Dans la mise en page p, certains contenus de texte dépasseront la hauteur qui dépasse notre limite, et certaines images feront éclater le DIV, rendant la page Web mal alignée et déroutante. Que dois-je faire si le contenu déborde du conteneur et dépasse la largeur et la hauteur limitées par le conteneur ? Vous pouvez masquer la partie de débordement du texte ou la remplacer par des points de suspension. Comment y parvenir ? Cet article vous explique comment utiliser les sauts de ligne, les ellipses, etc. pour résoudre ces problèmes de débordement. 1. Utilisez des sauts de ligne pour résoudre le problème de débordement 1. Comment utiliser le retour à la ligne pour résoudre le problème de débordement de texte word-break:break-all et word-wrap:break-word sont souvent utilisés pour résoudre le problème de saut de ligne de long cordes. word-break:break-all est le même dans IE6/7/chrome/safari, qui se comporte comme une troncature de queue, tandis que ff3.0/opera se comporte comme invalide. Les mots trop longs sont affichés sur de nouvelles lignes et dépassent ensuite les limites. word-wrap:break-word; est le même dans IE6/7/chrome/safari. Il se comporte comme si les mots longs étaient divisés en nouvelles lignes puis rognés lorsqu'ils ne pouvaient plus être affichés. Et ff3.0/opera semble également être invalide. 2.

Introduction : Dans la mise en page div, certains contenus de texte dépasseront la hauteur qui dépasse notre limite, et certaines images feront éclater le DIV, provoquant un mauvais alignement et une confusion de la page Web. Que dois-je faire si le contenu déborde du conteneur et dépasse la largeur et la hauteur limitées par le conteneur ? Cet article vous explique comment utiliser les sauts de ligne, les ellipses, etc. pour résoudre ces problèmes de débordement.

Introduction : le flash du navigateur Firefox/IE est transparent, le CSS est forcé de ne pas s'enrouler, le débordement est masqué
3. > sortie volist dans thinkphp Contenu partiellement affiché ? Comme indiqué ci-dessus
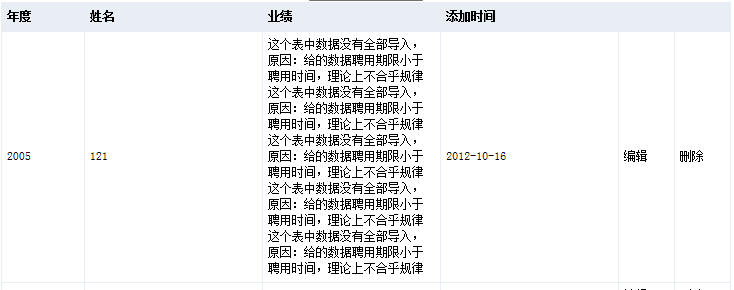
Introduction : le contenu de la sortie volist dans thinkphp est-il partiellement affiché ? Comme indiqué ci-dessous, comment afficher une partie du contenu de la performance------Solution------Ce problème peut être résolu avec CSS, définir la hauteur, puis déborder Masquer, ou PHP intercepte la longueur des caractères ------Solution--------------------
4 Une partie du contenu de sortie volist dans thinkphp est affichée ? Comme indiqué ci-dessous

