Maison >développement back-end >tutoriel php >10 articles recommandés sur le design
10 articles recommandés sur le design
- 黄舟original
- 2017-06-11 09:50:321494parcourir
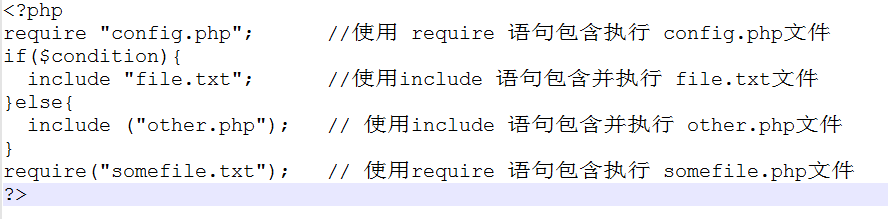
Qu'est-ce qu'une bibliothèque de fonctions personnalisées ? La bibliothèque de fonctions n'est pas la syntaxe PHP permettant de définir des fonctions, mais un modèle de conception en programmation. Les fonctions sont des modules de programmation structurée et sont au cœur de la réutilisation du code. Afin de mieux organiser le code, les fonctions personnalisées peuvent être utilisées dans plusieurs fichiers du même projet. Plusieurs fonctions personnalisées sont généralement organisées dans le même fichier ou plusieurs fichiers. Ces fichiers qui collectent les définitions de fonctions sont utilisés pour créer des bibliothèques de fonctions PHP. Si vous souhaitez utiliser les fonctions définies dans ces fichiers dans un script PHP, vous devez utiliser l'une des fonctions include(), include_once(), require() et require_once() pour charger le fichier de bibliothèque de fonctions dans le programme de script. PHP utilise la bibliothèque de fonctions personnalisée include() et require() pour introduire les performances de l'instruction require() et include(), qui incluent et exécutent toutes deux le fichier spécifié. La différence est que pour l'instruction include(), elle doit être lue et évaluée à chaque fois lors de l'exécution du fichier et pour r
1 À propos de la bibliothèque de fonctions personnalisée Introduction détaillée

Introduction : Qu'est-ce qu'une bibliothèque de fonctions personnalisées ? La bibliothèque de fonctions n'est pas la syntaxe PHP permettant de définir des fonctions, mais un modèle de conception en programmation. Les fonctions sont des modules de programmation structurée et sont au cœur de la réutilisation du code. Afin de mieux organiser le code, les fonctions personnalisées peuvent être utilisées dans plusieurs fichiers du même projet. Plusieurs fonctions personnalisées sont généralement organisées dans le même fichier ou plusieurs fichiers. Ces fichiers qui collectent les définitions de fonctions sont utilisés pour créer des bibliothèques de fonctions PHP. Si vous souhaitez utiliser les fonctions définies dans ces fichiers dans un script PHP, vous devez utiliser include(), include_once(...
2. transformer, transition et animationsan en CSS3 Exemples détaillés de la différence entre les trois attributs

