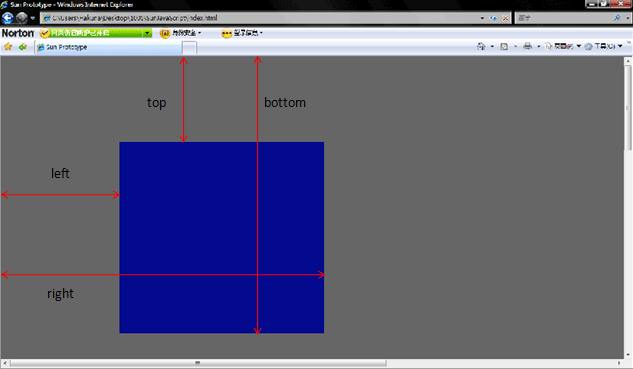
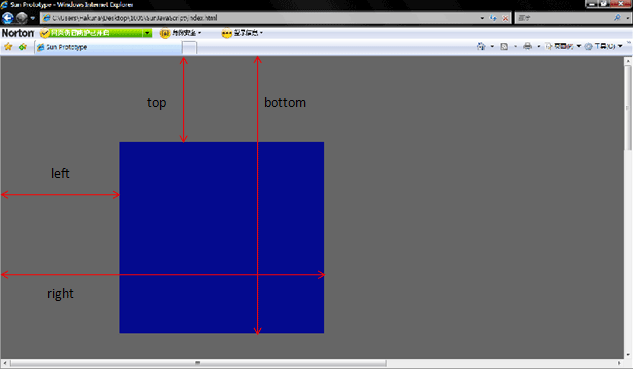
Dans cet article, nous présenterons les coordonnées de la souris, les coordonnées des éléments et les coordonnées de la souris dans les éléments spécifiés. 1. Coordonnées de la souris Lorsqu'un événement lié à la souris est déclenché (tel qu'un clic, un déplacement de la souris), les coordonnées actuelles de la souris peuvent être obtenues via l'objet événement. Les coordonnées obtenues peuvent être divisées en deux types : 1) MouseEvent.screenX, MouseEvent.screenY : basés sur les coordonnées X et Y de l'écran avec le coin supérieur gauche de l'écran comme point de départ 0,0 ; 2) MouseEvent.clientX, MouseEvent.clientY : basé sur les coordonnées X et Y du corps ; en prenant le coin supérieur gauche du corps actuel comme point de départ de 0,0, si le corps contient une barre de défilement horizontale ou verticale. barre de défilement, le coin supérieur gauche est toujours à 0,0 point de coordonnées. 2. Les coordonnées de l'élément. La méthode getBoundingClientRect() de l'élément peut obtenir un objet ClientRect, qui décrit l'orientation, la largeur et la hauteur de l'élément. 2.1 ClientRect
1. Connaissance HTML - souris, coordonnées des éléments et propriétés de l'objet ClientRect

Introduction : dans cet article, nous présenterons les coordonnées de la souris, les coordonnées des éléments et les coordonnées de la souris dans les éléments spécifiés. 1. Coordonnées de la souris Lorsqu'un événement lié à la souris est déclenché (tel qu'un clic, un déplacement de la souris), les coordonnées de la souris actuelle peuvent être obtenues via l'objet événement.
2. Firefox getBoxObjectFor getBoundingClientRect contact_javascript skills
Introduction : Firefox invite sur les pages Web contenant du flash : Utilisation de getBoxObjectFor () est obsolète. Veuillez utiliser element.getBoundingClientRect().
Introduction : getBoundingClientRect

Introduction : Cette méthode n'est plus IE. Seuls FF3.0+ et Opera9.5+ prennent déjà en charge cette méthode. On peut dire qu'en obtenant des éléments de page, l'efficacité du positionnement peut être. grandement amélioré. Dans les versions précédentes d'Opera et de Firefox, il était nécessaire de faire une boucle pour obtenir la position absolue de l'élément sur la page.
Introduction : Il existe une méthode rapide moyen d'obtenir la position de l'élément La position des éléments de la page Web. Il s'agit d'utiliser la méthode getBoundingClientRect().
6. js getBoundingClientRect() pour obtenir la position des compétences elements_javascript de la page

