Maison >Applet WeChat >Développement WeChat >Comment utiliser la connexion par code QR ? Résumer l'utilisation des exemples de connexion par code QR
Comment utiliser la connexion par code QR ? Résumer l'utilisation des exemples de connexion par code QR
- 伊谢尔伦original
- 2017-06-11 13:32:454740parcourir
Cet article analyse principalement en détail le code js du principe de connexion par code QR de WeChat QQ, qui a une certaine valeur de référence. Les amis intéressés peuvent se référer à l'utilisation de codes QR pour se connecter au paiement par code QR, Compte QR code et autres applications (le code QR ici, ne parlons pas de fraude), la vérification du code QR, les demandes d'autorisation auxiliaires multiterminaux commencent à se multiplier. Parlons d'abord de ce qu'est le code QR, en fait, le code QR. est une image en noir et blanc qui stocke des données binaires Lorsqu'un code QR est requis pour se connecter, le serveur génère des informations de code QR temporaires et uniques et les envoie au client sous la forme d'un code QR (image). Écrivez-le. sur la page Web, puis vous verrez un code QR unifié à quatre carrés. Si c'est bien fait, les informations du code QR devraient être sensibles au temps. Nous ne les considérerons pas pour le moment. Prenons une simple connexion WeChat comme une simple connexion. exemple. Jetons un coup d'œil : parlons d'abord de l'ensemble du processus d'autorisation : la page Web du client enverra en permanence des connexions https au serveur, et la connexion sera déconnectée après avoir transmis très peu de données. fichier dans la page Web WeChat : ( function($, _aoWin) { &n
1. Explication détaillée du principe de connexion par code QR

Introduction : Cet article analyse principalement en détail le code js du principe de connexion par code QR de WeChat QQ. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
2. . Analyse du code JS dans la connexion par code QR WeChat

Introduction : dans de nombreux endroits, des applications telles que. La connexion par code QR, le paiement par code QR, le compte par code QR, etc. (les étalons de code QR ici, sans parler de la fraude), la vérification du code QR et les applications d'autorisation auxiliaires multiterminaux ont commencé à augmenter, parlons d'abord de ce qu'est un code QR. est en fait, un code QR est une image en noir et blanc qui stocke des données binaires. Lorsqu'un code QR est requis pour se connecter,
3. Principe de connexion par code QR WeChat QQ

Introduction : Cet article se concentre principalement sur les détails de chacun Le code js du Le principe de connexion par code QR de WeChat QQ est analysé, qui a une certaine valeur de référence. Les amis intéressés peuvent se référer à
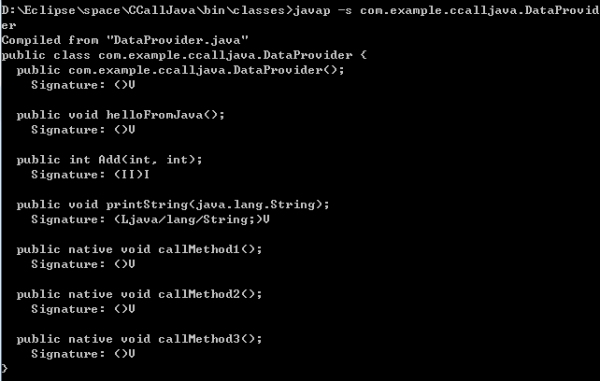
4 Code de mise en œuvre du processus de connexion par code QR Java (y compris la génération d'adresses courtes. , incluant une partie du code)

Introduction : Ces dernières années, la 2D L'utilisation de codes devient De plus en plus populaire.Cet article présente principalement le code d'implémentation du processus de connexion au code QR Java, qui comprend la génération d'adresses courtes. Ceux qui sont intéressés peuvent en apprendre davantage.
5. Python Websocket implémente la numérisation du code QR pour se connecter --- GoEasy

Introduction : Récemment, j'ai travaillé sur une fonction de connexion par scan code. Pour cette raison, j'ai également cherché en ligne comment implémenter la connexion par scan WeChat. Une fois cette fonction terminée, j'ai décidé de trier toute l'idée d'implémentation pour ma propre commodité et pour d'autres programmeurs ayant des besoins similaires. Pour réaliser la connexion par code QR, nous devons résoudre deux problèmes : 1. Comment résoudre le problème de sécurité des autorisations sans saisir le nom d'utilisateur et le mot de passe ? Autrement dit, comment faire savoir au serveur que le client scannant le QR code est un utilisateur légitime ? 2. Comment le serveur affiche-t-il les informations en temps réel sur la page Web en fonction de la sélection de l'utilisateur sur le client...
6 JS WeChat scanne le code QR pour se connecter. dans le principe technique du site Web

Introduction : Principes techniques de js WeChat en scannant le code QR pour se connecter le site
7. Python implémente la numérisation du code QR pour se connecter

Introduction : Récemment, j'ai travaillé sur une fonction de connexion par analyse de code. Pour cette raison, j'ai également cherché en ligne comment implémenter la connexion par analyse WeChat. Une fois cette fonction terminée, j'ai décidé de trier toute l'idée d'implémentation pour ma propre commodité et pour d'autres programmeurs ayant des besoins similaires. Pour réaliser la connexion par code QR, nous devons résoudre deux problèmes : 1. Comment résoudre le problème de sécurité des autorisations sans saisir le nom d'utilisateur et le mot de passe ? Autrement dit, comment faire savoir au serveur que le client scannant le QR code est un utilisateur légitime ? 2. Comment le serveur effectue-t-il les réponses correspondantes sur la page Web en temps réel en fonction de la sélection de l'utilisateur sur le client...
8 javascript - Comment se connecter. avec le code QR WeChat
Introduction : Comment utiliser wxLogin.js Puis-je simplement renseigner les paramètres directement ? La page est vierge si le QR code ne s'affiche pas ? ? Résoudre
9. WeChat scanne le code QR pour se connecter au code du site Web_PHP tutoriel
Introduction : WeChat scanne le code QR Code de connexion au site Web. Sous-titre
10. WeChat scanne le code QR pour se connecter au code du site Web exemple_PHP tutoriel
Introduction : WeChat scan 2 Exemple de code de site Web de connexion par code QR. Veuillez d'abord télécharger le code de copie de la classe Snoopy. Le code est le suivant : ?php /** * Plateforme publique WeChat PHP-SDK * Wechatauth est l'API de connexion WeChat non officielle * Les utilisateurs peuvent se connecter en scannant le code QR fourni sur la page Web
[Recommandations de questions et réponses associées] :
linux - problèmes de programmation de socket php
javascript - comment pour implémenter la connexion par code QR ?
javascript - Comment se connecter avec le code QR WeChat
javascript - Est-ce aussi une image de fond ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

