Maison >interface Web >tutoriel HTML >Résumer 7 exemples courants de production de barres de navigation
Résumer 7 exemples courants de production de barres de navigation
- 零下一度original
- 2017-06-04 10:13:0216677parcourir
La barre de navigation est un élément indispensable de la conception Web. Elle fait référence à l'utilisation de certains moyens techniques pour fournir aux visiteurs du site Web certains moyens d'accéder facilement au contenu requis. pour passer d'une page à l'autre. En utilisant la barre de navigation, nous pouvons trouver rapidement la page que nous voulons parcourir.
1. Comment créer une barre de navigation via HTML
Aujourd'hui, je vais partager comment créer une barre de navigation simple :
Première étape : présenter feuille de style css, créez un nouveau calque avec l'identifiant nav et utilisez les balises
- ,
- , pour créer l'effet complet.
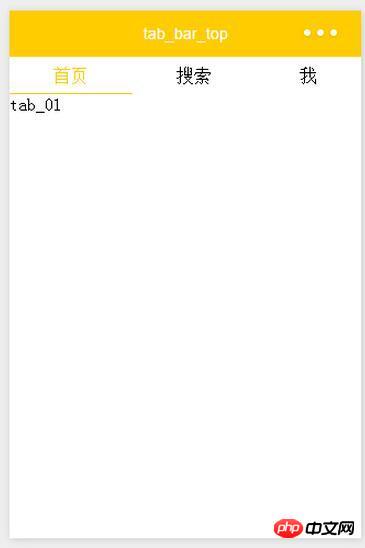
2. La barre de navigation supérieure (onglet) de la pratique de développement WeChat
Cet article présente principalement en détail la barre de navigation supérieure de la pratique du mini programme WeChat. certaine valeur de référence. Les amis intéressés peuvent s'y référer
L'exemple dans cet article partage le code spécifique de la barre de navigation en haut de l'applet WeChat pour votre référence.Le contenu spécifique est le suivant
Exigences : Barre de navigation supérieure

3 Comment utiliser js et JQuery pour définir un menu de barre de navigation
Utilisez js et JQuery pour définir une barre de navigation4
Comment créer une barre de navigation via HTML
Aujourd'hui, je vais partager comment. créez une barre de navigation simple :La première étape : introduisez la feuille de style CSS, créez un nouveau calque avec l'identifiant nav et utilisez les balises- ,
- , créer l'effet finiDeuxièmes étapes pour définir le style CSS 5
CSS3+Js pour implémenter la méthode de barre de navigation réactive
 Cet article présente CSS3+Js pour implémenter la méthode de la barre de navigation de la barre de navigation réactive
Cet article présente CSS3+Js pour implémenter la méthode de la barre de navigation de la barre de navigation réactive Aujourd'hui, j'ai créé une barre de navigation réactive qui peut automatiquement changer le style de la barre de navigation avec différentes résolutions d'écran ou tailles de fenêtre de navigateur. La principale chose utilisée ici est CSS3 Media Query. Pour plus de détails, vous pouvez consulter l'article A Brief Talk on Responsive Layout. Je ne passerai pas beaucoup d'espace à le présenter ici, je regarde principalement comment créer cette barre de navigation.
Une autre chose à mentionner est que ie6-ie8 ne prend pas en charge CSS3 Media Query, nous avons donc besoin d'un traitement spécial pour ie6-ie8 et les laissons conserver le style par défaut, ce qui est à la fois important pour la mise en page et le style. Prenez ceci. en considération.
6.
Deux exemples simples de codes de barre de navigation de menuCet article présente principalement deux exemples simples de barre de navigation de menu. Les amis dans le besoin peuvent se référer à ce qui suit
<.>7.
Du point de vue de la mise en page sémantique, chaque titre de navigation et son contenu de navigation correspondant doivent former un tout Trois façons d'utiliser CSS pour implémenter le changement d'onglet dans la barre de navigation
Trois façons d'utiliser CSS pour implémenter le changement d'onglet dans la barre de navigation
Questions et réponses connexes
1 objective-c - Barre de navigation personnalisée pour la barre de recherche d'un groupe de beauté similaire. style
2. html5 - Comment créer exactement la même barre de navigation avec du CSS pur Il y a aussi un menu déroulant dans le bloc de navigation Veuillez me donner quelques conseils
.3. css - Comment implémentez-vous la barre de navigation translucide floue en haut de la Station B ?
1. JS implémente une barre de navigation avec un simple mouvement élastique
2 Couleur LESS personnalisée et barre de navigation dans Bootstrap (recommandé)
.
- , créer l'effet finiDeuxièmes étapes pour définir le style CSS 5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!




 Cet article présente CSS3+Js pour implémenter la méthode de la barre de navigation de la barre de navigation réactive
Cet article présente CSS3+Js pour implémenter la méthode de la barre de navigation de la barre de navigation réactive  Trois façons d'utiliser CSS pour implémenter le changement d'onglet dans la barre de navigation
Trois façons d'utiliser CSS pour implémenter le changement d'onglet dans la barre de navigation