Maison >interface Web >tutoriel HTML >Styles et exemples d'utilisation du soulignement, du barré et du surlignement en HTML
Styles et exemples d'utilisation du soulignement, du barré et du surlignement en HTML
- 零下一度original
- 2017-06-05 11:49:0614321parcourir
Cet article présente principalement des exemples courants de soulignement, barré, surlignement, etc. Le soulignement est un style très courant, pour l'effet visuel dans les pages Web ainsi que pour expliquer le texte , nous effectuons souvent des opérations de soulignement sur le style. L'article suivant est une introduction détaillée aux différents soulignements.
1. Introduction détaillée au soulignement
1 Résumé des méthodes de suppression du soulignement des hyperliens en CSS et HTML
.
Dans notre développement Web quotidien, nous savons que généralement lorsque CSS n'est pas initialisé, le texte avec les hyperliens dans la page Web sera souligné donc par souci de beauté et d'effets visuels. de la page Web, nous généralement, le soulignement du lien hypertexte est supprimé, alors quels paramètres doivent être modifiés ? Ci-dessous, nous vous donnerons une introduction détaillée sur la façon de supprimer le soulignement des hyperliens.



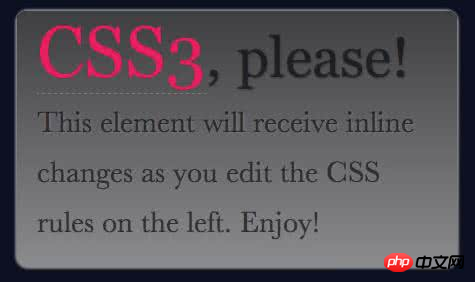
Cet article présente principalement les informations pertinentes sur l'utilisation des pseudo-éléments CSS3+ pour réaliser l'effet des soulignements s'étendant des deux côtés lorsque la souris est déplacée. L'article donne d'abord une introduction détaillée pour faciliter la compréhension de chacun, et fournit ensuite un exemple de code complet auquel tout le monde peut se référer et apprendre. Amis qui en ont besoin, venez étudier ensemble.
3. Comment utiliser CSS3 pour créer une animation de soulignement en survol
Cet article présente principalement les étapes de création d'une animation de soulignement en survol à l'aide de CSS3. A une très bonne valeur de référence. Jetons un coup d'oeil avec l'éditeur ci-dessous
Il y a quelques jours, j'ai vu que l'effet de survol du titre du prochain thème d'Hexo est très cool, j'ai essayé d'en écrire un moi-même, et l'autre est l'implémentation de next, comme d'habitude , l'image est affichée en premier

4 Comment dessiner un soulignement de lien dynamique en CSS3
Le soulignement de lien est un style très courant. , J'en ai récemment fait un très simple. L'effet visuel est très bon, consultez le code complet. La création de cet effet est très simple et ne nécessite pas l'ajout d'éléments DOM supplémentaires au HTML, mais vous devez prendre en compte les problèmes de compatibilité des navigateurs. Dans les anciennes versions des navigateurs, il n'apparaîtra que sous forme de soulignement normal.
La balise de soulignement indique au navigateur de souligner le texte avec la balise u Présenté au spectateur. Pour tous les navigateurs, cela signifie que ce texte doit être affiché dans un style souligné pour que tout le monde puisse le voir.
6. Effet de menu déroulant CSS3 simple avec effet de suivi de soulignement
Il s'agit d'un effet de menu déroulant avec effet de suivi de soulignement réalisé en CSS3 pur. Le menu déroulant utilise la transformation et la transition CSS3 pour créer des effets de suivi de soulignement et des effets de menu déroulant. Le menu déroulant utilise l'élément
2. Introduction détaillée du barré
Cet article présente principalement certaines balises utilisées pour définir les effets de police gras, italique, souligné, barré et autres en HTML. Les amis intéressés peuvent se référer à
Il s'agit d'une police italique
u>Il s'agit d'une police soulignée /s>Il s'agit de la police barrée 2
2.
Ligne de titre CSS (effet de ligne barré) pour obtenir
其实看到这个问题,心里已经默默把代码已经码好了~,不就想下面这样嘛:
嗯,是的,我们日常确实基本上就是用的这种方式,也没啥问题呀~,来个背景色定下位就欧拉欧拉的了。
不过,因为一次问题需要,发现还是有需要多了解下的。
3. 为什么会出现删除线?
我下载一个Xml文件,大约有六万条数据,我用php读取,echo出来,在第16710条时出现文本删除线,这是为什么?
三. 上划线的详细介绍
$method = 'set'.preg_replace(
"/(?:^|_)([a-z])/e",
"strtoupper('\\1')",
$f);如
first_name -> setFirstName click_url -> setClickUrl
正则中的/e可以执行. 此特性在perl中也是存在的.
2. thinkphp $group=D("SNS_USER_GROUP");会变成小写加上划线
thinkphp $group=D("SNS_USER_GROUP");会变成小写加下划线
$group=D("SNS_USER_GROUP");会变成小写加下划线
SELECT * FROM `s_n_s__u_s_e_r__g_r_o_u_p` ORDER BY group_id LIMIT 0,30是在conf里面设置吗?自已的感觉
这是怎么回事,原来一直表名用小写,现在改了悲剧啊 有知道的兄弟告诉一下哈
相关问答
1. objective-c - ios开发中self和下划线的区分
3. 如何让Android Layout文件中的黄色下划线警告不再显示?
【相关推荐】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

