Maison >interface Web >js tutoriel >Partagez un exemple de didacticiel sur l'utilisation de r.js pour empaqueter et modulariser
Partagez un exemple de didacticiel sur l'utilisation de r.js pour empaqueter et modulariser
- 零下一度original
- 2017-06-15 13:18:411681parcourir
Cet article vous présente principalement les informations pertinentes sur l'utilisation de r.js pour empaqueter des fichiers javascript modulaires. L'introduction dans l'article est très détaillée et a une certaine valeur de référence et d'apprentissage pour tous les amis qui en ont besoin peuvent suivre l'éditeur ci-dessous. . Jetez un oeil.
Avant-propos
r.js (téléchargement local) est l'outil d'optimisation (Optimizer) de requireJS, qui peut compresser et fusionner le front-end Sur la base du chargement asynchrone à la demande requireJS, nous fournissons en outre une optimisation frontale pour réduire la taille des fichiers frontaux et les demandes de fichiers au serveur. Cet article présentera en détail le contenu pertinent de r.js. Les amis intéressés peuvent y jeter un œil ci-dessous.
Emballage simple
[Structure du projet]
Avec un exemple simple Pour illustrer l'utilisation de r.js. Le nom du projet est 'demo'. Il contient deux fichiers, s1.js et s2.js, dans le répertoire js. Il est modularisé à l'aide de requirejs. Le contenu est le suivant
//s1.js
define(function (){
return 1;
})
//s2.js
define(function (){
return 2;
}) Utilisez main.js pour appeler les deux fichiers s1.js et s2.js
require(['s1','s2'], function(a,b){
console.log(a+b);
});Le contenu de index.html est le suivant
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script data-main="js/main" src="js/require.js"></script> </head> <body> </body> </html>Exécutez le fichier index.html et les ressources dépendantes sont comme indiqué ci-dessous

[ Packaging]
Ensuite, utilisez r.js pour empaqueter le fichier javascript, et r.js doit être configuré à l'aide du fichier build.js. La configuration est la suivante <.>({
baseUrl: "./",
name:'main',
out:'out.js'
}) node r.js -o build.js
 dans le répertoire racine du projet pour générer un fichier out.js avec le contenu suivant :
dans le répertoire racine du projet pour générer un fichier out.js avec le contenu suivant :
define("s1",[],function(){return 1}),define("s2",[],function(){return 2}),require(["s1","s2"],function(n,e){console.log(n+e)}),define("main",function(){});<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script data-main="js/out" src="js/require.js"></script> </head> <body> </body> </html>
Emballage jQuery
Généralement, nous n'utilisons pas de javascript natif pour le développement, mais utilisons plutôt des bibliothèques pour développement efficace.Prenons jQuery comme exemple pour transformer le code ci-dessus
Le module s1 et le module s2 sont respectivement basés sur jQuery pour obtenir la largeur et la hauteur de l'élément page p.
//s1.js
define(['../common/jquery'],function (){
return $('p').height();
})
//s2.js
define(['../common/jquery'],function (){
return $('p').width();
})Dans le répertoire racine de la page, il y a index.html, le fichier d'entrée main.js, ainsi que r.js et build.js

Si le package main.js souhaite inclure jQuery.js, le code est le suivant
({
appDir: './', //项目根目录
dir: './dist', //输出目录,全部文件打包后要放入的文件夹(如果没有会自动新建的)
baseUrl:'./',
modules: [ //要优化的模块,相对baseUrl的路径,也是省略后缀“.js”
{ name:'main' }
],
fileExclusionRegExp: /^(r|build)\.js|.*\.scss$/, //过滤,匹配到的文件将不会被输出到输出目录去
optimizeCss: 'standard',
removeCombined: true //如果为true,将从输出目录中删除已合并的文件
})[ jQuery non inclus]Si d'autres pages doivent également utiliser jQuery, elles empaqueteront également jQuery lorsqu'elles seront empaquetées. De cette façon, cela équivaut à empaqueter jQuery une fois pour chaque page, et les performances sont très médiocres. Une meilleure approche consiste à ne pas empaqueter jQuery, de sorte que lorsque d'autres pages font référence à jQuery, vous puissiez utiliser le cache.
Le contenu de build.js est le suivant
({
appDir: './', //项目根目录
dir: './dist', //输出目录,全部文件打包后要放入的文件夹(如果没有会自动新建的)
baseUrl:'./',
modules: [ //要优化的模块,相对baseUrl的路径,也是省略后缀“.js”
{
name:'main',
exclude: ['js/common/jquery']//不打包jQuery
}
],
fileExclusionRegExp: /^(r|build)\.js|.*\.scss$/, //过滤,匹配到的文件将不会被输出到输出目录去
optimizeCss: 'standard',
removeCombined: true //如果为true,将从输出目录中删除已合并的文件
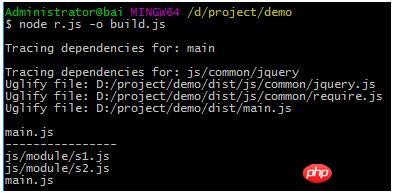
}) commandenode r.js -o build.js
 Après l'exécution, un dossier 'dist' est généré. Les fichiers contenus dans ce dossier sont tous des fichiers traités, adaptés à une utilisation en ligne
Après l'exécution, un dossier 'dist' est généré. Les fichiers contenus dans ce dossier sont tous des fichiers traités, adaptés à une utilisation en ligne
.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

