Maison >interface Web >js tutoriel >10 articles recommandés sur console.group
10 articles recommandés sur console.group
- 巴扎黑original
- 2017-06-15 14:01:441313parcourir
Lors de l'utilisation de console.log() ou d'autres fonctions de sortie de console au niveau du journal, la sortie du journal n'a aucune relation hiérarchique. Lorsqu'il y a beaucoup de journaux de sortie dans le programme, cette limitation entraînera beaucoup de problèmes. Pour résoudre ce problème, vous pouvez utiliser console.group(). Prenons le code suivant comme exemple : function doTask(){ doSubTaskA(1000); doSubTaskA(100 000); console.log("L'étape 1 de la tâche est terminée"); doSubTaskB(10000); console.log(
1. Introduction détaillée à la fonction console.group() en JavaScript

Introduction : Cet article présente principalement en détail la fonction console.group() en JavaScript. Lorsqu'il y a trop de journaux de débogage du programme, ce sera un peu compliqué. Dans ce cas, vous pouvez. utilisez la fonction console.group() pour ajuster l'affichage de groupe, les amis qui en ont besoin peuvent se référer à

Introduction : Parfois, afin de visualiser les informations de sortie plus clairement et plus facilement, nous pouvons avoir besoin de affichez des informations de débogage en groupes, nous pouvons ensuite utiliser console.group pour regrouper les informations et utiliser console.groupEnd pour mettre fin au regroupement une fois les informations de groupe sorties
3. 🎜>Partagez une classe de console personnalisée pour ne plus avoir à vous soucier du débogage dans JS Compatibilité du code_javascript

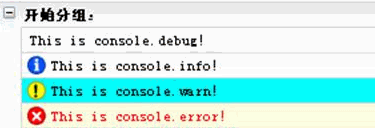
Introduction : dans le processus d'écriture de JS, nous déboguons souvent. Écrivons beaucoup de codes console.log, console.info, console.group, console.warn et console.error pour vérifier l'état d'exécution de JS, mais quand publication, car IE ne prend pas en charge la console, ces codes doivent être supprimés, et cela se produira accidentellement Erreur
4 Introduction détaillée à la fonction console.group(). en compétences JavaScript_javascript
Introduction : Cet article présente principalement en détail la fonction console.group() en JavaScript. Lorsqu'il y a trop de journaux de débogage du programme, ce sera un. un peu compliqué. Pour le moment, vous pouvez utiliser la fonction console.group() pour afficher dans les groupes. Les amis qui en ont besoin peuvent s'y référer
[Recommandations de questions-réponses associées] :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

