Maison >développement back-end >tutoriel php >10 cours recommandés sur la traversée d'objets
10 cours recommandés sur la traversée d'objets
- 巴扎黑original
- 2017-06-12 10:30:001579parcourir
La traversée d'objets est la même que la traversée de tableaux. La traversée d'objets fait référence à la traversée d'attributs d'instance. Les attributs parcourus ci-dessous sont des « attributs accessibles » dans cette portée (les autorisations d'accès doivent être prises en compte).
1. PHP orienté objet - partage de code pour la traversée d'objets

Introduction : La traversée d'objets est la même que la traversée de tableaux. La traversée d'objets fait référence à la traversée des attributs d'instance. Les attributs parcourus ci-dessous sont des "attributs accessibles" dans la portée (les autorisations d'accès doivent être prises en compte)

Introduction : PHP 5 fournit un moyen de définir des objets afin qu'ils puissent être parcourus à travers une liste de cellules, par exemple en utilisant l'instruction foreach. Par défaut, toutes les propriétés visibles seront utilisées pour le parcours. Exemple n°1 Traversée d'objets simple

Introduction : Cet article présente principalement la traversée d'objets en PHP. Les étudiants intéressés par les didacticiels PHP peuvent s'y référer.
4. Extension de la fonction SQL2005CLR-implémentation du service météo d'analyse

Introduction : Nous pouvons utiliser CLR pour obtenir des services réseau afin d'afficher l'ensemble de résultats de la fonction personnalisée de la base de données. Par exemple, la date du résultat XML des prévisions météorologiques de 163 est incorrecte, mais nous n'en discuterons pas pour. maintenant. Le code CLR pour obtenir la météo à partir de ce XML est le suivant, utilisez simplement WebClient pour y accéder. Parcourez ensuite les propriétés du nœud via l'objet Dom et renvoyez-le au jeu de résultats. ----
5. JS+ACTIVEX implémente la boîte de dialogue du chemin du répertoire local de sélection de page Web_compétences javascript

Introduction : Utilisez les objets ACTIVEX pour parcourir les disques et répertoires locaux. Il vous suffit d'activer l'option INTERNET de l'ACTIVEX associé sur la page Web pour réaliser la boîte de dialogue de sélection du chemin. vous êtes intéressé, vous pouvez vous référer au Ha suivant, j'espère que cela pourra vous aider
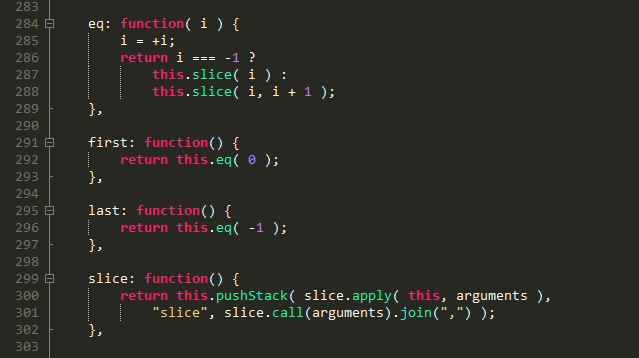
6 Une brève discussion sur la traversée d'objets dans jQuery.eq().first(. ).last().slice() method_jquery

Introduction : Cet article analyse le parcours d'objets dans jQuery. eq().first().last L'utilisation de la méthode ().slice(), ainsi que les différences entre elles, et leur utilisation dans le code source jQuery.
[Recommandations de questions et réponses associées] :
node.js - problème de traversée d'objets jade ?
javascript - problème de traversée d'objets
javascript - aide, plusieurs objets portant le même nom sont parcourus et liés au même événement
javascript - Questions sur la traversée d'objets
javascript - Pourquoi l'objet hasOwnProperty de js est-il tellement plus performant que la méthode indexof du tableau ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

