Maison >interface Web >js tutoriel >Partagez un exemple de code pour une fonction de liaison simple à trois niveaux de provinces, de villes et de comtés implémentée en JavaScript natif.
Partagez un exemple de code pour une fonction de liaison simple à trois niveaux de provinces, de villes et de comtés implémentée en JavaScript natif.
- 怪我咯original
- 2017-05-29 10:00:511648parcourir
Cet article présente principalement la fonction de liaison simple à trois niveaux de province, de ville et de comté implémentée par JavaScript natif. Il analyse la méthode d'implémentation du menu de liaison JavaScript sous la forme d'un exemple complet, impliquant une réponse aux événements JavaScript et un fonctionnement dynamique de la page. éléments liés aux techniques de mise en œuvre, qui sont nécessaires Les amis peuvent se référer à
Cet article décrit la fonction simple de liaison à trois niveaux de province, de ville et de comté implémentée par JavaScript natif. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
Le lien à trois niveaux est indispensable lorsque nous rédigeons des formulaires. Par exemple, nous l'utilisons lors de la rédaction de l'adresse de livraison. Récemment, j'ai regardé. JavaScript natif, à partir de Commençons par les bases et attendons les améliorations. Plus tard, nous écrirons une version jquery de
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三级联动菜单</title>
<style>
select {
font-family: "萝莉体 第二版";
}
.hide {
display: none;
}
</style>
</head>
<body>
<p>
<select id="province">
<option>-请选择-</option>
</select>
<select id="city" class="hide">
<option>-请选择-</option>
</select>
<select id="area" class="hide">
<option>-请选择-</option>
</select>
</p>
<script>
var provinceList = ['北京市', '河北省', '浙江省'];
var cityList = [['东城区', '西城区', '海淀区'], ['廊坊市', '唐山市', '石家庄市', '承德市'], ['杭州市', '温州市', '宁波市', '嘉兴市', '绍兴市']];
var areasList = [
[
['东城区1', '东城区2', '东城区3'],
['西城区1', '西城区2', '西城区3'],
['海淀区1', '海淀区2', '海淀区3']
],
[
['廊坊市1', '廊坊市2', '廊坊市3', '廊坊市4'],
['唐山市1', '唐山市2', '唐山市3', '唐山市4'],
['石家庄市1', '石家庄市2', '石家庄市3', '石家庄市4'],
['承德市1', '承德市2', '承德市3', '承德市4']
],
[
['杭州市1', '杭州市2', '杭州市3', '杭州市4', '杭州市5'],
['温州市1', '温州市2', '温州市3', '温州市4', '温州市5'],
['宁波市1', '宁波市2', '宁波市3', '宁波市4', '宁波市5'],
['嘉兴市1', '嘉兴市2', '嘉兴市3', '嘉兴市4', '嘉兴市5'],
['绍兴市1', '绍兴市2', '绍兴市3', '绍兴市4', '绍兴市5']
]
];
//1.获取元素
var province = document.getElementById("province");
var city = document.getElementById("city");
var area = document.getElementById("area");
//2.给省的选择框赋值,
// ----使用自执行函数,避免污染全局变量-----
(function () {
for (var i = 0; i < provinceList.length; i++) {
var myOption = document.createElement("option");
myOption.innerHTML = provinceList[i];
//设置value值
myOption.value = i;
province.appendChild(myOption);
}
})();
//3.设置选择省的行为函数
province.onchange = function (e) {
city.style.display = "inline-block"; //设置第二个出现
while (city.children.length > 1) { //当省设置为“请选择”时,移除子元素
city.removeChild(city.lastElementChild);
}
while (area.children.length > 1) { //当市设置为“请选择”时,移除子元素
area.removeChild(area.lastElementChild);
}
if (cityList[this.value]) {//当设置为请选择时不显示列表
for (var i = 0; i < cityList[this.value].length; i++) { //添加市的列表
var myOption = document.createElement("option");
myOption.innerHTML = cityList[this.value][i];
//设置value值
myOption.value = i;
city.appendChild(myOption);
}
}
};
//4.设置选择市的行为函数
city.onchange = function (e) {
area.style.display = "inline-block"; //设置第二个出现
while (area.children.length > 1) { //当市设置为“请选择”时,移除子元素
area.removeChild(area.lastElementChild);
}
if (areasList[province.value][this.value]) {//当设置为"请选择"时不显示列表
for (var i = 0; i < areasList[province.value][this.value].length; i++) { //添加市的列表
var myOption = document.createElement("option");
myOption.innerHTML = areasList[province.value][this.value][i];
area.appendChild(myOption);
}
}
}
</script>
</body>
</html>
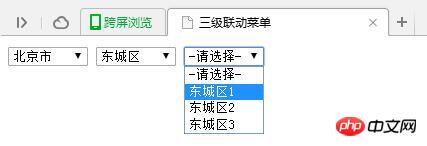
. comme suit :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

