Maison >interface Web >js tutoriel >Une brève discussion sur la conception de base pour les développeurs WEB
Une brève discussion sur la conception de base pour les développeurs WEB
- 零下一度original
- 2017-06-14 10:18:551352parcourir
Cet article a été rédigé à l'origine par Xiaofeng de MaNong.com. Veuillez lire les exigences de réimpression à la fin de l'article pour la réimpression. Bienvenue pour participer à notre plan de contribution payante ! HTML5 est en effet une nouvelle technologie qui révolutionne les navigateurs et même l'ensemble de l'industrie du logiciel. Il peut aider les développeurs Web à implémenter facilement des effets d'animation sur les pages Web sans avoir besoin de Flash comme support. Cet article partage les 7 meilleures animations HTML5 Canvas, qui ont toutes de très bons effets. 1. Animation de logo HTML5 3D Animation de rotation 3D multi-vues HTML5 L'animation 3D HTML5 est très pratique à mettre en œuvre. Le plug-in de rotation 3D basé sur jQuery introduit précédemment est implémenté en lisant plusieurs images multi-vues, et la rotation 3D HTML5 partagée aujourd'hui. L'animation est implémentée à l'aide de la technologie HTML5 pure et l'animation obtient l'effet de rotation du logo HTML5. Démonstration en ligne Téléchargement du code source 2. La version HTML5 du jeu Flappy Bird ne contient que 65 lignes de code Javascript. Flappy Bird croit que tout le monde
Introduction : Cet article a été initialement écrit par Xiaofeng de MaNong.com Veuillez lire les exigences de réimpression à la fin de l'article pour la réimpression. Bienvenue. pour participer à notre plan de cotisations payantes! HTML5 est en effet une nouvelle technologie qui révolutionne les navigateurs et même l'ensemble de l'industrie du logiciel. Il peut aider les développeurs Web à implémenter facilement des effets d'animation sur les pages Web sans avoir besoin de Flash comme support. Cet article partage les 7 meilleures animations HTML5 Canvas, qui ont toutes de très bons effets. 1. Animation de logo HTML5 3D Animation de rotation 3D multi-vue HTML5 HTML5 3...
2 10 articles recommandés sur la technologie jQuery

Introduction : Les pages Web d'aujourd'hui sont devenues de plus en plus haut de gamme et faciles à utiliser. Le grand nombre d'applications de jQuery facilite la tâche du Web. développeurs Maîtrisant le contrôle de la page front-end, l'introduction du HTML5 rend également les éléments de la page du site Web plus vivants et dynamiques. Cet article partage principalement avec vous quelques plug-ins d'animation HTML5/jQuery qui peuvent rendre la page plus accrocheuse, comme référence de conception. 1. HTML5 Canvas implémente une animation de temps dansant. Cette animation HTML5 est très intéressante. Tout d'abord, son prototype est une horloge, mais l'utilisation de la technologie Canvas a empêché l'horloge de fonctionner...
. 3. 8 recommandations de contenu pour les plug-ins d'animation
Introduction : Les pages Web d'aujourd'hui sont devenues de plus en plus haut de gamme et faciles à utiliser, avec un grand nombre d'applications de jQuery , permettant aux développeurs Web de contrôler plus facilement les pages frontales, et l'introduction de HTML5 rend également les éléments des pages de sites Web plus vivants et dynamiques. Cet article partage principalement avec vous quelques plug-ins d'animation HTML5/jQuery qui peuvent rendre la page plus accrocheuse, comme référence de conception. 1. HTML5 Canvas implémente une animation de temps dansant. Cette animation HTML5 est très intéressante. Tout d'abord, son prototype est une horloge, mais l'utilisation de la technologie Canvas a empêché l'horloge de fonctionner...
. 4. 6 articles recommandés sur les applications d'animation

Introduction : Cet article concerne Web Les développeurs partagent des informations utiles. Si vous êtes passionné par le développement de HTML5 et CSS3, vous serez certainement intéressé par les applications d'animation HTML5 suivantes. Tout en fournissant une démonstration, cet article affichera et analysera également certains codes de base. J'espère qu'il vous plaira. Le menu d'animation dégradé de la boîte jQuery est tout à fait unique dans sa forme de présentation. Il n'est pas disposé verticalement ou horizontalement comme les autres menus, mais est disposé dans une grille rectangulaire, et vous pouvez cliquer sur l'élément de menu pour développer les informations détaillées du menu dans une animation. façon., en utilisant CSS3 pour produire des effets d'animation très sympas. D...
5. 5 articles recommandés sur la référence du design

