Maison >interface Web >tutoriel CSS >Centrage div : le résumé le plus complet des méthodes de centrage div
Centrage div : le résumé le plus complet des méthodes de centrage div
- 黄舟original
- 2017-06-01 10:13:5513451parcourir
Je souhaite centrer du texte ou des images horizontalement ou verticalement sur une page Web. Comment puis-je y parvenir ? Vous pouvez utiliser DIV+css pour implémenter la mise en page de manière très pratique. Alors aujourd'hui, je vais résumer pour tout le monde comment utiliser CSS pour centrer DIV et utiliser JS/JQ pour centrer :
Comment utiliser CSS pour centrer DIV :
1.Comment rendre Div toujours centré en utilisant du CSS ?

L'exemple de code dans l'article ci-dessus explique comment utiliser CSS pour maintenir le DIV dans un état centré en permanence, quelle que soit la façon dont l'écran glisse. le p restera toujours au centre. Il est au centre de l'écran (prend en charge IE7 (y compris IE7) et supérieur). Lorsque vous aurez fini de le lire, vous sentirez que c'est très simple.
2.Solution pour utiliser CSS pour contrôler l'échec du centrage DIV
En général, le centrage DIV échoue. parce que les instructions DTD ne sont pas écrites. En fait, de nombreux autres problèmes CSS sont également causés par la non-ajout d'instructions DTD. Tant que le contenu de l'article est ajouté à l'en-tête, le problème peut être facilement résolu !
3.Style CSS pour aligner p au centre
Marge-gauche : auto est utilisé dans cet article ;margin-right:auto; peut centrer votre p. .style{margin-left:auto;margin-right:auto;} La forme abrégée est : .style{margin:0 auto;} Le chiffre 0 signifie que les marges supérieure et inférieure sont 0. Peut être défini sur différentes valeurs selon les besoins.
Méthode JS/JQ pour implémenter le centrage DIV :
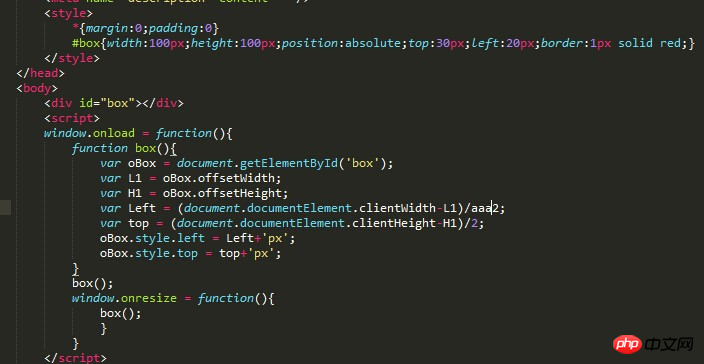
1.JS implémente p Exemple de centrage

Il existe de nombreuses façons de centrer p, tout comme l'implémentation CSS du centrage DIV que nous avons présentée ci-dessus, qui peut être trouvée en ligne, mais qu'est-ce que cet article va présenter est implémenté en utilisant JS, c'est assez différent et vaut la peine d'être appris ~
2.Partagez une bonne façon d'utiliser jq pour centrer votre p
Le centrage DIV peut non seulement être réalisé en utilisant CSS et JS, JQ peut également être utilisé pour réaliser le centrage DIV. Cet article est un exemple d'utilisation de JQ pour réaliser le centrage DIV. vous constaterez que le code est concis et clair, mais vous apprendrez également par analogie.
Questions et réponses connexes sur le centrage DIV :
1.css - en absolu positionnement Comment centrer p dans ce cas ?
2.html5 - Comment centrer p en html ? ?
3. Front-end - Comment centrer img dans p, img est plus long que p
Articles recommandés sur le centrage DIV :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

