Maison >développement back-end >tutoriel php >5 cours recommandés sur html5
5 cours recommandés sur html5
- 巴扎黑original
- 2017-06-16 09:37:081322parcourir
Introduction Il ne fait aucun doute que nous avons été témoins de la grande révolution du développement Web derrière HTML5. Après tant d’années de domination du HTML4, un nouveau mouvement est sur le point de changer complètement le monde actuel du Web. C’est l’atmosphère moderne et la riche expérience utilisateur qu’il propose qui en font rapidement un plug-in unique fonctionnant sur des frameworks comme Flash et Silverlight. Si vous êtes un très jeune développeur, vous commencez peut-être tout juste à apprendre le HTML5, vous ne remarquerez donc peut-être pas beaucoup de changement. À tout moment, j’espère que cet article vous aidera et, bien sûr, que les vétérans comme moi pourront en tirer de nouvelles astuces. Votre avis est très important pour moi, j'attends donc de vos nouvelles avec impatience. Bien sûr, ce qui me rend encore plus excité, c'est lorsque vous faites un clic droit sur cet écran de jeu et dites secrètement "Hé, ce n'est pas Flash ! Ce n'est pas Silverlight !" Configuration système requise Pour utiliser l'application de pool HTML5 fournie dans cet article, vous devez installer Les navigateurs suivants : Chrome 12, Internet Explorer 9
1 Exemple de code HTML5 pour implémenter le club de snooker (photo)

Introduction : Il ne fait aucun doute que nous avons été témoins de la grande révolution du développement Web derrière HTML5. Après tant d’années de domination du HTML4, un nouveau mouvement est sur le point de changer complètement le monde actuel du Web. C’est l’atmosphère moderne et la riche expérience utilisateur qu’il propose qui en font rapidement un plug-in unique fonctionnant sur des frameworks comme Flash et Silverlight.
2. Photoshop pour dessiner une page d'accueil de site Web de style hivernal

Introduction : La palette de couleurs de l'interface du blog de ce site Web est relativement simple, le logo, l'arrière-plan et la navigation étant tous bleu clair. La conception et la production conviennent parfaitement aux débutants. La disposition de l'interface repose principalement sur la forme carrée. Le style général met en valeur l'atmosphère de l'hiver.
3 Photoshop crée une icône en verre orange translucide

Introduction : Message de l'auteur : Une icône est similaire à la peinture d'une peinture à l'huile. Elle se réalise également à travers les étapes de dessin, de forme, de grands blocs de couleur et de détails. Il n'y a pas de peinture à l'huile lors de la création d'une icône. C'est juste artistique. Ce tutoriel est uniquement à titre de référence, pas de norme. Nous devons encore trouver nos propres compétences et former notre propre style grâce à une pratique constante.
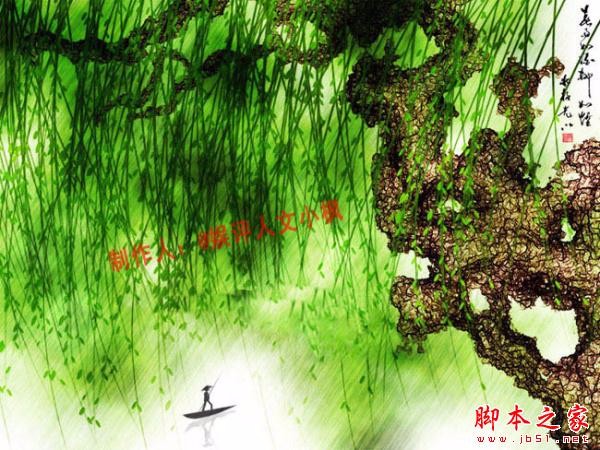
4. ps utilise des filtres pour créer un effet d'encre sur la peinture de saule pleureur

Introduction : La réalisation de ce tutoriel est très créative. La composition et l’expression du tableau sont très printanières. De plus, de nombreuses pièces sont fabriquées à l’aide de filtres, éliminant ainsi de nombreux processus fastidieux de peinture à la souris. Cela vaut vraiment la peine d'être appris.
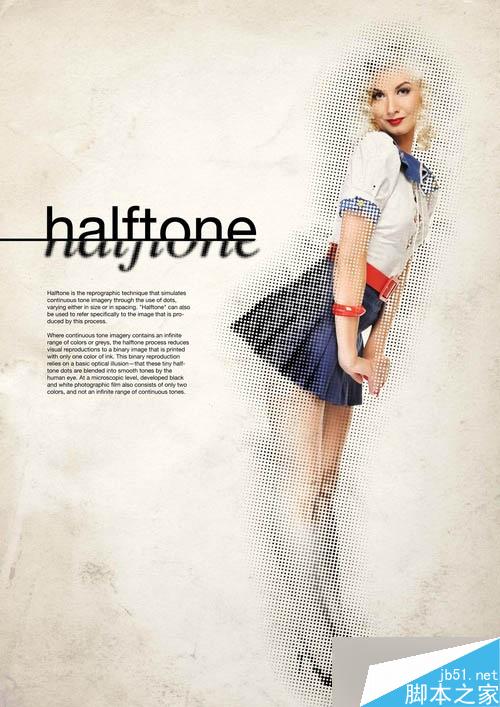
5. Le filtre PS crée un fort effet de portrait Bokal dot de style rétro

Introduction : Ce tutoriel a pour but de présenter aux amis de Script House comment utiliser le filtre PS pour créer un rendu de portrait Bocar dot de style rétro fort. L'effet créé par le tutoriel est très beau et très. magnifique. Il a un côté rétro et le tutoriel n'est pas difficile. Pour les débutants, vous pouvez apprendre le processus de production. D'accord, apprenons ensemble
[Recommandations de questions et réponses associées] :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

