Maison >interface Web >tutoriel HTML >Cours recommandés sur le dessin d'images
Cours recommandés sur le dessin d'images
- 零下一度original
- 2017-06-11 10:37:312223parcourir
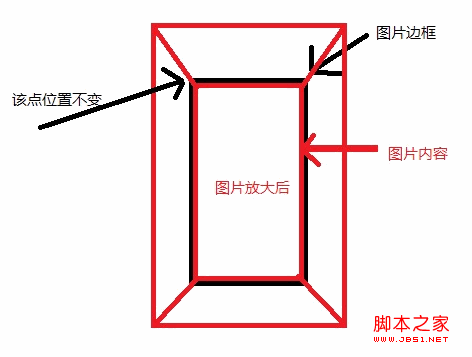
Lorsque l'image sous Android est agrandie ou dézoomée sur la toile, la taille de la bordure de l'image ne change pas. Je suis très confus. Comment dois-je résoudre ce problème ? Ensuite, je vais vous donner une introduction détaillée. Les amis intéressés peuvent en apprendre davantage sur l'image originale comme suit : Après un zoom avant : le cadre de l'image originale n'a pas changé et la position reste la même ! Donc si vous souhaitez placer l’image, vous devez la déplacer en conséquence ! Utilisez le code suivant (pour placer les images en plein écran) : Le code est le suivant : Matrix matrice = new Matrix(); matrice.postScale(canvas.getWidth()*1.01f/bmpBg.getWidth(), canvas.getHeight()*1.01f/bmpBg.getHeight(), bmpBg.getWidth() / 2, bmpBg.getHeight() / 2) ; mat
1. Une solution simple au problème du zoom sur le canevas dans le développement Android

Introduction : Lorsque l'image dans Android est agrandie ou dézoomée sur la toile, la taille de la bordure de l'image ne change pas. Je suis très confus. Comment dois-je le résoudre ? Ensuite, je vais vous donner une introduction détaillée. Les amis intéressés peuvent en apprendre davantage sur

Introduction : Il existe de nombreuses façons de mettre en miroir des images dans Android. Je l'ai appris aujourd'hui. Les amis intéressés peuvent s'y référer<.>
3.Partage d'exemples simples de développement de jeux orientés objet HTML5

4.
Introduction à la bibliothèque de classes Jpgraph ntgraph graph télécharger pyqtgrap
Introduction : graph, jpg : introduction à la bibliothèque de classes Jpgraph : la bibliothèque de classes Jpgraph est une image graphique qui peut être appliquée à PHP4.3.1 ou supérieure. Bibliothèque de classes Drawing, entièrement écrite sur la base de la bibliothèque de fonctions GD2. La bibliothèque de classes Jpgraph fournit une variété de méthodes pour créer divers graphiques statistiques, notamment des graphiques de coordonnées, des graphiques à barres, des diagrammes circulaires, etc. Utilisez la bibliothèque de classes Jpgraph. pour créer des graphiques complexes. Le travail d'écriture de graphiques statistiques est devenu plus simple, améliorant considérablement le taux de développement des développeurs, et a été largement utilisé dans les projets PHP d'aujourd'hui. Installation de Jpgraph Avant d'installer Jpgraph, vous devez d'abord télécharger cette classe.
5.Analyse approfondie par Skia de la mise en œuvre du rendu d'image 3skia (2)
Introduction : Cet article parle de échantillonnage d'image 1. Le processus d'échantillonnage est dans la section précédente L'organigramme indique que le rendu réel du dessin d'image se produit dans la fonction blitRect d'un certain blitter. Examinons d'abord une implémentation spécifique de blitRect void SkARGB32_Shader_Blitter::blitRect(int x. , int y, int largeur, int hauteur) { SkASSERT (x = 0 y = 0 xCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