Introduction : Les pages Web d'aujourd'hui sont devenues de plus en plus haut de gamme et faciles à utiliser. Le grand nombre d'applications de jQuery permet également aux développeurs Web de contrôler plus facilement les pages frontales. facilite le contrôle. Les éléments de la page du site Web sont vifs et dynamiques. Cet article partage principalement avec vous quelques plug-ins d'animation HTML5/jQuery qui peuvent rendre la page plus accrocheuse, comme référence de conception. 1. HTML5 Canvas implémente une animation de temps dansant. Cette animation HTML5 est très intéressante Tout d'abord, son prototype est une horloge, mais l'utilisation de la technologie Canvas empêche l'horloge de fonctionner...
.
Introduction : Les mini-programmes WeChat sont un sujet brûlant en ce moment. Il existe déjà de nombreux articles sur le développement des mini-programmes WeChat sur le marché. J'ai pris le temps de jouer avec les mini-programmes WeChat. ce soir et j'ai jeté un œil aux mini-programmes WeChat. La mise en œuvre des outils de développement est développée à l'aide de Node.js et l'interface utilisateur est développée sur la base du framework NW.js, prenant en charge les plates-formes Windows et Mac. La première expérience avec l'outil de développement de mini-programme WeChat consiste bien sûr à télécharger le mini-outil de développement de programme WeChat, l'adresse de téléchargement de l'outil de développement Web WeChat, puis à trouver un petit code source de programme dans WeChat Zhihu WeChat mini...
7. Explication détaillée des exemples de traitement asynchrone dans l'applet WeChat (async/await)

Introduction : j'ai fait à la fois Promise et co, mais je n'ai finalement pas pu m'empêcher de trouver la solution ultime pour ES7 : async/wait. async/await est également utilisé conjointement avec Promise. Jetons d'abord un coup d'œil à l'exemple de code. Cette utilisation est très similaire à l'utilisation conjointe dont nous avons parlé précédemment : pour utiliser async/await dans un petit programme, comptez sur le Web WeChat. outils de développement L'outil de conversion Babel n'est pas suffisant, car des plug-ins Babel supplémentaires sont nécessaires pour compiler le code en utilisant async/await...

Introduction : J'utilise les outils de développement Web WeChat tous les jours En apprenant et en développant notre applet WeChat, au cours de ce processus, nous pouvons créer de nombreux projets d'applet. Il y aura toujours des moments où nous devrons supprimer des projets dont nous n'avons pas besoin. Normalement, nous pouvons saisir le projet que nous voulons supprimer dans Under. Dans le menu "Projet", recherchez le bouton "Supprimer le projet" pour dissocier le projet des outils de développement (le code ne sera pas réellement supprimé). Cependant, parfois nous supprimons d'abord le dossier de code, ou déplaçons l'emplacement du dossier de code, puis revenons aux outils de développement, nous ne pourrons pas entrer dans le projet et ne pouvons pas le supprimer...
9. Vous faire comprendre l'origine des mini programmes

Introduction : Comment les mini-programmes WeChat sont structurés Après une compréhension approfondie, vous pouvez tranquillement vous en rendre compte. Toutes les innovations sont basées sur leurs prédécesseurs. React implémente un DOM virtuel efficace Sur cette base, WeChat construit un navigateur WeChat, qui est un petit environnement d'exécution de programme. (Lien d'origine) Vous trouverez ci-joint l'adresse d'origine, certaines parties ont été supprimées, voici le texte —— Vous devez d'abord disposer des outils suivants 1. Ordinateur Mac 2. Outil de développement Web WeChat.app 3. WebStorm / autre programmeur ou IDE, de préférence Peut prendre en charge le renommage Tout d'abord,...
10 En plus d'une introduction de base détaillée au XML qui préoccupe les programmeurs Web

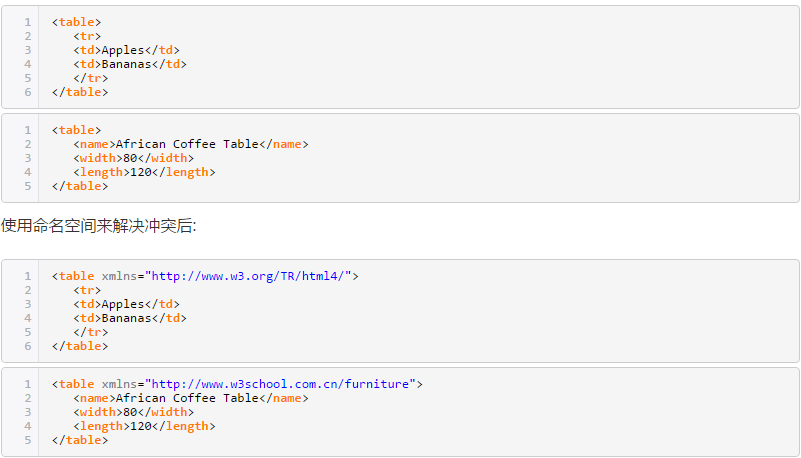
Introduction : XML et HTML Tout d'abord, XML est similaire au HTML, les deux sont des langages de balisage. Lorsque XML a été conçu à l’origine, ce n’était pas pour évincer HTML de l’autel. En fait, XML a été conçu dans un autre but. XML est conçu pour transmettre des informations et HTML est conçu pour afficher des informations. Quelles balises peuvent et ne peuvent pas avoir en HTML ? >javascript - La page WeChat h5 utilise l'audio pour lire l'audio au format mp3 de lien externe et signale une erreur
html5 - La lecture vidéo du navigateur WeChat échoue
javascript - Utilisez WeChat JS-SDK pour masquer les problèmes de menu de communication sur iOS
javascript - Outils de développement Web WeChat pour déboguer les problèmes des appareils iOS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

