Maison >Applet WeChat >Développement WeChat >Exemple de didacticiel WeChat Mini Program-Snake
Exemple de didacticiel WeChat Mini Program-Snake
- 零下一度original
- 2017-05-31 16:58:036965parcourir
Il y a longtemps, il y a presque six mois, l'auteur a publié un article sur le développement de la version OC de Snake. Après plusieurs mois, le mini programme WeChat est sorti, alors je l'ai réécrit alors que je n'avais rien à faire. do. Une version mini du programme
Assurez-vous de lire le passage suivant
L'auteur travaille sur iOS et la plupart des mini programmes sont des connaissances frontales. n'a jamais fait de développement similaire auparavant, donc l'écriture du code est assez mauvaise et beaucoup de choses ont été écrites lors de la vérification des informations. N'hésitez pas à commenter, Amen !
Allons droit au but
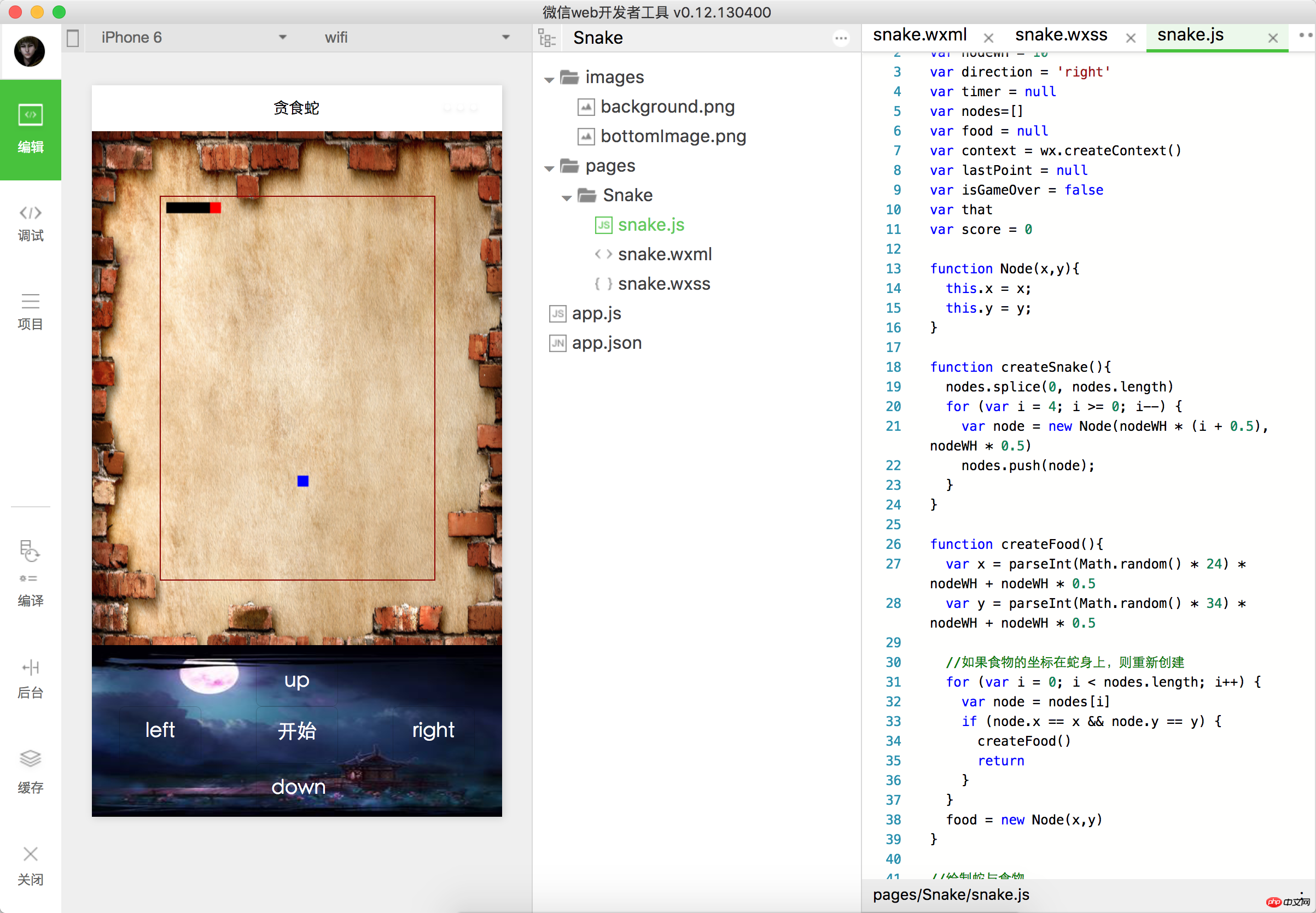
Mise en page
Je ne présenterai pas le mini programme Le document officiel contient des documents détaillés

<view class="backView">
<canvas canvas-id="snakeCanvas" class="canvas"/>
</view>
<view class="controlView">
<button class="btnClass" bindtap="changeDirection" id="up">up</button>
<view style="display:flex; height:33.33%">
<button class="btnClass" bindtap="changeDirection" id="left">left</button>
<button class="btnClass" bindtap="startGame" >{{btnTitle}}</button>
<button class="btnClass" bindtap="changeDirection" id="right">right</button>
</view>
<button class="btnClass" bindtap="changeDirection" id="down">down</button>
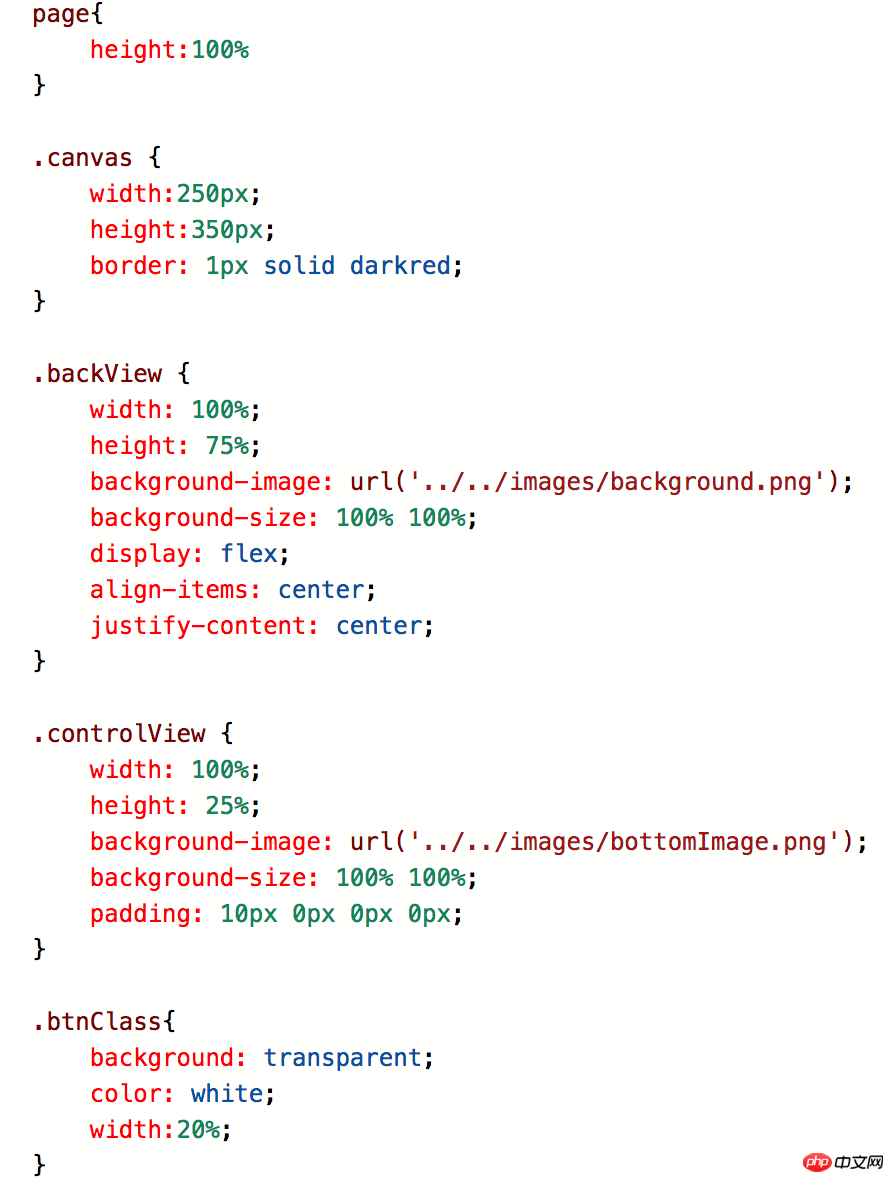
</view> Le contenu est assez simple, la vue ci-dessus, à l'intérieur Mettez un canevas, une vue en dessous, et mettez 5 Jetons un coup d'œil à la mise en page

//创建蛇,初始为5节,nodeWH为矩形的边长
function createSnake(){
nodes.splice(0, nodes.length) //清空数组
for (var i = 4; i >= 0; i--) {
var node = new Node(nodeWH * (i + 0.5), nodeWH * 0.5)
nodes.push(node);
}
}Créer de la nourriture function createFood(){
