Maison >interface Web >js tutoriel >Analyser comment faire fonctionner les pages parent-enfant iframe (internes et externes) à l'aide de JS ?
Analyser comment faire fonctionner les pages parent-enfant iframe (internes et externes) à l'aide de JS ?
- 零下一度original
- 2017-06-17 10:38:002259parcourir
Cet article présente principalement comment utiliser JS pour faire fonctionner les pages parent-enfant (internes et externes) d'une iframe. Il comprend comment faire fonctionner l'iframe, contrôler le code js en dehors de l'iframe dans l'iframe et contrôler l'enfant. dans le cadre parent. opérations iframe, etc. Les amis dans le besoin peuvent s'y référer.
Cet article présente principalement comment utiliser JS pour faire fonctionner les pages parent-enfant iframe (internes et externes). Il est partagé pour votre référence et votre apprentissage. Jetons un coup d'œil à l'introduction détaillée :
1. Obtenez le contenu dans l'iframe
Avant de commencer, voyons d'abord comment obtenir le contenu dans l'iframe. Les API pour obtenir le contenu dans l'iframe sont contentWindow et contentDocument iframe.contentWindow, récupèrent l'objet window de l'iframe iframe.contentDocument, récupèrent l'objet document de l'iframe. Ces deux API ne sont que les méthodes fournies par les nœuds DOM. (c'est-à-dire les objets de la série getElement)
var iframe = document.getElementById("iframe1");
var iwindow = iframe.contentWindow;
var idoc = iwindow.document;
console.log("window",iwindow);//获取iframe的window对象
console.log("document",idoc); //获取iframe的document
console.log("html",idoc.documentElement);//获取iframe的html
console.log("head",idoc.head); //获取head
console.log("body",idoc.body); //获取bodyLa situation réelle est la suivante :

Une autre manière plus simple est pour combiner l'attribut Name et l'obtenir via les frames fournis par la fenêtre
<iframe src ="/index.html" id="ifr1" name="ifr1" scrolling="yes">
<p>Your browser does not support iframes.</p>
</iframe>
<script type="text/javascript">
console.log(window.frames['ifr1'].window);
console.dir(document.getElementById("ifr1").contentWindow);
</script>En fait, window.frames[‘ifr1'] renvoie l'objet window, c'est-à-dire
window.frames['ifr1']===windowRegardez ici Quelle que soit la méthode que vous souhaitez utiliser pour obtenir l'objet window, les deux conviennent, mais je préfère la deuxième méthode pour utiliser des frames[xxx]. moins de lettres ~ Ensuite, vous pouvez contrôler le contenu du DOM dans l'iframe.
2. Récupérez le contenu parent dans l'iframe
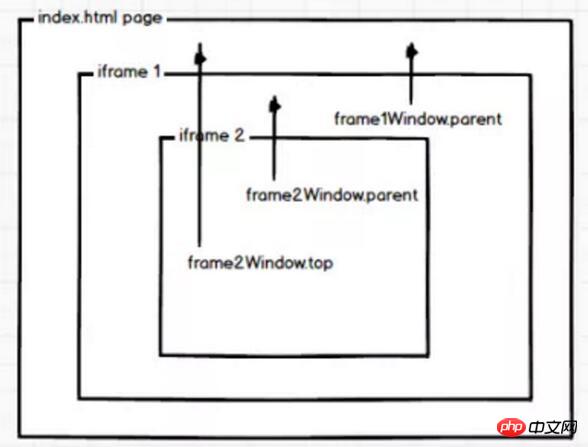
De même, dans le même domaine, la page parent peut récupérer le contenu de l'enfant. iframe. Ensuite, l'iframe enfant peut également opérer sur le contenu de la page parent. Dans une iframe, il peut être obtenu via plusieurs API montées sur la fenêtreRécupérez l'objet fenêtre de niveau supérieur S'il s'agit toujours d'une iframe, c'est la fenêtre. de l'iframe.Object
window.parentObtient l'objet fenêtre du conteneur de niveau supérieur, c'est-à-dire le document de la page que vous ouvrez
window.topRenvoie la propre citation de la fenêtre. C'est compréhensible
window.self(sans cervelle)window===window.self

sondage iframe
Dites qu'il y a longtemps, nous L'envoi asynchrone des requêtes est implémenté à l'aide d'iframe~! Comment est-ce possible !!! Comme en témoignent les données historiques réelles (googlez-les vous-même), à cette époque, afin de ne pas sauter sur la page, l'iframe était utilisé pour soumettre les requêtes. formulaire. De nos jours, le développement front-end est très rapide, websocket, SSE, ajax, etc. L'émergence de compétences incroyables a bouleversé l'iframe. Désormais, il ne peut vivre que dans les navigateurs IE8 et 9. Cependant, le bébé pense que cela élimine le besoin de comprendre l'iframe, mais la réalité est si cruelle que nous devons toujours être compatibles avec IE8+. Par conséquent, nous devons encore essayer les astuces de l'iframe pour implémenter de longues interrogations et de longues connexions.interrogation longue iframe
Si vous avez écrit des chaussures pour enfants ajax, sachez qu'une interrogation longue consiste à exécuter à nouveau la fonction d'origine lorsque l'état prêt d'ajax = 4. Peut . La même chose est vraie pour l'utilisation de l'iframe ici. Créez l'iframe de manière asynchrone, puis rechargez, négociez avec le backend, regardez les frères du backend mettre les informations renvoyées, puis récupérez les informations à l'intérieur. Ici, elles sont placées directement dans le corps.
