Maison >interface Web >js tutoriel >Recommander 10 utilisations getJSON() couramment utilisées
Recommander 10 utilisations getJSON() couramment utilisées
- 零下一度original
- 2017-06-10 11:23:413336parcourir
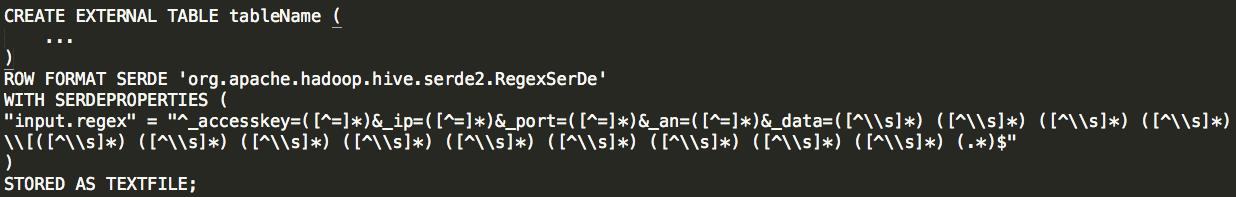
L'éditeur suivant vous proposera une implémentation de l'utilisation de getJSON() pour demander de manière asynchrone au serveur de renvoyer des données au format json. L'éditeur pense que c'est plutôt bien, alors je vais le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. Nous pouvons utiliser la méthode getJSON() de jquery pour demander au serveur de renvoyer les données au format json : code js : function test(){ $.getJSON("JsonServlet",fonction(résultat){ alerte(result.name); }); }Réponse du servlet côté serveur : @Override protected void doPost(HttpS

Introduction : L'éditeur ci-dessous vous proposera une implémentation de l'utilisation de getJSON() pour demander de manière asynchrone au serveur de renvoyer des données au format json. Je pense que c'est plutôt bien, je vais donc le partager maintenant. Pour tout le monde, et comme référence pour tout le monde, suivons l'éditeur et jetons un coup d'œil
2 Exemples d'utilisation de getJSON() dans jQuery. +ajax

Introduction : Cet article présente principalement les exemples d'utilisation de getJSON() dans jQuery+ajax. Les amis qui en ont besoin peuvent s'y référer
3 Problème d'incohérence de session jquery.getJson()
Introduction : Problème d'incohérence de session jquery.getJson()
4. Problèmes liés à l'incohérence de session jquery.getJson()
Introduction : problème d'incohérence de session jquery.getJson() pour tout le monde OK, je suis nouveau sur PHP. Je construis un site Web récemment. J'utilise le code suivant pour demander de manière asynchrone Register.php, mais l'ID de session imprimé par Register.php et login.php. sont incohérents. J'ai déjà rencontré ce problème, c'est jquery. Cela était dû à une version trop basse, mais maintenant j'ai ce problème même après être passé à la version la plus élevée. Un expert peut-il m'aider à le résoudre ? $.
5. Problèmes liés à l'incohérence de session jquery.getJson()
Introduction : jquery.getJson() Problème d'incohérence de session Bonjour à tous, je suis nouveau sur PHP. J'ai récemment créé un site Web. J'utilise le code suivant pour demander Register.php de manière asynchrone, mais les identifiants de session imprimés par Register.php et login.php sont incohérents. avant. Le problème est dû au fait que la version de jquery est trop basse, mais maintenant je suis passé à la version la plus élevée et j'ai toujours ce problème. Un expert peut-il m'aider à le résoudre ? $.ge
6. [Mise en route] Communication entre PHP et js (via ajax, json)
Introduction : Côté JavaScript : Remarque : xmlHttp.setRequestHeader doit être défini, sinon les paramètres passés à PHP deviendront nuls (ligne 38) Le point culminant est la ligne 31 ! Code 1 type de script ="text/javascript" 2 function GetJson() { 3 var xmlHttp; 4 try { 5 // Firefox, Opera 8.0+, Safari 6 xmlHttp
7. 🎜>jQuery Ajax load() method_jquery

Introduction : jQuery encapsule les opérations Ajax, dans jQuery, le $ La méthode .ajax() est la méthode de niveau le plus bas, le deuxième niveau est les méthodes laod(), $.get() et $.post(), le troisième niveau est la méthode $.getScript() et $.getJSON().
8. Code de requête Jquery Ajax (2)_jquery
Introduction : Résumer $.getJSON () Certaines applications , j'espère qu'ils vous plairont. Tout d'abord, j'utilise Newtonsoft.Json.Net20.dll
9 Solution à la compatibilité entre jQuery1.4.2 et l'ancienne version de. format json Method_jquery
Introduction : le code initialement écrit à l'aide de jQuery1.3.2 a été modifié en 1.4.2 et le fichier json chargé à l'aide de jQuery.ajax() n'a pas pu être chargé normalement. . (Il en va de même pour l'utilisation de jQuery.getJSON())
10. jquery $.getJSON() cross-domain request_jquery
Introduction : Je n'ai jamais compris ce qui se passait auparavant. pas le choix, j'ai donc lu attentivement la documentation, et finalement le test a réussi, j'ai noté
【Recommandations de questions et réponses associées】 :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

