Maison >interface Web >js tutoriel >Une introduction détaillée à la compréhension de la portée de l'isolation et de la stratégie de liaison dans AngularJS
Une introduction détaillée à la compréhension de la portée de l'isolation et de la stratégie de liaison dans AngularJS
- 黄舟original
- 2017-06-01 09:36:511209parcourir
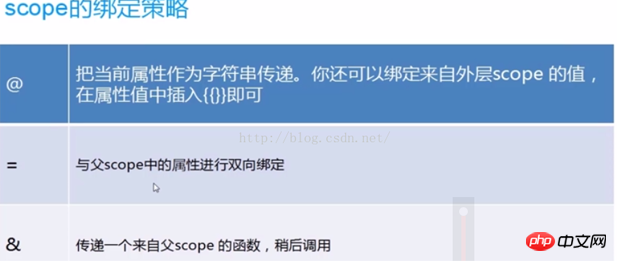
Cet article présente principalement la compréhension détaillée de la portée de l'isolement et de la stratégie de liaison dans angularjs. Les amis intéressés peuvent s'y référer. >Regardons d'abord l'exemple suivant :
Nous regardons le code dans IsolateScope :<!doctype html> <html ng-app="MyModule"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/bootstrap-3.0.0/css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <hello></hello> <hello></hello> <hello></hello> <hello></hello> </body> <script src="framework/angular-1.3.0.14/angular.js"></script> <script src="IsolateScope.js"></script> </html>A ce moment, lors de l'exécution de la page, nous constatons que tant que comme là Lorsque l'entrée dans une entrée change, le contenu de toutes les entrées changera :
var myModule = angular.module("MyModule", []);
myModule.directive("hello", function() {
return {
restrict: 'AE',
template: '<p><input type="text" ng-model="userName"/>{{userName}}</p>',
replace: true
}
});
 Cela sera confronté à un problème : nos instructions ne peuvent pas être utilisées seules, il y a donc Introduire la notion de portée indépendante.
Cela sera confronté à un problème : nos instructions ne peuvent pas être utilisées seules, il y a donc Introduire la notion de portée indépendante.
var myModule = angular.module("MyModule", []);
myModule.directive("hello", function() {
return {
restrict: 'AE',
scope:{},
template: '<p><input type="text" ng-model="userName"/>{{userName}}</p>',
replace: true
}
});

Regardons la manière originale, c'est-à-dire ne pas utiliser les trois méthodes de liaison ci-dessus
Regardez le contenu dans ScopeAt :<!doctype html>
<html ng-app="MyModule">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="css/bootstrap-3.0.0/css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<!--控制器MyCtrl下面有指令drink,同时指令drink还有自定义的属性flavor,其值为‘百威'-->
<p ng-controller="MyCtrl">
<drink flavor="{{ctrlFlavor}}"></drink>
</p>
</body>
<script src="framework/angular-1.3.0.14/angular.js"></script>
<script src="ScopeAt.js"></script>
</html>La structure du DOM à l'heure actuelle est la suivante : var myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.ctrlFlavor="百威";
//在控制器中$scope中设置了ctrlFlavor属性
}])
//定义了drink指令
myModule.directive("drink", function() {
return {
restrict:'AE',
template:"<p>{{flavor}}</p>" ,
link:function(scope,element,attrs){
scope.flavor=attrs.flavor;
//链接的时候把drink指令上的flavor属性放在scope中,然后在template中显示
}
}
});
 Cependant, this La première façon consiste à obtenir la valeur d'attribut de cette instruction via attrs.flavor, puis vous devez lier cette valeur d'attribut à l'objet scope
Cependant, this La première façon consiste à obtenir la valeur d'attribut de cette instruction via attrs.flavor, puis vous devez lier cette valeur d'attribut à l'objet scope
Enfin, vous pouvez obtenir la portée dans le modèle via {. {}}. La valeur dans !