Introduction : Cette méthode n'est plus IE. Seuls FF3.0+ et Opera9.5+ supportent déjà cette méthode. On peut dire qu'elle est très efficace pour obtenir la position des éléments de la page. Amélioration, dans les versions précédentes d'Opera et Firefox, il fallait faire une boucle pour obtenir la position absolue de l'élément sur la page.
Introduction : Ceci L'article le présente à tout le monde. Voici comment utiliser la méthode getBoundingClientRect() pour obtenir la position d'un élément à partir de l'environnement du navigateur. Les amis qui ont des problèmes similaires peuvent s'y référer. J'espère que cela vous sera utile pour apprendre js <.>
8. Implémentation JS d'exemples de glisser-déposer de compétences code_javascript
Introduction : Il existe de nombreuses façons d'implémenter le glisser dans JS. Cet article vous présentera comment utiliser la méthode getBoundingClientRect() Implémentée, les amis intéressés ne devraient pas la manquer
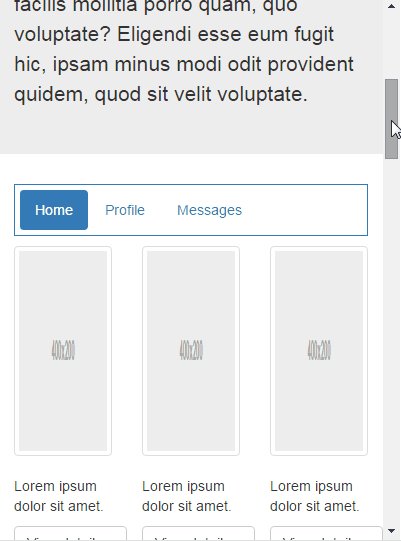
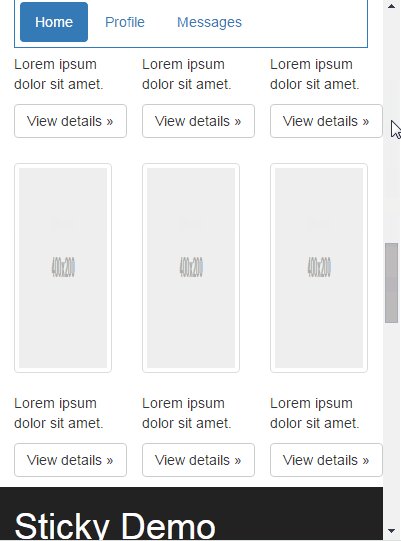
9 Utiliser la méthode getBoundingClientRect pour implémenter un simple composant collant_javascript. compétences

Introduction : Cet article présente l'idée d'implémentation de ce composant et propose une implémentation spécifique qui prend également en charge la fixation des éléments collants en haut ou en bas. Ce composant étant très courant dans les sites Web, il est nécessaire de le maîtriser. it. Méthode de mise en œuvre, de sorte que si nécessaire, des composants avec plus de fonctions puissent être écrits en fonction de ses idées
[Recommandations de questions et réponses associées] :
javascript - A quoi sert le tableau renvoyé par getClientRects ?
javascript - Concernant un morceau de code pour iscroll, j'espère que quelqu'un pourra l'expliquer
javascript - js détermine l'entrée dans la zone visible
javascript - Défilement infini à l'aide des invites mint-ui getBoundingClientRect introuvable
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Javascript et le web: fonctionnalité de base et cas d'utilisationApr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisationApr 18, 2025 am 12:19 AMLes principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 Comprendre le moteur JavaScript: détails de l'implémentationApr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentationApr 17, 2025 am 12:05 AMComprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisationApr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisationApr 16, 2025 am 12:12 AMPython convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Python vs JavaScript: communauté, bibliothèques et ressourcesApr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressourcesApr 15, 2025 am 12:16 AMPython et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 De C / C à JavaScript: comment tout cela fonctionneApr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionneApr 14, 2025 am 12:05 AMLe passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AMDifférents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AM
Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AMLes applications de JavaScript dans le monde réel incluent la programmation côté serveur, le développement des applications mobiles et le contrôle de l'Internet des objets: 1. La programmation côté serveur est réalisée via Node.js, adaptée au traitement de demande élevé simultané. 2. Le développement d'applications mobiles est effectué par le reactnatif et prend en charge le déploiement multiplateforme. 3. Utilisé pour le contrôle des périphériques IoT via la bibliothèque Johnny-Five, adapté à l'interaction matérielle.
 Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AM
Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AMJ'ai construit une application SAAS multi-locataire fonctionnelle (une application EdTech) avec votre outil technologique quotidien et vous pouvez faire de même. Premièrement, qu'est-ce qu'une application SaaS multi-locataire? Les applications saas multi-locataires vous permettent de servir plusieurs clients à partir d'un chant


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

SublimeText3 Linux nouvelle version
Dernière version de SublimeText3 Linux

Version crackée d'EditPlus en chinois
Petite taille, coloration syntaxique, ne prend pas en charge la fonction d'invite de code

PhpStorm version Mac
Le dernier (2018.2.1) outil de développement intégré PHP professionnel

MinGW - GNU minimaliste pour Windows
Ce projet est en cours de migration vers osdn.net/projects/mingw, vous pouvez continuer à nous suivre là-bas. MinGW : un port Windows natif de GNU Compiler Collection (GCC), des bibliothèques d'importation et des fichiers d'en-tête librement distribuables pour la création d'applications Windows natives ; inclut des extensions du runtime MSVC pour prendre en charge la fonctionnalité C99. Tous les logiciels MinGW peuvent fonctionner sur les plates-formes Windows 64 bits.

ZendStudio 13.5.1 Mac
Puissant environnement de développement intégré PHP





