Maison >interface Web >tutoriel HTML >Exemple d'application des balises de cadre HTML
Exemple d'application des balises de cadre HTML
- 巴扎黑original
- 2017-06-07 16:46:252460parcourir
1. Les principales balises de base en HTML sont les suivantes :
Balise de commentaire;
Balise de paragraphe
;Balise de titre
, les paramètres de cette balise sont de h1~h6;Balise de saut de ligne
ou
;
(Police) balises en gras ;
(Police) balises en italique ;;
Exposant;
Balise préformatée
; Balise d'adresseSupprimer la balise ;
Insérer une balise;
Étiquette de la ligne horizontale inférieure< ;hr/>
[html] afficher la copie brute Baidu Connectez l'image sous forme de bouton au chemin spécifié, où alt est le nom affiché en déplaçant la souris, et src est le chemin de l'image :[html] view plain copy
 Ouvrir la connexion dans un nouveau navigateur : [html] afficher la copie simple
Baidu Sauter au paragraphe spécifié de la page actuelle : [ html] afficher la copie brute > Sauter
Ouvrir la connexion dans un nouveau navigateur : [html] afficher la copie simple
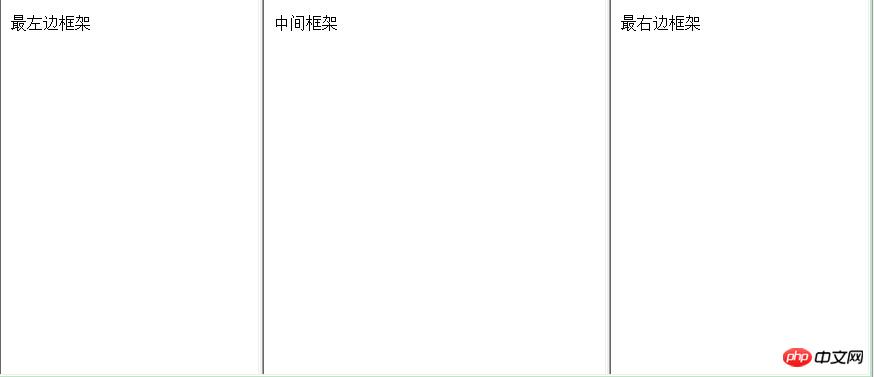
Baidu Sauter au paragraphe spécifié de la page actuelle : [ html] afficher la copie brute > Sauter Paragraphe a1 >Paragraphe a1 HTML Exemple 1. Structure de cadre vertical, la page divisée verticalement en trois sections. La structure des répertoires est la suivante :
code f1.html
code f2.htmlCode f3.html
code frame.htmlExécuter le graphique des résultats
Exemple 2. Mélange du cadre structurel.
La structure des répertoires est la suivante : 
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
最左边框架
</body>
</html>code f1.html<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
中间框架
</body>
</html>code f2.html<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
最右边框架
</body>
</html>Code f3.html<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>框架结构</title>
<!-- 框架结构,frameset不需要写在body里面 -->
</head>
<!-- 垂直结构框架用cols,水平框架用rows -->
<frameset cols="30%,40%,30%">
<frame >
<frame src="f2.html">
<frame src="f3.html">
</frameset>
</html>Code menu2.html
Code frame.html
Exécuter le graphique des résultats
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