//矩形的边长为10,画布宽度为250,高度为350,所以x只能取5-245,y只能取5-345
var x = parseInt(Math.random() * 24) * nodeWH + nodeWH * 0.5
var y = parseInt(Math.random() * 34) * nodeWH + nodeWH * 0.5
//如果食物的坐标在蛇身上,则重新创建
for (var i = 0; i < nodes.length; i++) {
var node = nodes[i]
if (node.x == x && node.y == y) {
createFood()
return
}
}
//Node为自定义的类,有两个属性x和y,表示坐标
food = new Node(x,y)
}Mouvement du serpentLe mouvement du serpent a une direction, utilisez donc une direction variable pour enregistrer la direction de déplacement du serpent Lorsque le jeu démarre, la valeur par défaut est de se déplacer vers la droite. Il est mentionné ci-dessus que le mouvement du serpent consiste à déplacer les coordonnées de la queue du serpent vers l'avant de la tête du serpent, mais cet avant n'est pas fixe, mais est jugé en fonction de la direction. se déplace vers la droite, le côté droit est l'avant. AnalogieManger de la nourriture et croissance du serpentAprès chaque mouvement, il est OK de juger si les coordonnées de la tête du serpent sont égales à celles du serpent. coordonnées de la nourriture. Après avoir mangé la nourriture, la longueur du serpent augmentera, et Pour créer une nouvelle nourriture function isEatedFood(){
var head = nodes[0]
if (head.x == food.x && head.y == food.y) {
score++
nodes.push(lastPoint)
createFood()
}
}Dans le code ci-dessus, lastPoint est la coordonnée de la queue du serpent avant chaque mouvement de le serpent. Si de la nourriture est mangée après avoir bougé, ajoutez-en une directement à la queue du serpent avant de bouger Le jeu est terminéAprès chaque mouvement, vous devez juger si le serpent. la tête dépasse la toile ou frappe votre propre corpsfunction isDestroy(){
var head = nodes[0]
//判断是否撞到自己身体
for (var i = 1; i < nodes.length; i++) {
var node = nodes[i]
if (head.x == node.x && head.y == node.y) {
gameOver()
}
}
//判断水平方向是否越界
if (head.x < 5 || head.x > 245) {
gameOver()
