Maison >interface Web >tutoriel CSS >10 articles recommandés sur la largeur et la hauteur
10 articles recommandés sur la largeur et la hauteur
- 黄舟original
- 2017-06-14 14:17:171892parcourir
Dans la mise en page p, certains contenus de texte dépasseront la hauteur qui dépasse notre limite, et certaines images feront éclater le DIV, rendant la page Web mal alignée et déroutante. Que dois-je faire si le contenu déborde du conteneur et dépasse la largeur et la hauteur limitées par le conteneur ? Vous pouvez masquer la partie de débordement du texte ou la remplacer par des points de suspension. Comment y parvenir ? Cet article vous explique comment utiliser les sauts de ligne, les ellipses, etc. pour résoudre ces problèmes de débordement. 1. Utilisez des sauts de ligne pour résoudre le problème de débordement 1. Comment utiliser le retour à la ligne pour résoudre le problème de débordement de texte word-break:break-all et word-wrap:break-word sont souvent utilisés pour résoudre le problème de saut de ligne de long cordes. word-break:break-all est le même dans IE6/7/chrome/safari, qui se comporte comme une troncature de queue, tandis que ff3.0/opera se comporte comme invalide. Les mots trop longs sont affichés sur de nouvelles lignes et dépassent ensuite les limites. word-wrap:break-word; est le même dans IE6/7/chrome/safari. Il se comporte comme si les mots longs étaient divisés en nouvelles lignes puis rognés lorsqu'ils ne pouvaient plus être affichés. Et ff3.0/opera semble également être invalide. 2.
1. Introduction détaillée sur le masquage de débordement
Introduction : Dans la mise en page p, certains contenus textuels sont trop nombreux. dépassera la hauteur qui dépasse notre limite, et certaines images feront éclater le DIV, provoquant un désalignement de la page Web. Que dois-je faire si le contenu déborde du conteneur et dépasse la largeur et la hauteur limitées par le conteneur ? Vous pouvez masquer la partie de débordement du texte ou la remplacer par des points de suspension. Comment y parvenir ? Cet article vous explique comment utiliser les sauts de ligne, les ellipses, etc. pour résoudre ces problèmes de débordement. 1. Utilisez des sauts de ligne pour résoudre le problème de débordement 1. Comment utiliser le retour à la ligne pour résoudre le problème de débordement de texte word-break:break-all et word-w...

Introduction : Dans la disposition div, certains contenus de texte dépasseront la hauteur qui dépasse notre limite, et certaines images feront éclater le DIV, provoquant un désalignement et une confusion de la page Web. Que dois-je faire si le contenu déborde du conteneur et dépasse la largeur et la hauteur limitées par le conteneur ? Cet article vous explique comment utiliser les sauts de ligne, les ellipses, etc. pour résoudre ces problèmes de débordement.

Introduction : Une valeur définit les rayons horizontaux et verticaux des quatre coins de la boîte. Chaque coin peut être défini indépendamment. L'ordre des valeurs est en haut à gauche, en haut à droite. en bas à droite, en bas à gauche, dans le sens des aiguilles d'une montre. Les paramètres peuvent être abrégés et la logique est la même que le remplissage et la marge. Les unités prennent en charge les pixels et les pourcentages (faisant référence à la largeur et à la hauteur)
. 4. Utiliser Canvas en html5 - dessin au trait Nouilles

Introduction : Nous savons que Canvas est une toile. Aujourd'hui, nous allons dessiner des lignes et des visages sur la toile. 1. Canvas en HTML Le canevas est un élément en HTML5 Lorsque la largeur et la hauteur ne sont pas définies, le canevas initialisera la largeur à 300 pixels et la hauteur à 150 pixels. L'élément peut être dimensionné à l'aide de CSS ; si l'image s'étire pour s'adapter aux dimensions de son cadre lorsqu'elle est dessinée, les dimensions CSS ne seront pas cohérentes avec les proportions du canevas initial et une distorsion se produira. 2. Le canevas du contexte de rendu est initialement vide. Pour s'afficher, le script doit d'abord trouver...
5 Analyse de la méthode d'adaptation iframe dans une mise en page réactive Web
. 
Introduction : Le problème est que dans une mise en page réactive, nous devons traiter l'élément iframe avec soin. Les attributs de largeur et de hauteur de l'élément iframe définissent son élément. largeur et hauteur, mais lorsque Lorsque la largeur ou la hauteur du bloc conteneur est inférieure à la largeur ou à la hauteur de l'iframe, l'élément iframe débordera : un tel débordement d'iframe détruira la mise en page de la page. Il existe un moyen de rendre l'élément iframe réactif également, attendez et voyez. Solution
6. Explication détaillée du canevas HTML5 (5)