Introduction : Affichage partiel du contenu de sortie volist dans thinkphp ? Comme le montre l'image ci-dessous, comment afficher une partie du contenu de la performance------Solution------Ce problème peut être résolu avec CSS, définir la hauteur, puis déborder, ou PHP intercepte le. longueur des caractères------Solution--------------------
5. Une partie de la sortie volist dans thinkphp est-elle affichée ? Comme indiqué ci-dessous
Introduction : Affichage partiel du contenu de sortie volist dans thinkphp ? Comme le montre l'image ci-dessous, comment afficher une partie du contenu de la performance------Solution------Ce problème peut être résolu avec CSS, définir la hauteur, puis déborder, ou PHP intercepte le. longueur des caractères------Solution--------------------6. Une partie du contenu de sortie volist dans thinkphp est affichée ? Comme indiqué ci-dessus
Introduction : le contenu de sortie de volist dans thinkphp est-il partiellement affiché ? Comme indiqué ci-dessous, comment afficher une partie du contenu de la performance------Solution------Ce problème peut être résolu avec CSS, définir la hauteur, puis déborder Masquer, ou PHP intercepte la longueur des caractères-- ----Solution--------------------
7. La production de pages Web TD peut également déborder et masquer la production de pages display_HTML/Xhtml_Web
Introduction : Revenons également au tableau : TD. joue le débordement : caché.
[Recommandations de questions et réponses associées] :
Comment obtenir un débordement après l'avoir caché Quelle est la hauteur de l'élément intérieur ?
html - Qu'en est-il de Javascript Comment obtenir un effet de glissement ?
javascript - Comment obtenir la hauteur de l'élément interne après masquage du débordement ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment nous avons tagué Google Fonts et créé des goofont.comApr 12, 2025 pm 12:02 PM
Comment nous avons tagué Google Fonts et créé des goofont.comApr 12, 2025 pm 12:02 PMGoofonts est un projet parallèle signé par un développeur-femme et un concepteur-mari, tous deux de grands fans de typographie. Nous avons marqué Google
 Articles de développement Web intemporelsApr 12, 2025 am 11:44 AM
Articles de développement Web intemporelsApr 12, 2025 am 11:44 AMPavithra Kodmad a demandé aux gens des recommandations sur ce qu'ils pensaient être certains des articles les plus intemporels sur le développement Web qui ont changé
 L'accord avec l'élément de sectionApr 12, 2025 am 11:39 AM
L'accord avec l'élément de sectionApr 12, 2025 am 11:39 AMDeux articles ont publié exactement le même jour:
 Pratiquez des requêtes GraphQL avec l'API de l'état de JavaScriptApr 12, 2025 am 11:33 AM
Pratiquez des requêtes GraphQL avec l'API de l'état de JavaScriptApr 12, 2025 am 11:33 AMApprendre à créer des API GraphQL peut être assez difficile. Mais vous pouvez apprendre à utiliser les API GraphQL en 10 minutes! Et il se trouve que je suis parfait
 CMSS au niveau des composantsApr 12, 2025 am 11:09 AM
CMSS au niveau des composantsApr 12, 2025 am 11:09 AMLorsqu'un composant vit dans un environnement où les données interrogent les données qui vivent à proximité, il y a une ligne assez directe entre le composant visuel et le
 Définissez le type sur un cercle ... avec chemin de décalageApr 12, 2025 am 11:00 AM
Définissez le type sur un cercle ... avec chemin de décalageApr 12, 2025 am 11:00 AMIci, une rotation CSS légitime de Yuanchuan. Il y a ce chemin de décalage de la propriété CSS. Il était une fois, il s'appelait le chemin de mouvement, puis il a été renommé. je
 What does "revert" do in CSS?Apr 12, 2025 am 10:59 AM
What does "revert" do in CSS?Apr 12, 2025 am 10:59 AMMiriam Suzanne explique dans une vidéo de développeur de Mozilla sur le sujet.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

MinGW - GNU minimaliste pour Windows
Ce projet est en cours de migration vers osdn.net/projects/mingw, vous pouvez continuer à nous suivre là-bas. MinGW : un port Windows natif de GNU Compiler Collection (GCC), des bibliothèques d'importation et des fichiers d'en-tête librement distribuables pour la création d'applications Windows natives ; inclut des extensions du runtime MSVC pour prendre en charge la fonctionnalité C99. Tous les logiciels MinGW peuvent fonctionner sur les plates-formes Windows 64 bits.

Version Mac de WebStorm
Outils de développement JavaScript utiles

Listes Sec
SecLists est le compagnon ultime du testeur de sécurité. Il s'agit d'une collection de différents types de listes fréquemment utilisées lors des évaluations de sécurité, le tout en un seul endroit. SecLists contribue à rendre les tests de sécurité plus efficaces et productifs en fournissant facilement toutes les listes dont un testeur de sécurité pourrait avoir besoin. Les types de listes incluent les noms d'utilisateur, les mots de passe, les URL, les charges utiles floues, les modèles de données sensibles, les shells Web, etc. Le testeur peut simplement extraire ce référentiel sur une nouvelle machine de test et il aura accès à tous les types de listes dont il a besoin.

Dreamweaver Mac
Outils de développement Web visuel

Navigateur d'examen sécurisé
Safe Exam Browser est un environnement de navigation sécurisé permettant de passer des examens en ligne en toute sécurité. Ce logiciel transforme n'importe quel ordinateur en poste de travail sécurisé. Il contrôle l'accès à n'importe quel utilitaire et empêche les étudiants d'utiliser des ressources non autorisées.