}
//判断垂直方向是否越界
if (head.y < 5 || head.y > 345) {
gameOver()
}
}Dessin d'interfaceChaque mouvement doit être dessiné, donc une minuterie est nécessaire. L'auteur utilise setInterval <.>On dit en ligne que les performances de setInterval ne sont pas très bonnes. Il est recommandé d'utiliser requestAnimationFrame, mais malheureusement, l'auteur ne sait pas comment faire. Pour être précis, je ne sais pas comment faire une pause
function move(){
lastPoint = nodes[nodes.length - 1]
var node = nodes[0]
var newNode = {x: node.x, y: node.y}
switch (direction) {
case 'up':
newNode.y -= nodeWH;
break;
case 'left':
newNode.x -= nodeWH;
break;
case 'right':
newNode.x += nodeWH;
break;
case 'down':
newNode.y += nodeWH;
break;
}
nodes.pop()
nodes.unshift(newNode)
moveEnd()
}
function startGame() {
if (isGameOver) {
direction = 'right'
createSnake()
createFood()
score = 0
isGameOver = false
}
timer = setInterval(move,300)
}L'utilisation de la méthode ci-dessus peut réaliser le mouvement du serpent et le redessin de l'interface. Cependant, chaque fois que animateId est exécuté, une nouvelle valeur lui sera attribuée, donc l'utilisation de CancelAnimationFrame(animateId ) ne peut pas être mise en pause. . S'il y a un maître qui comprend le développement front-end, veuillez me guider
var animateId = 0
function move(){
.
.
.
animateId = requestAnimationFrame(move)
}
function startGame(){
.
.
.
animateId = requestAnimationFrame(move)
} Presque toute la logique est comme ça Si vous aimez étudier, vous pouvez l'essayer vous-même[Recommandations associées. ] 1. Partager un code d'effets spéciaux de serpent implémenté en html5
2 Un exemple de code d'écriture d'un jeu de serpent en Python
3 . Exemple de code d'implémentation Java de Snake
4 [HTML5 Code Art] Jeu Snake avec 17 lignes de code
5 .JavaScript est simple et gourmand, essentiellement orienté objet.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

