Maison >interface Web >tutoriel HTML >Résumez les points à noter concernant les balises HTML courantes
Résumez les points à noter concernant les balises HTML courantes
- 零下一度original
- 2017-06-14 09:35:371340parcourir
Utilisation de styles CSS et d'éléments de balises HTML Afin d'ajouter des bordures en pointillés à différentes balises HTML, nous sélectionnons plusieurs balises communes à aligner et définissons l'effet de bordure en pointillé. 1. Balises couramment utilisées en HTML balise p portée Ulli table tr td 2. L'exemple utilise des mots d'attribut CSS frontière largeur hauteur 3. Introduction clé au CSS pour réaliser des lignes pointillées border est l'attribut border. Si vous souhaitez l'appliquer aux styles CSS et aux éléments de balise HTML, afin d'ajouter des bordures en pointillés à différentes balises HTML, nous sélectionnons plusieurs balises communes pour aligner et définir l'effet de bordure en pointillé. 1. Balises HTML courantes p tag spanul litable tr td2. L'exemple utilise le mot d'attribut CSS borderwidthheight3. CSS pour implémenter les lignes pointillées se concentre sur l'attribut border. Si vous souhaitez obtenir l'effet de bordure d'objet, vous devez définir la largeur de la bordure. couleur de la bordure et style de bordure (ligne réelle ou ligne pointillée) border:1px dashed #F00 Il s'agit de définir la largeur du style de bordure sur 1
1 Introduction détaillée à la méthode de réglage. bordure en pointillés en HTML

Introduction : Utiliser des styles CSS et des éléments de balise HTML pour ajouter des bordures en pointillés à différents éléments HTML balises, nous sélectionnons plusieurs balises communes à aligner et définissons l'effet de bordure en pointillé. 1. Balises HTML courantes p tag spanul litable tr td2. L'exemple utilise le mot d'attribut CSS borderwidthheight3. CSS pour implémenter les lignes pointillées se concentre sur l'attribut border si vous souhaitez implémenter
2. 🎜 >Balises HTML courantes et caractéristiques des balises html

Introduction : Cet article vous en donnera quelques-unes. informations sur le HTML Une liste complète des balises couramment utilisées et des caractéristiques des balises HTML. J'espère qu'il sera utile à tout le monde d'acquérir des connaissances liées au HTML. Les amis intéressés peuvent apprendre ensemble

Introduction : Balises communes HTML
4. Tutoriel d'introduction à PHP
Introduction : Introduction à PHP. Quelques exigences pour les développeurs PHP : [1] Connaissance de base des balises HTML couramment utilisées [2] Connaissance de base de la mise en page HTML+CSS [3] Comprendre l'environnement de développement PHP [4] Comprendre les balises et extensions PHP
5. Balises de lien hypertexte des balises HTML courantes_html/css_WEB-ITnose
Introduction : Balises de lien hypertexte des balises HTML courantes
6. 3. Balises HTML couramment utilisées_html/css_WEB-ITnose
Introduction : 3. Balises HTML couramment utilisées
7. Balises communes HTML_html/css_WEB-ITnose
Introduction : Balises communes HTML
8. Tutoriel d'apprentissage d'introduction au XHTML : Balises communes XHTML_HTML/Xhtml_Production de pages Web
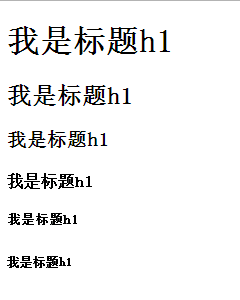
Introduction : Tout comme un article, nos pages Web ont également besoin de paragraphes et de titres clairs avec différents niveaux de importance. Cette section présentera les balises couramment utilisées en XHTML pour implémenter des fonctions telles que les titres et les paragraphes. Balises de titre
à
Pour définir le titre, nous pouvons utiliser des balises de à , et leurs balises de fin correspondantes sont
à respectivement.
à , et leurs balises de fin correspondantes sont
à respectivement.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