Nous utilisons le @ ci-dessus pour remplacer la première méthode, car elle doit spécifier la fonction linkpar elle-même. à chaque fois:
Cette méthode consiste à lier la valeur de l'attribut de saveur dans l'instruction de boisson à l'objet scope, et ceci est automatiquement lié par ng pour nous. Cependant, @binding lie unevar myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.ctrlFlavor="百威";
//在控制器中$scope中设置了ctrlFlavor属性
}])
//定义了drink指令
myModule.directive("drink", function() {
return {
restrict:'AE',
scope:{
flavor:'@'
},
template:"<p>{{flavor}}</p>"
}
});chaîneÉtape 3 : Apprenons-en à la liaison de données bidirectionnelle
Jetons un coup d'œil au contenu du contrôleur<!doctype html> <html ng-app="MyModule"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/bootstrap-3.0.0/css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <!--指定了控制器MyCtrl--> <p ng-controller="MyCtrl"> Ctrl: <br> <!--第一个输入框输入值绑定到ctrlFlavor,也就是控制器MyCtrl对应的ctrlFlavor值中--> <input type="text" ng-model="ctrlFlavor"> <br> Directive: <br> <!--第二个输入框还是通过指令的方式来完成的--> <drink flavor="ctrlFlavor"></drink> </p> </body> <script src="framework/angular-1.3.0.14/angular.js"></script> <script src="ScopeEqual.js"></script> </html>Il s'agit de la méthode de liaison '='. Il implémente une stratégie de liaison de données bidirectionnelle. Jetons un coup d'oeil à quoi ressemble la structure finale du DOM :
var myModule = angular.module("MyModule", []);
//指定了控制器对象
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.ctrlFlavor="百威";
}])
//指定了指令
myModule.directive("drink", function() {
return {
restrict:'AE',
scope:{
flavor:'='
//这里通过'='指定了drink指令的flavor和scope中的双向数据绑定!
},
template:'<input type="text" ng-model="flavor"/>'
}
});
 En fait, la liaison de données bidirectionnelle a6b001454b379d5743ed15280ee6fddd
En fait, la liaison de données bidirectionnelle a6b001454b379d5743ed15280ee6fddd
Nous utilisons la liaison & stratégie pour terminer l'appel de la méthode parent du contrôleur :
Trois instructions de salutation sont définies, chaque instruction doit appeler une méthode sayHello dans le contrôleur (Comment réaliser l'interaction entre le contrôleur et l'instruction dans angulairejs. souligne qu'il peut être transmis. La manière de définir les attributs permet une interaction entre les contrôleurs et les instructions, mais ici nous pouvons compléter la même fonction via un simple &) et transmettre différentes valeurs de nom de paramètre :<!doctype html> <html ng-app="MyModule"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/bootstrap-3.0.0/css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <p ng-controller="MyCtrl"> <!--接下来是三个自定义的指令greeting指令--> <greeting greet="sayHello(name)"></greeting> <greeting greet="sayHello(name)"></greeting> <greeting greet="sayHello(name)"></greeting> </p> </body> <script src="framework/angular-1.3.0.14/angular.js"></script> <script src="ScopeAnd.js"></script> </html>Il peut être complété via & en appelant la méthode d'action parent au lieu d'utiliser la méthode traditionnelle de spécification des attributs de l'instruction pour terminer la communication entre le contrôleur et l'instruction !
var myModule = angular.module("MyModule", []);
//为控制器指定了一个sayHello方法,同时为这个方法可以传入一个参数
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.sayHello=function(name){
alert("Hello "+name);
}
}])
myModule.directive("greeting", function() {
return {
restrict:'AE',
scope:{
greet:'&'//传递一个来自父scope的函数用于稍后调用,获取greet参数,得到sayHello(name)函数
},
//在template中我们在ng-click中指定一个参数,其指定方式为调用controller中greet方法,传入的参数name值为username
//也就是ng-model='userName'中指定的参数
template:'<input type="text" ng-model="userName" /><br/>'+
'<button class="btn btn-default" ng-click="greet({name:userName})">Greeting</button><br/>'
}
});Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

