Maison >interface Web >tutoriel HTML >6 articles recommandés sur querySelectorAll()
6 articles recommandés sur querySelectorAll()
- 黄舟original
- 2017-06-15 13:09:541775parcourir
Plus tôt, j'ai introduit quelques sélecteurs nouvellement ajoutés en HTML5, à savoir querySelector(), querySelectorAll() et getElementsByClassName(). Ces trois éléments ont leurs propres fonctions uniques. Si nécessaire, vous pouvez lire le contenu pertinent dans le combat et l'analyse réels HTML5. Aujourd'hui, je vais vous présenter l'attribut classList. Que fait exactement l’attribut classList ? Laissons classList tranquille pour l’instant. Nous réfléchissons à la question suivante : comment supprimer l'un des noms de classe parmi les éléments portant plusieurs noms de classe ? Menglong a lutté avec son cerveau et a finalement trouvé un moyen d'y parvenir. Supprimez le nom de classe meng parmi les trois noms de classe li, meng et long. Le code est le suivant : Code HTML
Menglong Station
Code JavaScript//Obtenir le p du nom de classe meng à supprimer var
Introduction : J'ai introduit de nouvelles options dans HTML5. Les gestionnaires sont querySelector(), querySelectorAll() et getElementsByClassName(). Ces trois éléments ont leurs propres fonctions uniques. Si nécessaire, vous pouvez lire le contenu pertinent dans le combat et l'analyse réels HTML5. Aujourd'hui, je vais vous présenter l'attribut classList. Que fait exactement l’attribut classList ? Laissons classList tranquille pour l’instant. Considérons alors une telle question...
2. Combat réel HTML5 et analyse de l'attribut classList

Introduction : J'ai introduit quelques sélecteurs nouvellement ajoutés en HTML5, à savoir querySelector(), querySelectorAll() et getElementsByClassName(). Ces trois éléments ont leurs propres fonctions uniques. Si nécessaire, vous pouvez lire le contenu pertinent dans le combat et l'analyse réels HTML5. Aujourd'hui, je vais vous présenter l'attribut classList.
3. Combat réel HTML5 et analyse du sélecteur CSS - méthode getElementsByClassName()

Introduction : La méthode querySelector() et la méthode querySelectorAll() en HTML5 vous ont été présentées dans les articles précédents. Je me demande si vous les comprenez bien. Consultez ici Tout d'abord, la méthode querySelector(). La méthode renvoie le premier élément qui correspond au sélecteur CSS passé ; la méthode querySelectorAll() renvoie tous les éléments qui correspondent au sélecteur CSS passé, qui est un objet NodeList. Après un bref examen, permettez-moi de partager une nouvelle méthode method-getElementsByClassName().
4. Combat réel HTML5 et analyse du sélecteur CSS - querySelectorAll()

Introduction : Pour les versions inférieures à Android 5.0, modifiez style.xml et ajoutez le code suivant : style name=AppTheme parent=Theme.AppCompat.Light.DarkActionBar> item name =android:windowContentOverl
5. Questions sur querySelectorAll() sous les compétences IE8_javascript
Introduction : Parmi les nouvelles fonctionnalités d'IE8, il est mentionné que les méthodes querySelector() et querySelectorAll() seront prises en charge. Je n'entrerai pas dans les détails de leur utilisation ici. Je viens d'enregistrer un problème que j'ai rencontré lors de leur utilisation.
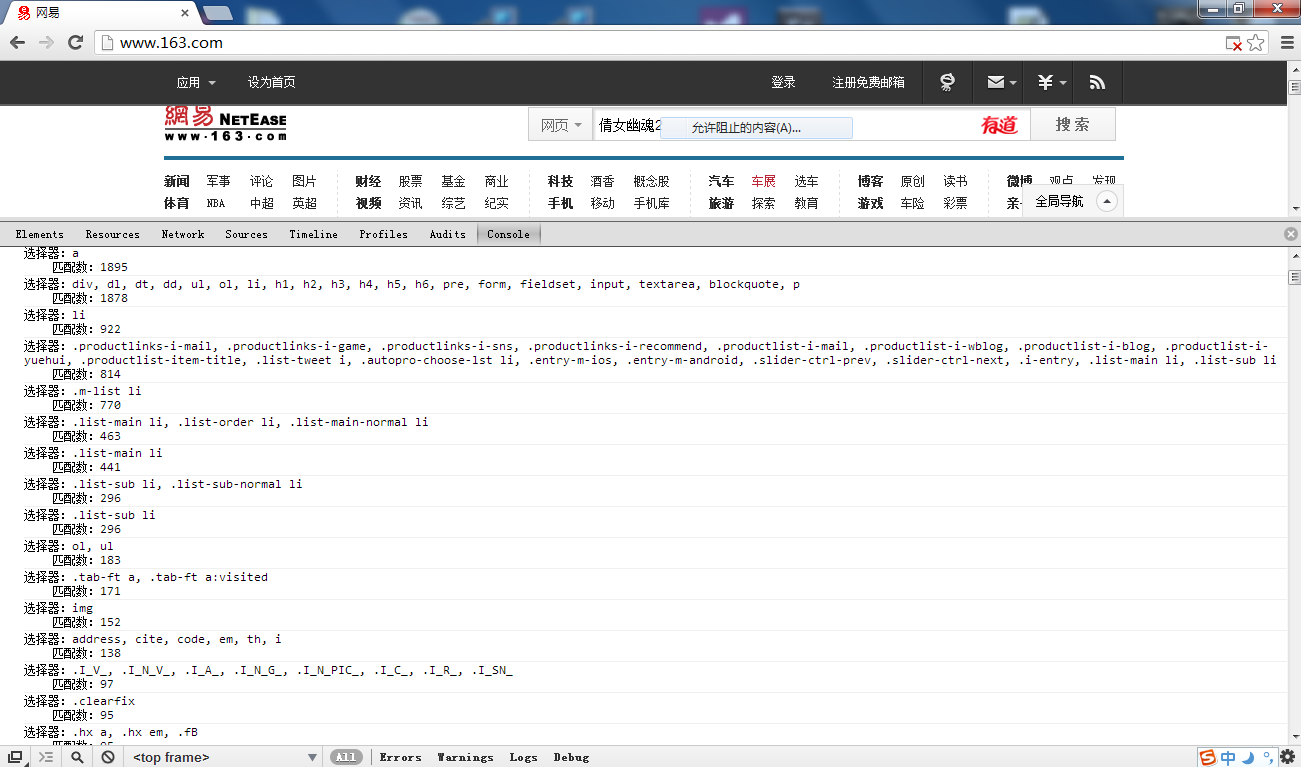
6. Un script de test de couverture CSS implémenté dans 20 lignes de compétences code_javascript

Introduction : Ici, nous recherchons uniquement la couverture des règles CSS, il suffit donc d'accéder à querySelectorAll().length. En triant, vous pouvez voir l'utilisation de chaque CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

