Maison >interface Web >tutoriel HTML >Résumé de cas des méthodes pour implémenter la fonction de pagination dans les pages Web
Résumé de cas des méthodes pour implémenter la fonction de pagination dans les pages Web
- 零下一度original
- 2017-06-07 16:14:087592parcourir
La pagination consiste à diviser une page en deux pages ou plus. La pagination est une compétence qui doit être maîtrisée dans la conception de sites Web dynamiques. Si nous voulons afficher une grande quantité de données sur la page de manière ordonnée, nous devons utiliser la pagination, afin que les données affichées sur l'interface soient les données les plus précieuses. Ensuite, je le présenterai brièvement à travers l’exemple suivant.
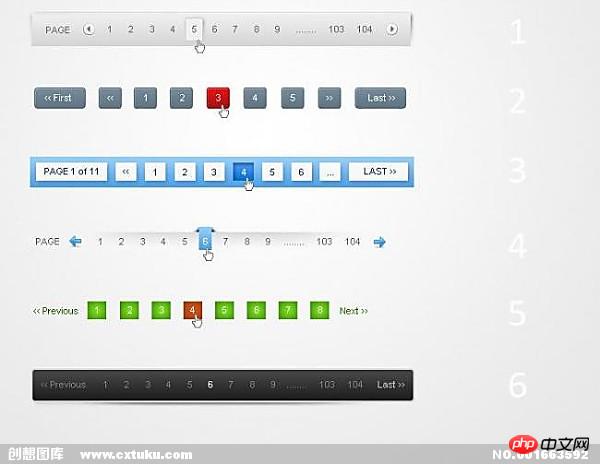
1. 【Codes de pagination exquis】5 codes de pagination pratiques et beaux sont recommandés

Dans la section actualités des pages de notre site Web. , les pages de colonnes de produits, etc. doivent utiliser la fonction de pagination. L'affichage de pagination est une méthode très courante pour parcourir et afficher de grandes quantités de données sur les pages Web. C'est l'un des événements les plus couramment traités dans la programmation Web. Pour les vétérans de la programmation Web, écrire ce type de code est aussi naturel que respirer, mais pour les débutants, ils sont souvent confus au sujet de ce problème, mais la colonne de pagination des effets spéciaux js de la station de téléchargement de sites Web chinois PHP est prête pour vous. Le code de fonction de pagination du produit peut être utilisé directement, y compris le code de pagination implémenté par CSS et le code de pagination implémenté par JS/JQ.
2. Exemple de yii utilisant le style de pagination bootstrap
Bootstrap est une boîte à outils open source pour le développement front-end lancée par Twitter. Il a été développé par les concepteurs de Twitter Mark Otto et Jacob Thornton et est un framework CSS/HTML. Bootstrap fournit des spécifications HTML et CSS élégantes, écrites dans le langage CSS dynamique Less. Bootstrap est très populaire depuis son lancement et est un projet open source populaire sur GitHub, y compris le Breaking News MSNBC (Microsoft National Broadcasting Company) de la NASA.
3. Barre coulissante de pagination du modèle de mini-programme WeChat

Fonction :
1. Reliure de la vue coulissante
2. Cliquez sur la barre de pagination pour glisser automatiquement vers la vue correspondante
3. Faites glisser vers la barre de pagination correspondante de la vue pour afficher automatiquement le style sélectionné
4. Utiliser HTML pour implémenter la fonction d'impression de pagination Exemple détaillé de
Cet article présente l'exemple détaillé d'utilisation de HTML pour réaliser la fonction d'impression de pagination. Certaines impressions de pagination qui ne veulent pas être imprimées peuvent être contrôlées en utilisant. ce type de style n'est pas valide lorsqu'il n'est pas imprimé. 5.Compréhension approfondie du plug-in de table Bootstrap (2) Requête floue de pagination front-end et back-end
Pendant le processus d'utilisation, j'ai rencontré quelques difficultés lors de la lecture de la documentation, enregistrez-la ici, et faites un résumé en passant : 1. Pagination front-end2. Requête floue
3. 🎜>
La pagination frontale est assez simple, lorsque j'ai ajouté 20 000 éléments de données de test, elle s'est ouverte très facilement, sans aucun décalage.
6.
asp.net réalise une pagination sans actualisation via ajaxIdée de solution : le chargement initial des données de page et le chargement page par page se font tous deux via ajax. La page Après avoir cliqué sur le lien de pagination, la technologie ajax est utilisée pour envoyer le numéro de page actuel au contrôleur back-end. Le contrôleur back-end récupère les données de la page correspondante de la base de données en fonction du numéro de page actuel et. la pageSize définie. Une fois le traitement terminé par le contrôleur principal, utilisez la méthode PartialView pour renvoyer les données à la vue partielle et utilisez ViewBag pour renvoyer le nombre total d'enregistrements et pageSize. Ajax charge le contenu de la vue partielle renvoyé par le contrôleur dans la vue principale pour l'afficher via la fonction de rappel.
7.
Résumé de la technologie de pagination de MySQLUn ami a demandé : la pagination de MySQL semble avoir toujours été un problème. J'ai vu certaines méthodes de pagination recommandées en ligne, mais elles ne semblent pas réalisables. Pouvez-vous les commenter ?
Méthode 1 : Utiliser directement l'instruction SQL fournie par la base de données
8
Un test simple de l'efficacité des trois méthodes de paginationL'objectif principal de ce test est de tester l'efficacité de rotation des pages de différentes parties de gros volumes de données. Je pensais que cela devrait être un résultat linéaire, mais j'ai trouvé que le changement était étrange. Après plusieurs tests, l'erreur se produit en 1 ou 2 secondes. On estime que SQL Server est également optimisé pour tourner les pages selon différentes positions. Après avoir examiné l'analyse de la requête, le coût principal est toujours trié par, qui est toujours basé sur la clé primaire, ou s'il s'agit d'une chaîne, c'est probablement plus lent 
Questions et réponses connexes :
1 Java - Veuillez me parler d'une implémentation plus élégante du chargement de pagination en entreprise ?
2. node.js - Comment les filtres Mongoose et la pagination sont basés sur les tables associées
[Recommandations associées]
1 La pagination PHP+Mysql est. Tutoriel vidéo simple
2. Explication détaillée d'exemples de traitement de pagination de tableau en PHP
3 Collection de classes de pagination PHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

