Maison >Applet WeChat >Développement WeChat >10 articles recommandés sur WeUI
10 articles recommandés sur WeUI
- 巴扎黑original
- 2017-06-12 13:57:533891parcourir
Qu'est-ce que WeUI ? WeUI est une bibliothèque de styles de base conçue pour les mini-programmes par l'équipe de conception officielle conformément aux spécifications de conception visuelle de WeChat. Nous mettons ici WeUI dans les bases car WeUI est un produit officiel, et après la mise à jour de l'IDE du 28 octobre, l'IDE ne peut pas reconnaître et référencer les CSS, et il bloque également l'acquisition de fichiers de style depuis le réseau, traçant une ligne claire avec les CSS. . 》》》 Comment présenter WeUI et télécharger WeUIweui.wxss Notez qu'il se trouve dans le répertoire [weui-wxss/dist/style/] Ne le téléchargez pas dans le répertoire [weui-wxss/src]. dans le répertoire racine du mini programme dans l'application .wxss ou page wxss import weui.wxss/**app.wxss**/.
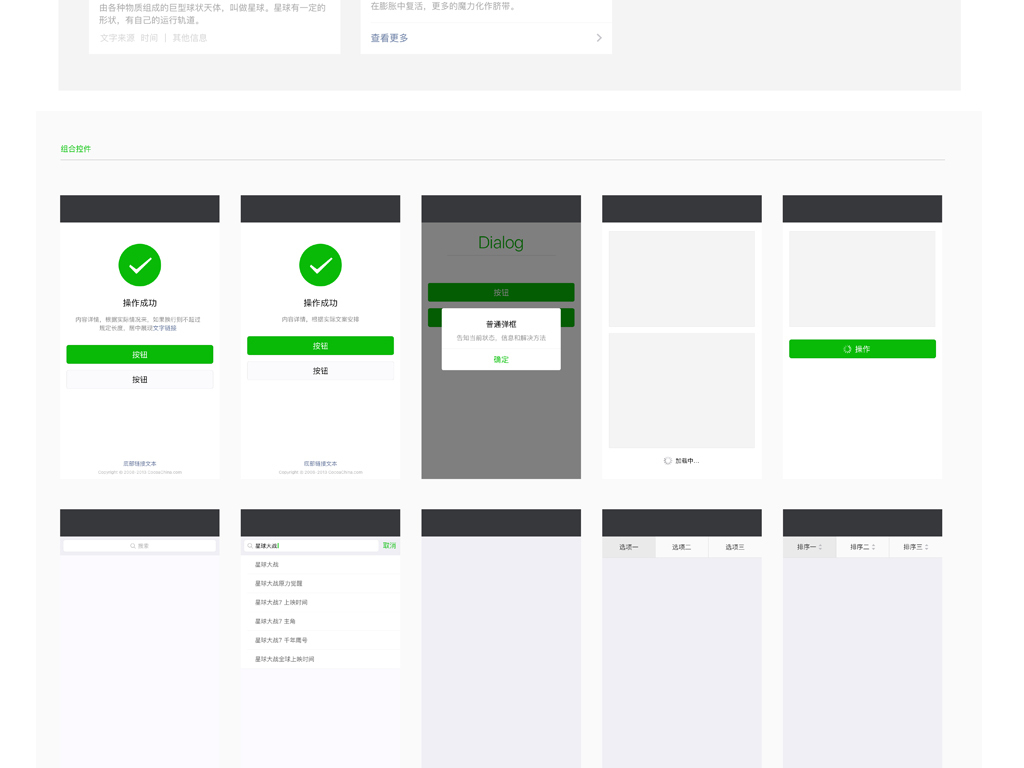
@import 'weui.wxss'; Ce qui précède introduit avec succès weui.wxss Weui fournit également l'introduction du style d'un seul composant. Le processus est le même que ci-dessus. 》》》 Comment utiliser le composant racine WeUI en utilisant class="page" 1 Introduction au développement WeChat (7) Comment utiliser weui.wxss Introduction : Qu'est-ce que WeUI ? WeUI est une fondation conçue pour les mini-programmes par l'équipe de conception officielle conformément à la conception visuelle de WeChat ? spécifications. Bibliothèque de styles. Nous mettons ici WeUI dans les bases car WeUI est un produit officiel, et après la mise à jour de l'IDE du 28 octobre, l'IDE ne peut pas reconnaître et référencer les CSS, et il bloque également l'acquisition de fichiers de style depuis le réseau, traçant une ligne claire avec les CSS. . 2. Bibliothèque de styles de base pour les mini-programmes - WeUI Introduction : TODO : Intégration du mini-programme WeUI WeUI est conçu sur mesure pour les services Web WeChat. WeUI est une bibliothèque de styles de base cohérente avec l'expérience visuelle native de WeChat. Elle est conçue par l'équipe de conception officielle de WeChat pour le développement Web de WeChat, ce qui peut rendre la perception de l'utilisation des utilisateurs plus unifiée. Contient divers éléments tels qu'un bouton, une cellule, une boîte de dialogue, une progression, un toast, un article, une feuille d'action, une icône, etc. 1. Utilisez les outils de développement WeChat pour ajouter un nouveau projet MWL 2. Téléchargez WeUI... 3 Expérience weui de développement de compte public WeChat 4. Quelles connaissances peuvent être acquises grâce au WeUI de WeChat ?
Développement C# de portails et d'applications WeChat-- WeChat H5 Résumé de l'expérience dans le développement de pages 6. Encapsulation des couches contextuelles d'invite d'informations communes JS pour les applications WEUI 7. Comment télécharger des images via WeChat. WEUI, comment le gérer avec PHP en arrière-plan ? 8. Comment weui transfère-t-il les données lors de l'écriture d'un formulaire comme celui-ci ? Introduction : WEUI {code...} {code. ..} {code ...} 9. Angularjs intègre l'interface utilisateur WeChat (weui) Introduction : Ce que cet article recommande, c'est d'utiliser angulairejs pour mettre en œuvre l'ensemble du processus d'intégration de l'interface utilisateur nouvellement lancée de WeChat (weui). Les amis qui ont les mêmes besoins peuvent se référer à . 【Recommandations de questions et réponses associées】 : javascript - Comment obtenir le texte de la sélection radio de weui ? css - weui utilise des pseudo-éléments pour générer des bordures, le code source est un peu flou javascript - Angularjs ui-route Comment y parvenir menu caché (navigation) L'effet de javascript - en utilisant weui.js, puis cette invite est apparue, veuillez répondre Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!







Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