var iframeCon = docuemnt.querySelector('#container'),
text; //传递的信息
var iframe = document.createElement('iframe'),
iframe.id = "frame",
iframe.style = "display:none;",
iframe.name="polling",
iframe.src="target.html";
iframeCon.appendChild(iframe);
iframe.onload= function(){
var iloc = iframe.contentWindow.location,
idoc = iframe.contentDocument;
setTimeout(function(){
text = idoc.getElementsByTagName('body')[0].textContent;
console.log(text);
iloca.reload(); //刷新页面,再次获取信息,并且会触发onload函数
},2000);
}1.js exploite le code de l'élément de la page parent sur la sous-page iframe :
window.parent.document.getElementByIdx_x("父页面元素id");
window.frames["iframe_ID"].document.getElementByIdx_x("子页面元素id");
$("#objid",parent.document)
$("#objid",document.frames('iframename').document)1. Communication entre les pages parents et enfants dans le même domaine
Page parent parent.html
window.parent.window.parentMethod(); window.parent.window.parentValue;
Page enfant enfant.html
window.frames["iframe_ID"].window.childMethod(); window.frames["iframe_ID"].window.childValue;
Notes
<html>
<head>
<script type="text/javascript">
function say(){
alert("parent.html");
}
function callChild(){
myFrame.window.say();
myFrame.window.document.getElementById("button").value="调用结束";
}
</script>
</head>
<body>
<input id="button" type="button" value="调用child.html中的函数say()" onclick="callChild()"/>
<iframe name="myFrame" src="http://caibaojian.com/child.html"></iframe>
</body>
</html>Assurez-vous d'opérer après le chargement de l'iframe. Si vous commencez à appeler des méthodes ou des variables avant le chargement de l'iframe, une erreur se produira. Il existe deux façons de déterminer si l'iframe est chargée :
1. Utilisez l'événement onload sur l'iframe
2. Utilisez document.readyState=="complete" pour déterminer
2. Méthode de communication inter-domaine entre page parent-enfant
Si l'iframe est liée à une page externe, la méthode de communication sous le même nom de domaine ne peut pas être utilisée en raison du mécanisme de sécurité.
1. La page parent transmet les données à la page enfant
L'astuce consiste à utiliser la valeur de hachage de l'objet de localisation pour lui transmettre les données de communication. Ajoutez simplement une chaîne de données après le src de l'iframe dans la page parent, puis dans la page enfant, vous pouvez obtenir les données ici instantanément d'une manière ou d'une autre, par exemple :
1.1 Réglez la minuterie via la méthode setInterval dans la sous-page et surveillez les modifications de location.href pour obtenir les informations de données ci-dessus
1.2. Ensuite, la sous-page effectue le traitement logique correspondant. sur la base de ces informations de données
2. La page enfant transfère les données vers la page parent
La technique de mise en œuvre consiste à utiliser une iframe proxy, qui est intégrée dans la page enfant et doit rester dans le même domaine que la page parent, puis pleinement utilisées via celle-ci. En utilisant le principe de mise en œuvre de la première méthode de communication ci-dessus, les données de la sous-page sont transférées vers l'iframe proxy. Ensuite, puisque l'iframe proxy et la page principale sont dans la même. domaine, la page principale peut obtenir ces données en utilisant la même méthode de domaine. Utilisez window.top ou window.parent.parent pour obtenir une référence à l'objet fenêtre de niveau supérieur du navigateur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

