Maison >interface Web >tutoriel CSS >Comment définir l'image d'arrière-plan CSS et la couleur d'arrière-plan dans les pages Web
Comment définir l'image d'arrière-plan CSS et la couleur d'arrière-plan dans les pages Web
- 零下一度original
- 2017-06-06 11:45:196891parcourir
L'arrière-plan CSS fait ici référence à la définition d'attributs d'arrière-plan sur des objets via CSS, tels que la définition de divers styles d'arrière-plan via CSS sur les pages Web.
Fonction d'arrière-plan CSS : définissez un arrière-plan de couleur unie. L'arrière-plan peut définir la couleur d'arrière-plan unie de l'objet et définir l'image comme arrière-plan. Vous pouvez définir l'arrière-plan de l'objet sur une image. Si l'arrière-plan est une image, vous pouvez créer une mosaïque d'image de manière répétée ou horizontale, ou fixer l'image comme arrière-plan de l'objet à n'importe quelle position de l'objet.
1. Un peu de bon sens à propos de l'arrière-plan CSS
Comment définir la couleur d'arrière-plan de l'étiquette
Il existe un attribut background-color: en CSS, qui est spécialement utilisé pour définir la
valeur de la couleur d'arrière-plan :
Mot spécifique
rgb
rgba
Hex
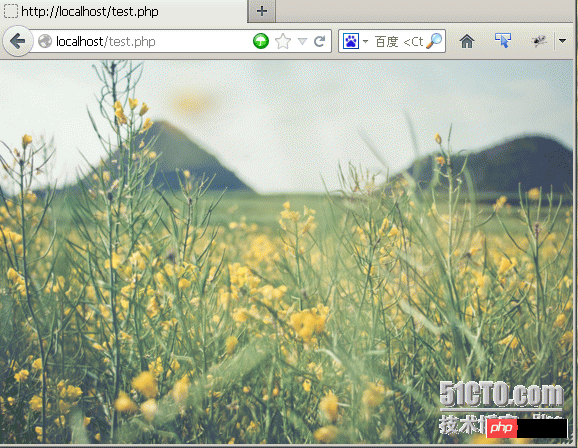
2 image d'arrière-plan CSS selon. à l'écran Mise à l'échelle automatique de la taille

Ce qui précède est la mise à l'échelle automatique de l'image d'arrière-plan CSS en fonction de la taille de l'écran. L'article utilise une dizaine de lignes courtes. de code pour obtenir cet effet, qui dépasse l'imagination. C'est tellement compliqué, les amis intéressés peuvent cliquer pour y jeter un œil
3 Introduction détaillée aux attributs liés à l'arrière-plan CSS
À mon avis, CSS contrôle uniquement l'arrière-plan, mais background background est un attribut composite
qui comprend :
background-color : couleur d'arrière-plan, méthodes de représentation des couleurs prises en charge par CSS , tous peuvent être utilisés
background-image : image d'arrière-plan (url)
background-repeat : indique si l'arrière-plan est répété (répétition, non-répétition, répétition-x, répétition-y)
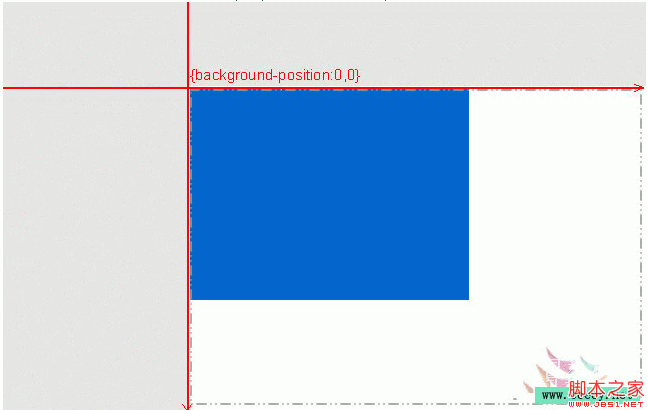
background-position : positionnement de l'arrière-plan (mot-clé, pourcentage, pixel)
background-size : taille de l'arrière-plan
background-origin : zone de positionnement de l'arrière-plan
background-clip : zone de dessin d'arrière-plan
background-attachment : réglementation Si l'image d'arrière-plan est fixe ou défile avec le reste de la page

Le positionnement de l'image d'arrière-plan CSS est plus largement utilisé dans le processus de mise en page, en particulier lorsqu'il y a de nombreuses images d'arrière-plan. L'article présentera en détail les connaissances sur le positionnement de l'image d'arrière-plan et les raisons pour lesquelles il existe des nombres négatifs. Les amis intéressés peuvent s'y référer
5 Introduction de base à l'attribut d'attachement d'arrière-plan de style fixe CSS
En CSS, vous pouvez utiliser l'attribut background attachment background-attachment pour définir si l'image d'arrière-plan défile avec l'objet ou non. Grammaire :
background-attachment:scroll/fixed;6.
Arrière-plan CSS que vous ne connaissez pas – explication complète des propriétés de l'arrière-plan CSS

Image d'arrière-plan DIV+CSS (sprites CSS)
J'ai vu de nombreux grands sites Web dans le passé, et l'image d'arrière-plan de l'ensemble du site Web est la même. image. Téléchargez son image d'arrière-plan et voyez de nombreuses petites icônes sur une image. Ce sont aussi les sprites css qui sont très populaires à l’étranger Actuellement, de nombreux sites internet en Chine les utilisent également. Lors de l'écriture de CSS+DIV cette fois, j'ai également écrit l'intégralité du site Web de cette manière. J'ai l'impression que même si l'ensemble du site Web est lent, cela permet d'économiser beaucoup de ressources sur le site Web. 8.Exemple de code de couleur de dégradé d'arrière-plan div+css
Utilisez CSS pour créer le dégradé de couleur d'arrière-plan DIV, adapté aux navigateurs tels que IE et Chrome.Questions et réponses connexes :
1css3 - Comment rendre la hauteur de l'image d'arrière-plan CSS à 100 % et la largeur. maintenir les proportions ?
2.css3 - Problème d'adaptation de l'arrière-plan CSS
3css3 - Comment rendre l'image d'arrière-plan CSS de la page Web floue et l'afficher. plein écran
[Recommandations associées].1Explication détaillée du nouveau fond de série d'arrière-plan en CSS3
2. >Utilisation de l'arrière-plan en CSS Explication détaillée du code de l'attribut -position pour compléter l'image du spriteCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

