Maison >interface Web >js tutoriel >Introduction détaillée à l'installation devtools de vue.js
Introduction détaillée à l'installation devtools de vue.js
- 黄舟original
- 2017-05-28 10:43:562019parcourir
Cet article présente principalement l'installation devtools de vue.js en détail. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner en guise de référence. référence. Suivons l'éditeur pour jeter un œil
Installation
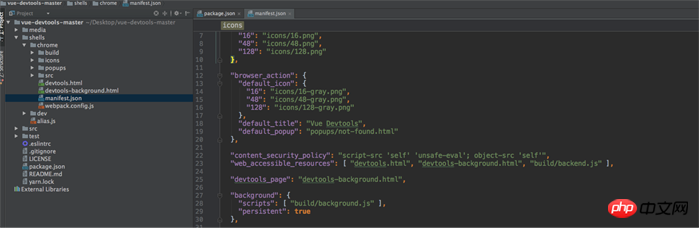
2. Après le téléchargement, entrez dans le projet vue-devtools-master et exécutez npm install -----> ;npm run build.
3. Modifiez le persistant dans manifest.json en true


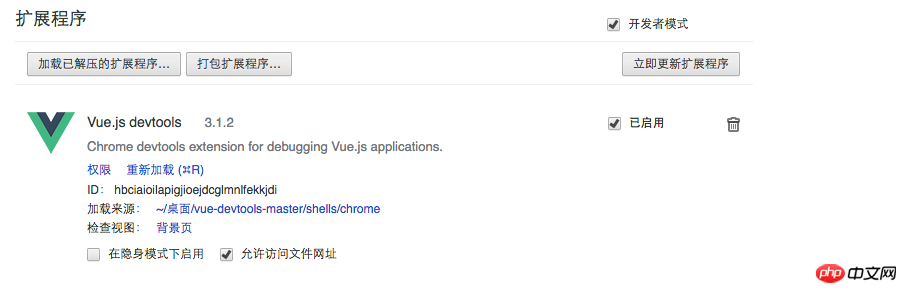
; terminez maintenant l'installation de devtools Utilisez
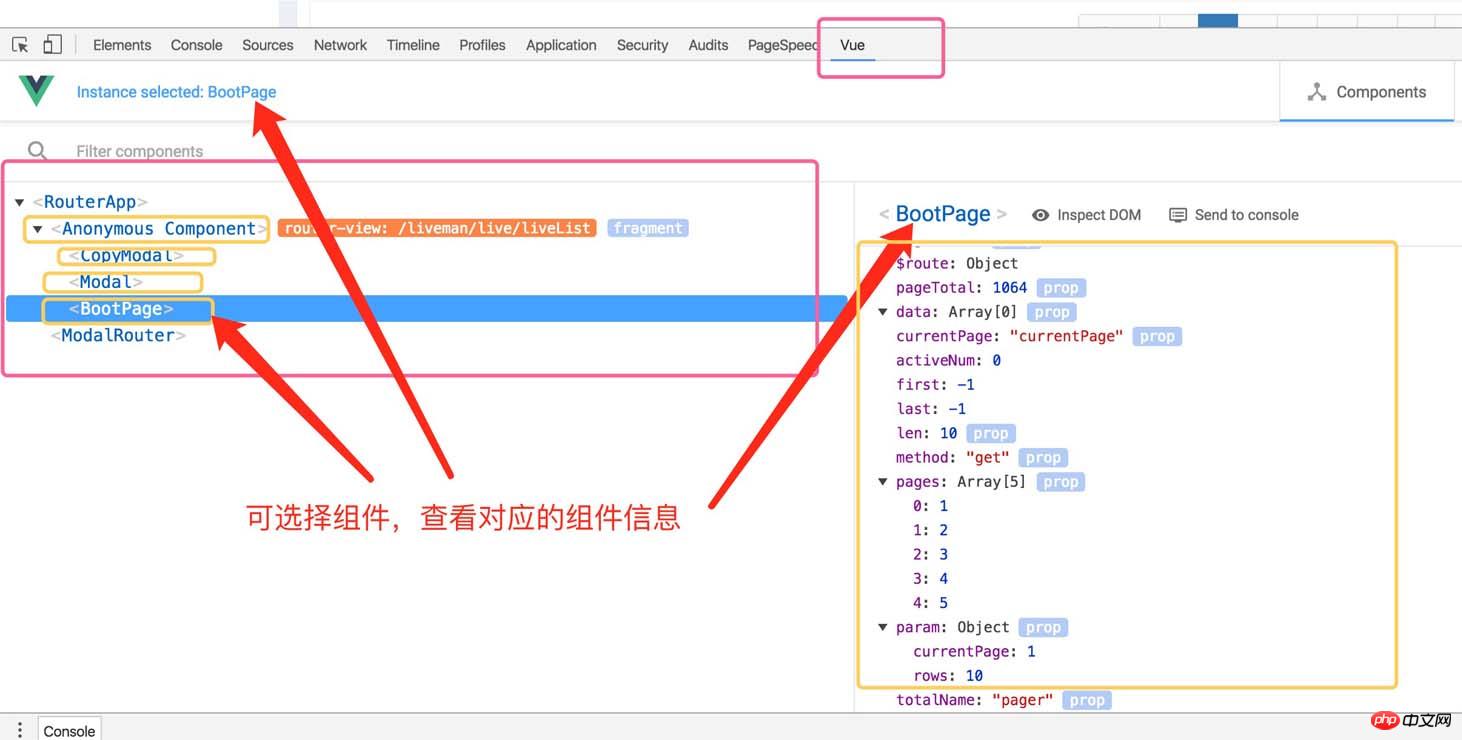
pour ouvrir le projet vue, sélectionnez vue dans la console :
 5. Utilisez les composants pour afficher les modifications d'informations (tels que le composant
5. Utilisez les composants pour afficher les modifications d'informations (tels que le composant
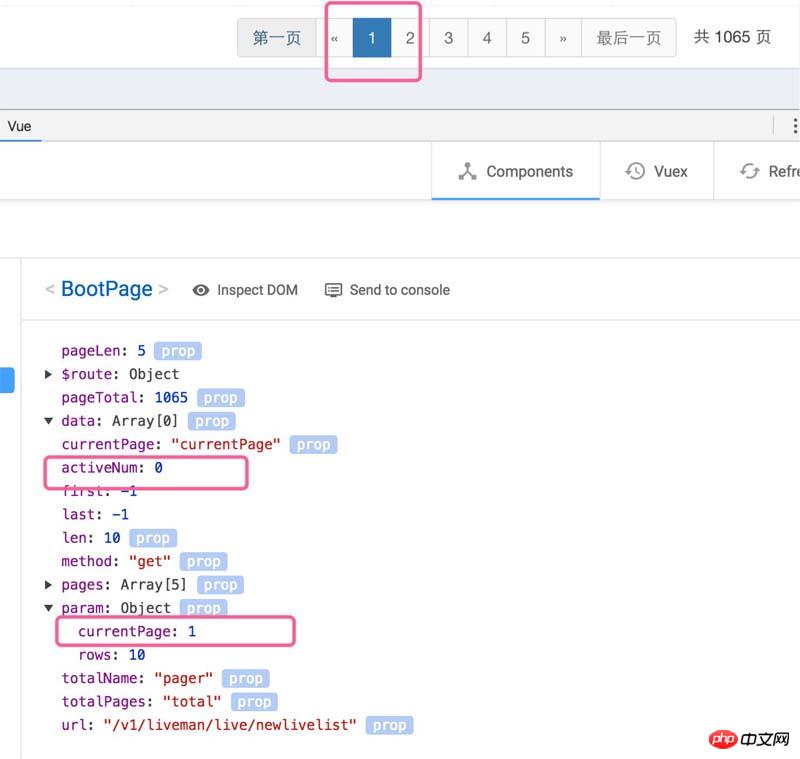
Sélectionnez la première page :
 Sélectionnez la dernière page). :
Sélectionnez la dernière page). :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

