino est trop lent par rapport aux autres moteurs javascript (comme le V8 de Google, c'est mieux pour transformer Rhino). pour le réécrire. Étant donné que les performances sont un point fort de Nashorn, testons la comparaison des performances ci-dessous. Afin de comparer les performances entre les deux, vous devez utiliser Esprima, un framework d'analyse ECMAScript. Utilisez-le pour analyser la version non compressée de jquery (environ 268 Ko) et. tester le noyau. Le code est le suivant :
static void rhino(String parser, String code) {
String source = "speedtest";
int line = 1;
Context context = Context.enter();
context.setOptimizationLevel(9);
try {
Scriptable scope = context.initStandardObjects();
context.evaluateString(scope, parser, source, line, null);
ScriptableObject.putProperty(scope, "$code", Context.javaToJS(code, scope));
Object tree = new Object();
Object tokens = new Object();
for (int i = 0; i < RUNS; ++i) {
long start = System.nanoTime();
tree = context.evaluateString(scope, "esprima.parse($code)", source, line, null);
tokens = context.evaluateString(scope, "esprima.tokenize($code)", source, line, null);
long stop = System.nanoTime();
System.out.println("Run #" + (i + 1) + ": " + Math.round((stop - start) / 1e6) + " ms");
}
} finally {
Context.exit();
System.gc();
}
}
static void nashorn(String parser, String code) throws ScriptException,NoSuchMethodException {
ScriptEngineManager factory = new ScriptEngineManager();
ScriptEngine engine = factory.getEngineByName("nashorn");
engine.eval(parser);
Invocable inv = (Invocable) engine;
Object esprima = engine.get("esprima");
Object tree = new Object();
Object tokens = new Object();
for (int i = 0; i < RUNS; ++i) {
long start = System.nanoTime();
tree = inv.invokeMethod(esprima, "parse", code);
tokens = inv.invokeMethod(esprima, "tokenize", code);
long stop = System.nanoTime();
System.out.println("Run #" + (i + 1) + ": " + Math.round((stop - start) / 1e6) + " ms");
}
// System.out.println("Data is " + tokens.toString() + " and " + tree.toString());
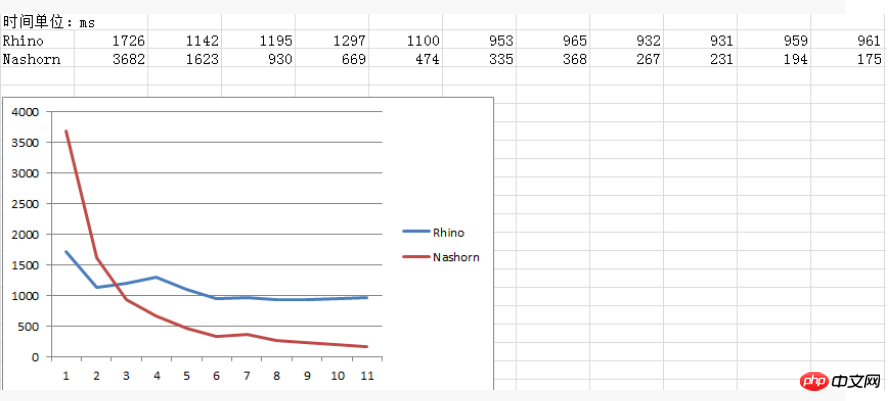
}Comme le montre le code, le programme de test exécutera l'analyse et la tokenisation d'Esprima pour exécuter le contenu de le fichier de test, et Rhino et Nashorn l'exécuteront respectivement 30 fois, au début, Rhino prend 1726 ms et accélère lentement, et finalement se stabilise à environ 950 ms. Nashorn a une autre fonctionnalité. La première exécution prend 3682 ms, mais elle accélère rapidement. après l'échauffement, et se stabilise finalement à 175 ms pour chaque exécution. Comme le montre la figure ci-dessous

Pourquoi utiliser Java pour implémenter Javascript
C'est également un point de préoccupation pour la plupart des étudiants. Le point avec lequel je suis d'accord est : >1. .GC mature2. Compilateur JIT mature3. Prise en charge multithread4. Bibliothèques standards et tierces richesEn général, il utilise pleinement les ressources existantes de la plateforme Java. RésuméLe nouveau Rhino peut être considéré comme un char de style rhinocéros, beaucoup plus rapide que Rhino en tant que javascript haute performance. environnement d'exécution, Nashorn a de nombreuses possibilités.
Par exemple, Avatar.js s'appuie sur Nashorn pour prendre en charge le modèle de programmationNode.js
sur la JVM, et ajoute également d'autres nouvelles fonctionnalités, telles que l'utilisation d'un équilibreur de charge intégré. implémente plusieurs boucles d'événements et utilise le multithreading pour implémenter un mécanisme de messagerie léger ; Avatar fournit également un Model-Store, un framework ORM JavaScript pur basé sur JPA ;Une autre façon d'exploiter Nashorn dans l'entreprise est la création de scripts. Par rapport à l'utilisation habituelle de scripts shell tels que Linux, nous pouvons désormais également
utiliser Javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