Introduction : Dans certains cas de test, le L'attribut transform est souvent démontré, il semble qu'ils soient tous animés, ce qui fait penser à un petit nombre de personnes ayant une pensée intuitive que l'attribut transform est un attribut animé. Au contraire, l'attribut transform est un attribut statique. style, il sera affiché directement sans aucun effet. Le but principal de la transformation est d'effectuer des transformations spéciales d'éléments, ce qui n'est pas inconnu des concepteurs, c'est un outil de transformation graphique CSS >3. >Explication détaillée de l'instance de stockage de stockage local HTML5
Introduction : le stockage HTML5 fournit une Cette méthode permet aux sites Web de stockez les informations localement sur votre ordinateur et récupérez-les lorsque vous en avez besoin ultérieurement. Ce concept est similaire aux cookies, mais la différence est qu'il est conçu pour un stockage de plus grande capacité. Le stockage HTML5 permet aux sites Web de stocker des informations localement en cas de besoin. votre ordinateur et récupérez-le en cas de besoin. Le concept est similaire aux cookies, sauf qu'ils sont conçus pour une plus grande capacité de stockage et sont limités en taille à chaque fois que vous en faites la demande 
Utilisez CSS pour implémenter des hyperliens texte et ajoutez une icône en forme de flèche à droite du texte
Introduction : De nombreux sites Web bien connus ajoutent une icône en forme de flèche à droite du lien texte, comme l'arrière-plan de la gestion des webmasters de Google, le site officiel d'Alexa, etc. L'avantage de cette conception est de rendre le lien plus accrocheur. est plus facile à identifier. La plupart des gens utilisent des images d'arrière-plan CSS pour ajouter une icône en forme de flèche à droite du lien texte, y compris l'arrière-plan de gestion des webmasters de Google mentionné ci-dessus, le site officiel d'Alexa, etc. Oui, cette méthode est la plus simple à maîtriser et à appliquer. . Il s'agit de la méthode d'implémentation qui sera présentée dans cet article 
Une introduction détaillée au modèle de mise en page flexible CSS3
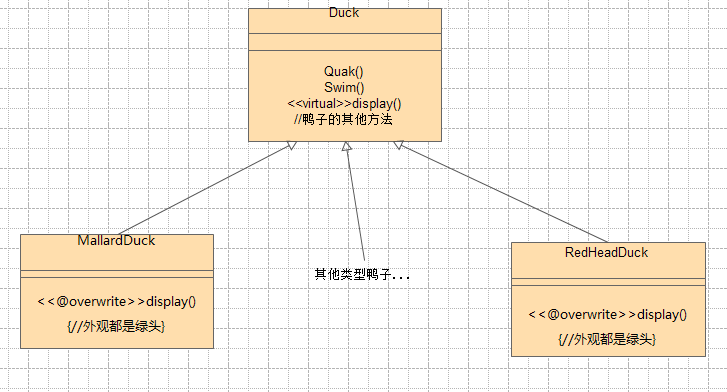
Introduction : La mise en page a toujours été au centre de la conception de styles d'applications Web. Nos méthodes de mise en page traditionnelles sont basées sur le modèle de boîte et utilisent l'affichage, la position et le flottement pour la mise en page. Il existe certaines limitations, telles que la mise en œuvre. Centrage vertical adaptatif.Avec la popularité de la mise en page réactive, CSS3 a introduit un modèle de mise en page élastique plus flexible. La mise en page flexible peut allouer efficacement l'espace d'un conteneur. Même si la taille de notre élément conteneur change, les éléments à l'intérieur peuvent ajuster sa taille. pour s'adapter à l'espace. Si vous souhaitez transformer un élément en boîte flexible, c'est très simple 6 Modèle de conception avancé orienté objet : Modèle d'adaptateur . Introduction : Qu'est-ce que le modèle d'adaptateur ? Le modèle d'adaptateur adapte simplement l'interface d'un objet à l'interface attendue par un autre objet. Problèmes et solutions Dans votre application, vous pouvez utiliser une base de code fonctionnelle, architecturalement fiable et stable. Mais nous ajoutons souvent de nouvelles fonctionnalités qui nécessitent que les objets existants soient utilisés d'une manière différente de celle dont ils ont été conçus à l'origine. À ce stade, l’obstacle peut simplement être que la nouvelle fonctionnalité nécessite un nom différent. Dans des scénarios plus complexes, un obstacle peut également être le fait que la nouvelle fonctionnalité nécessite un comportement légèrement différent de celui de l'objet d'origine. 7. Résumé des principes de conception de bases de données Introduction : La relation entre le document original et l'entité peut être un-à-un, un-à-plusieurs ou plusieurs-à-plusieurs. En général, il s'agit d'une relation biunivoque : c'est-à-dire qu'un document original correspond à une seule entité. Dans des cas particuliers, il peut s'agir d'une relation un-à-plusieurs ou plusieurs-à-un, c'est-à-dire qu'un document original correspond à plusieurs entités, ou que plusieurs documents originaux correspondent à une entité. , (fins) principes de conception de bases de données 8. Explication détaillée de WXML pour le développement de petits programmes Introduction : WXML (WeiXin Markup Language) est un ensemble de langages de balises conçus par le framework MINA. Combiné avec des composants de base et des systèmes d'événements, il peut construire la structure de la page. . Utilisez les exemples simples suivants pour voir les capacités de WXML : Introduction : RBAC (Role-Based Access Control) est l'association d'utilisateurs avec des autorisations via des rôles. En termes simples, un utilisateur a plusieurs rôles et chaque rôle dispose de plusieurs autorisations. De cette manière, un modèle d'autorisation de type « permission de rôle d'utilisateur » est construit. Dans ce modèle, il existe généralement une relation plusieurs-à-plusieurs entre les utilisateurs et les rôles, ainsi qu'entre les rôles et les autorisations. (Comme indiqué ci-dessous) 10. Comment utiliser la bibliothèque de fonctions personnalisées en php Introduction : La bibliothèque de fonctions n'est pas la syntaxe PHP pour définir des fonctions, mais un modèle de conception en programmation. Les fonctions sont des modules de programmation structurée et sont au cœur de la réutilisation du code. Afin de mieux organiser le code, les fonctions personnalisées peuvent être utilisées dans plusieurs fichiers du même projet, [Recommandations de questions-réponses associées] : php - À propos de l'implémentation de acl javascript - Comment mémoriser autant de méthodes et d'attributs pour chaque objet JS ? Comment personnaliser le soulignement du texte, le soulignement est trop proche du texte javascript - A propos de la disposition de l'écran big data javascript - Comment puis-je utiliser TWaver pour obtenir l'effet de cette porte ? 




Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