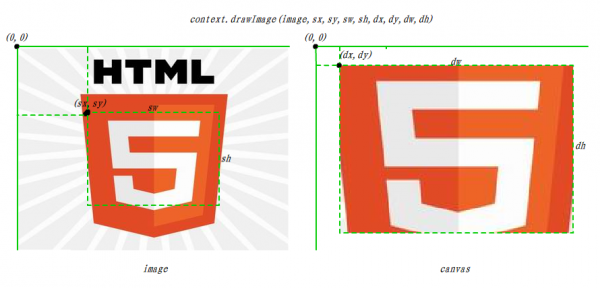
Introduction : drawImage propose un total de trois méthodes : positionner l'image sur la toile. context.drawImage(img,x,y); Positionnez l'image sur le canevas et spécifiez la largeur et la hauteur de l'image. context.drawImage(img,x,y,width,height);Recadrez l'image et positionnez la partie recadrée sur le canevas. context.drawImage(img,sx,sy,swidth,sheight,x,y,width,heigh

Introduction : les divs sont souvent affectés par le réglage des marges intérieures La largeur et la hauteur de l'ensemble du calque dépassent la plage prédéterminée, et la propriété box-sizing de CSS3 peut facilement résoudre ce phénomène. Expliquons en détail comment utiliser la propriété box-sizing de CSS3 pour résoudre le problème. de la largeur et de la hauteur du div étant étirées par la marge intérieure

Introduction : Récemment, le système communautaire doit prendre en charge le terminal mobile, ce qui implique le téléchargement d'avatars d'utilisateurs. Les avatars sont disponibles en trois. tailles : grande, moyenne et petite. Côté PC, la communauté utilise Flash pour gérer l'édition et la génération des avatars, mais ce Flash L'interface du contrôle n'est pas conviviale et le terminal mobile ne supporte pas bien Flash. Compte tenu de ces problèmes, nous. enfin, choisissez Canvas pour terminer la mise à l'échelle de la taille de l'image et l'acquisition des données d'image. Les avatars sont généralement carrés pour le traitement équilatéral. Tout d'abord, nous devons obtenir la largeur de l'image et la valeur minimale de la hauteur, utiliser cette valeur minimale comme longueur du côté au centre. -recadrer l'image, et enfin obtenir une image carrée : var ImageEditor = func..
9 Définir l'étendue minimale Solution très inefficace

10
[Traduction][Développement d'extensions php et embarqué] Chapitre 17 - Configuration et liaison des sources php. code

[Recommandations de questions et réponses associées] :
css3 - positions CSS du div à une position fixe sur l'imageJavascript, téléchargez des photos sur Qiniu. Est-il possible d'obtenir la largeur et la hauteur de l'image avant de la télécharger sur le serveur. php lit la largeur et la hauteur de chaque page d'un fichier pdf téléchargé Avez-vous de bonnes idées d'implémentation ? Le réglage direct de la largeur et de la hauteur du lien hypertexte ne fonctionne pas. Comment résoudre le problème ? android - Le composant du commutateur Android ne s'affiche pas
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- HTML5 et CSS3 pour le monde réel, deuxième édition
- Utilisation de Fontello pour charger uniquement les polices d'icônes dont vous avez besoin
- Pseudo-classes CSS: champs de formulaire de style basé sur leur entrée
- Ce qui est nouveau dans HTML 5.1 & # x27;
- Créez la recherche ultime de votre entreprise, tout comme Google et Amazon

