Maison >développement back-end >tutoriel php >10 articles recommandés sur end()
10 articles recommandés sur end()
- 怪我咯original
- 2017-06-14 11:10:121240parcourir
Comment apprendre PHP array_fill() Définition et utilisation La fonction array_fill() remplit un tableau avec une valeur donnée. Le tableau renvoyé comporte un nombre d'éléments et la valeur est une valeur. Le tableau renvoyé est indexé numériquement, en commençant à la position de départ et en augmentant. Si le nombre est 0 ou inférieur à 0, une erreur se produit. Syntaxe array_fill(start,number,value) Paramètre Description start requis. Une valeur numérique spécifiant l'index de départ de la clé. le numéro est requis. La valeur numérique spécifie la quantité de remplissage et sa valeur doit être supérieure à 0. la valeur est requise. Spécifie la valeur à insérer. Exemple de résultat : Array ( [2] => Chien [3] => Chien [4] => Chien ) http://www.bkjia.com/PHPjc/834959.htmlwww.bkjia.comtruehttp://www .b
1. 10 articles recommandés sur la fin

Introduction : Comment apprendre PHP array_fill() Définition et utilisation La fonction array_fill() remplit un tableau avec une valeur donnée. Le tableau renvoyé contient un nombre d'éléments et la valeur est une valeur. Le tableau renvoyé est indexé numériquement, en commençant à la position de départ et en augmentant. Si le nombre est 0 ou inférieur à 0, une erreur se produit. Syntaxe array_fill(start,number,value) Paramètre Description ...
2. 10 contenus recommandés pour end()

Introduction : Comment apprendre PHP array_fill() Définition et utilisation La fonction array_fill() remplit un tableau avec une valeur donnée. Le tableau renvoyé a un nombre d'éléments et la valeur est une valeur. Le tableau renvoyé est indexé numériquement, en commençant à la position de départ et en augmentant. Si le nombre est 0 ou inférieur à 0, une erreur se produit. Syntaxe array_fill(start,number,value) Paramètre Description ...
3. 10 articles recommandés sur la fonction php end()

Introduction : Comment apprendre PHP array_fill() Définition et utilisation La fonction array_fill() remplit un tableau avec une valeur donnée. Le tableau renvoyé a un nombre d'éléments et la valeur est une valeur. Le tableau renvoyé est indexé numériquement, en commençant à la position de départ et en augmentant. Si le nombre est 0 ou inférieur à 0, une erreur se produit. Syntaxe array_fill(start,number,value) Paramètre Description ...

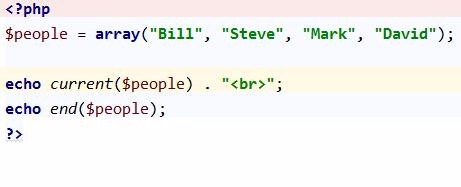
Introduction : La fonction end() en php pointe le pointeur interne du tableau vers le dernier élément et renvoie la valeur de l'élément, tandis que la fonction current() renvoie l'élément actuel du tableau (Unit est le premier élément du tableau. L'une de ces deux fonctions renvoie le premier élément du tableau et l'autre renvoie le dernier élément du tableau. Jetons un coup d'œil à l'utilisation de ces deux .
5. Différences dans les paramètres de fonction python

Introduction : lors de l'utilisation de python Dans le processus, j'ai découvert que lorsque le paramètre de fonction est une liste, appeler list.append() à l'intérieur de la fonction modifiera les paramètres formels, ce qui est différent de C/C++. Vérifiez les informations pertinentes. et enregistrez-le ici
6. Utilisez jQuery pour trier la liste non ordonnée

Introduction : Cet article décrit l'exemple d'implémentation par jQuery de la fonction de tri de la liste non ordonnée. Il est partagé avec tout le monde pour votre référence. Les détails sont les suivants : Le principe d'utilisation de jQuery pour trier. la liste non ordonnée consiste à obtenir tous les éléments de la liste non ordonnée, à les convertir en tableau, à utiliser les fonctions JavaScript pour les trier et à les afficher à nouveau. Les fonctions jQuery utilisées incluent ready(), get(), text(), each(), append() et Java.
7. Analyse détaillée de l'utilisation de l'objet HTML5 FormData

Introduction : XMLHttpRequest Niveau 2 ajoute une nouvelle interface - FormData. À l'aide de l'objet FormData, nous pouvons utiliser certaines paires clé-valeur pour simuler une série de contrôles de formulaire via JavaScript. Nous pouvons également utiliser la méthode send() de XMLHttpRequest pour soumettre le formulaire de manière asynchrone. Par rapport à l'Ajax ordinaire, le plus grand avantage de l'utilisation de FormData est que nous pouvons télécharger des fichiers binaires de manière asynchrone.

Introduction : Cet article présente principalement la méthode JavaScript pour ajouter et supprimer des éléments dans la liste déroulante de sélection, impliquant les méthodes append() et remove() dans jQuery pour faire fonctionner dynamiquement les éléments du formulaire. Pour obtenir des conseils, les amis qui en ont besoin peuvent se référer à
9 Exemple Java - Chaîne de connexion
<.>
Introduction : L'exemple suivant montre la concaténation de chaînes via l'opérateur "+" et la méthode StringBuffer.append(), et compare leurs performances :

Introduction : les fonctions jq qui ont été utilisés plus récemment. N'oubliez pas que la fonction .addClass ajoute le style CSS spécifié à chaque élément correspondant à l'objet actuel. À l'inverse, .removeClass() supprime et ajoute le style.html() pour obtenir le contenu HTML du premier élément correspondant dans. la collection et définissez le code HTML de chaque élément correspondant. Vous ne pouvez pas utiliser val() pour attribuer des valeurs à des éléments non-formulaires. Si vous devez attribuer des valeurs, utilisez text/html() pour attribuer des valeurs append() insérez des paramètres à la fin de chaque élément correspondant...<.>
[Recommandations de questions et réponses associées] :Lors de l'utilisation de node.js pour créer un websocket, le client ne peut pas afficher les données sans appeler res.end( )javascript - Que signifie ajouter une méthode extend() non énumérable à Object.defineProperty et comment l'utiliser ? javascript - Plusieurs questions d'entretien front-end aujourd'huijavascript - xmlHttp.send() dans WeChat sur les téléphones Android, avec paramètres, xmlHttp .status=0, continue de signaler les erreurs. javascript - js natif comment ajouter du HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

