Maison >développement back-end >Tutoriel C#.Net >10 articles recommandés sur le côté Web
10 articles recommandés sur le côté Web
- 伊谢尔伦original
- 2017-06-11 13:43:411820parcourir
L'objet de requête intégré d'Asp dispose de cinq méthodes pour obtenir les données client (QueryString/Form/Cookies/ServerVariables/ClientCertificate). Syntaxe : request.Method name("parameter")|request("parameter") Si cette dernière est utilisée, le système sélectionnera automatiquement la méthode correspondante. 1. Form souligne ici à nouveau certaines propriétés de Form : Enctype = forme MIME de transmission de données Method=Méthode de transmission des données Get/Post Onrest=Le programme appelé en appuyant sur la touche repos Onsubmit=Appuyez sur la touche sumit pour appeler le programme
1 Partagez les cinq méthodes d'obtention des données client dans l'objet de requête en asp
. 
Introduction : Lors du développement de programmes côté Web, il est indispensable de gérer ces deux objets intégrés. On peut dire que toute l'interaction entre le client et le serveur est liée à travers ces deux objets intégrés. Parlons-en en détail ci-dessous. 1.Objet Request Cet objet permet de traiter les requêtes envoyées par le client côté serveur. On peut comprendre que l'objet de requête, c'est lorsque le client envoie une requête au serveur, le serveur crée l'objet de requête pour cette requête et appelle
Asp.net ( 3) Affichage côté Web

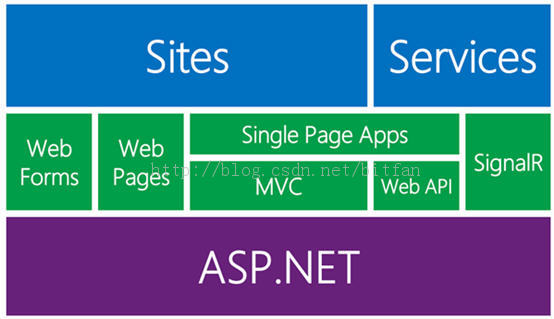
Introduction : Introduction Le Web, comme couche applicative directement perçue par les utilisateurs , doit pleinement prendre en compte l'expérience utilisateur, la rationalité du processus d'interaction et la fluidité de la logique métier. Sur la base d'une logique métier back-end, l'efficacité du rendu frontal est améliorée. Le diagramme du framework front-end qui coopère avec le back-end est le suivant : Le cœur du front-end réside dans le rendu des pages et la conception de l'interface utilisateur. Le framework de base utilise le framework .net MVC puisque VS générera automatiquement la structure du projet. code, je n'entrerai pas dans les détails ici. Puisque notre projet doit accéder à WeChat, nous devons développer une interface WeChat. Cette partie sera décrite en détail ultérieurement.
3. Explication détaillée de la solution au problème chinois tronqué de Mysql5.7

Introduction : lors de l'utilisation de mysql5.7, vous constaterez que des caractères tronqués apparaîtront après avoir écrit le chinois dans la base de données via l'extrémité Web. Cependant, après avoir directement utilisé les instructions SQL dans la base de données pour les insérer. données, le chinois s'affichera normalement. Ce problème Comment le résoudre ? Laissez-moi partager avec vous la solution ci-dessous
4 Intégrer l'éditeur de texte xhEditor dans le site Flask de Python<.>

Introduction : xhEditor est un éditeur de texte côté Web basé sur jQuery. Il propose également un téléchargement d'images de base et. d'autres fonctions. Jetons un coup d'œil ici. Tutoriel sur l'intégration de l'éditeur de texte xhEditor dans le site Flask de Python
5 Explication détaillée du protocole de communication json côté Web implémenté par python3<.>

6.
Introduction initiale à la réalité virtuelle

7. Implémentation d'une instance d'authentification d'identité par base de jetons dans ASP.NET Core Introduction : Dans le passé, l'authentification d'identité côté Web était basée sur l'authentification d'identité par cookie | Session. Cet article présente principalement un exemple d'implémentation d'une authentification d'identité par jeton dans ASP.NET Core. Ceux qui sont intéressés peuvent en savoir plus. . 8. javascript - lire les informations de la carte IC sur le Web Introduction : J'ai travaillé sur un projet récemment. Le côté navigateur lit les informations de la carte IC. Maintenant, j'ai un lecteur de carte IC plug-and-play du client. C'est un produit de Shenzhen Minghua. Je ne sais pas comment l'appeler. côté web. Quelqu'un peut-il me donner des conseils ? Recommandation 9 Le terminal web WeChat génère un code QR de paiement Introduction : le terminal Web WeChat génère un code QR de paiement Introduction : Maintenant à Wangjing, merci à tous. —————————————————————————————————————————————— ———— ———————————————————————————————————— Bonjour à tous, la direction de la petite fille est de fabriquer des produits Internet, je ont déjà effectué un stage dans un poste opérationnel pendant plus de six mois (pendant leurs études) et ont également effectué un stage dans le développement Web pendant environ trois mois. Quelqu'un m'a suggéré de faire 1 à 2 ans de développement avant de prendre un poste dans un produit. Il y a actuellement 3 offres, et je ne sais pas comment choisir : Poste R&D [Recommandations Q&R associées] : 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

