Maison >interface Web >js tutoriel >Introduction détaillée sur la façon dont JS réalise que le menu actuel dans un menu à plusieurs niveaux ne change pas avec le style de saut de page
Introduction détaillée sur la façon dont JS réalise que le menu actuel dans un menu à plusieurs niveaux ne change pas avec le style de saut de page
- 黄舟original
- 2017-06-01 10:21:391361parcourir
Cet article présente JQuery pour réaliser intelligemment que le menu actuel dans un menu à plusieurs niveaux ne change pas avec le style de saut de page. La méthode de mise en œuvre est très simple. Les amis intéressés devraient y jeter un œil. >
1. Présentation
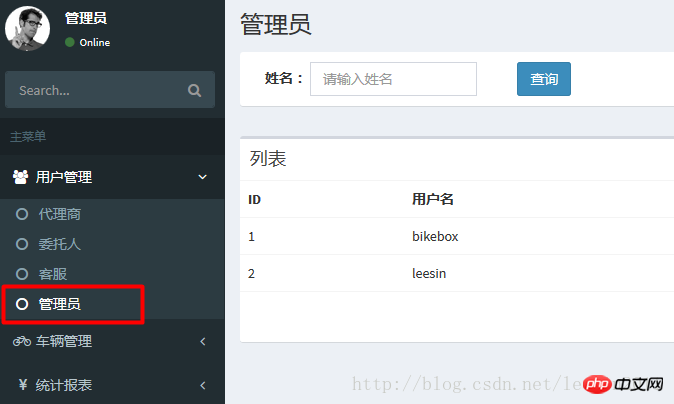
Cet article présente l'implémentation intelligente par JQuery du menu actuel dans un menu à plusieurs niveaux qui ne change pas avec le style de saut de page. . Je n'ai pas l'air de comprendre ce que cela signifie ? Regardez les images et parlez : lorsque vous cliquez sur le deuxième menu ou le menu à plusieurs niveaux, le parent se développe et le menu actuel est dans l'étatsélectionné Comprenez-vous maintenant ?

2. Scénarios d'application
Lorsqu'un projet utilise un fichier de modèle public (comme indiqué sur le à gauche dans l'image ci-dessus Barre de menu latérale), lorsque nous ajoutons un lien vers chaque sous-menu, ce sera toujours le style du modèle public après avoir cliqué sur le saut de page. À ce stade, nous devons charger dynamiquement le style du menu actuel. .Trois. Méthode d'implémentation
Première méthode : transmettre les Inconvénients : Bien que l'implémentation soit simple, chaque page nécessite que PHP passe des variables, ce qui est très lourd. Cette méthode n'est pas recommandée. , il ne sera donc plus utilisé. N'en dites pas plus ! Deuxième : en comparant la valeur href de la balise a dans le menu actuel avec la valeur de l'URL du navigateur, déterminez si la valeur href4. Donnez une châtaigne
<ul class="sidebar-menu">
<li class="header">主菜单</li>
<li class="treeview">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="fa fa-users"></i> <span>用户管理</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="{{ path('agent') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 代理商</a></li>
<li><a href="{{ path('client') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 委托人</a></li>
<li><a href="{{ path('cs_staff') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 客服</a></li>
<li><a href="{{ path('admin') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 管理员</a></li>
</ul>
</li>
<li class="treeview">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="fa fa-bicycle"></i> <span>车辆管理</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="{{ path('bike') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 单车</a></li>
</ul>
</li>
<li class="treeview">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="fa fa-fw fa-cny"></i> <span>统计报表</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="{{ path('report')}}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 单车收益</a></li>
</ul>
</li>
</ul>Remarque : le style ci-dessus est le style de bootstamp
Si la page actuelle est une page d'administrateur, ajoutez l'attribut" au li correspondant, et le style du ul parent est déterminé par style="<a href="http:/%20/www.php.cn/wiki/927.html" target="_blank">display<code>class="active: none;"Modifiez-le en tant que parent de style="<a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>: none;"ul et ajoutez l'attribut class="active", C'est l'effet de la figure 1. style="display: block;",
var CURRENT_URL = window.location.href.split('?')[0];
CURRENT_URL_ARR=CURRENT_URL.split("/",6);
for (i=0;i<CURRENT_URL_ARR.length ;i++ ){
TEM_URL = CURRENT_URL_ARR.join(",");
TEM_URL = TEM_URL.replace(/,/g,"/");
$('.sidebar-menu').find('a').filter(function () {
return this.href ==TEM_URL+"/";
}).parent('li').addClass('active').parent('ul').css("display","block").parent('li').addClass('active');
CURRENT_URL_ARR.pop();
}Explication : Ligne 1 : Récupérer l'adresse avant l'url actuelle ?, supprimez le paramètre url alert(CURRENT_URL);et le résultat est :
http://partner.bike.lc/admin/Ligne 2 : Appuyez sur " /" pour diviser à nouveau l'URL en
String array. Afin de trouver avec précision le contrôleur et la méthode correspondants, les 6 suivants sont définis sur
alert(CURRENT_URL_ARR);selon les besoins. Le résultat est :
http:,,partner.bike.lc,admin,Ligne 3 :
BoucleMatch url
Ligne 4 : Convertir le tableau en chaîneaert(TEM_URL);Le résultat obtenu en bouclant L'ordre est :
http:,,partner.bike.lc,admin, http:,,partner.bike.lc,admin http:,,partner.bike.lc ...Ligne 5 : Convertir la chaîne de l'étape précédente sous la forme URL
aert(TEM_URL);Les résultats obtenus par la boucle sont :
http://partner.bike.lc/admin/http://partner.bike.lc/adminhttp://partner.bike.lc ...Lignes 6 à 10 : Parcourez toutes les balises a dans la barre de menu, déterminez si l'url dans la boucle a une valeur href égale à la balise a, et si oui, ajoutez le style requis Remarque : this.href obtient l'adresse URL complète pop est utilisé pour
supprimer et renvoyer le dernier élément de ; le tableau. Cette étape est très importante.
D'accord. Ce qui précède est l'implémentation JS du menu multi-niveaux que l'éditeur vous présente. pour comprendre l'idée de mise en œuvre. Le style peut être ajusté en fonction de votre propre situation ~Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

