Maison >interface Web >js tutoriel >Analyse détaillée de la méthode connect() dans React-Redux dans les compétences JavaScript
Analyse détaillée de la méthode connect() dans React-Redux dans les compétences JavaScript
- 黄舟original
- 2017-05-28 10:30:392316parcourir
connect() est l'une des méthodes principales de React-redux. Elle connecte véritablement les composants React et les magasins dans Redux. L'article suivant vous présente principalement les détails de React-redux. des informations pertinentes sur la méthode connect() sont présentées de manière très détaillée dans l'article, qui a une certaine valeur de référence et d'apprentissage pour tous les amis qui en ont besoin peuvent y jeter un œil ci-dessous.
Composants
React-Redux divise tous les composants en deux grandes catégories : les composants d'affichage (composants d'interface utilisateur), les composants de conteneur
Le composant d'affichage présente les caractéristiques suivantes :
est uniquement responsable de la présentation de l'interface utilisateur, sans aucune logique métier
-
Il n'y a pas de état (c'est-à-dire qu'aucune
this.statecettevariable n'est utilisée) Toutes les données sont fournies par des paramètres (
this.props)N'utilise aucune API
de Redux a les éléments suivants caractéristiques :
Responsable de la gestion des données et de la logique métier, non responsable de la présentation de l'interface utilisateur
Avec état interne
Utilisez l'API Redux
Pour résumer : le composant d'affichage est responsable de la présentation de l'interface utilisateur, et le composant conteneur est responsable de la gestion des données et logique
Analyse de la méthode de connexion
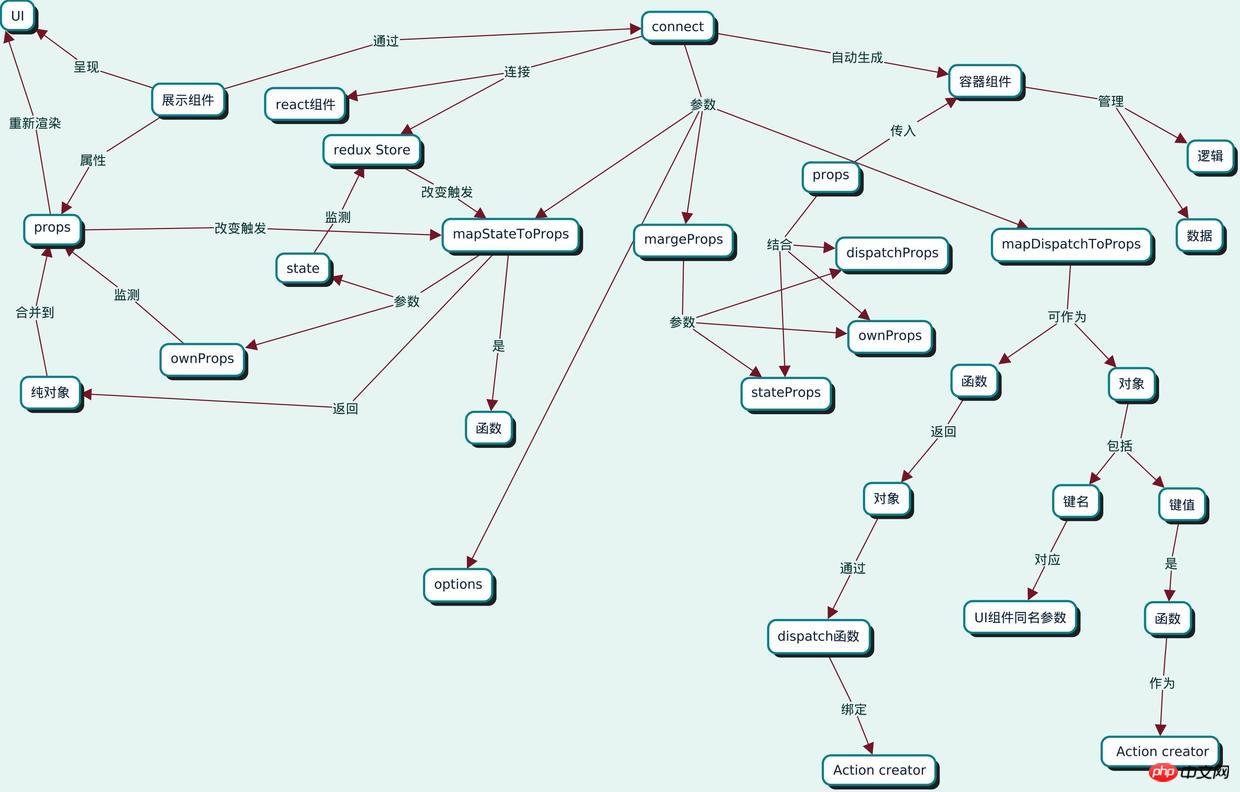
L'image suivante est le diagramme conceptuel de connect()

Cela peut être simplement résumé comme les points suivants :
carteÉtatToPles rops doivent être une fonction, comme logique d'entrée,
mapDispatchToProps peut être une fonction ou un objet, comme sortie,
signature connect()
connect([mapStateToProps], [mapDispatchToProps], [mergeProps], [options])
Connectez les composants React et le magasin Redux.
L'opération de connexion ne modifiera pas la classe de composant d'origine, mais renverra une nouvelle classe de composant connectée au magasin Redux.
Paramètres
1, [mapStateToProps(state, [ownProps]): stateProps] (Function) : Si ce paramètre est défini, le composant écoutera les modifications dans le magasin Redux. Chaque fois que le magasin Redux change, la fonction mapStateToProps sera appelée. La fonction de rappel doit renvoyer un objet pur, qui sera fusionné avec les accessoires du composant. Si vous omettez ce paramètre, votre composant n'écoutera pas le magasin Redux. Si le deuxième paramètre ownProps dans la fonction de rappel est spécifié, la valeur de ce paramètre correspond aux accessoires transmis au composant, et mapStateToProps est également appelé chaque fois que le composant reçoit de nouveaux accessoires.
2. [mapDispatchToProps(dispatch, [ownProps]): dispatchProps] (<code>[mapDispatchToProps(dispatch, [ownProps]): dispatchProps] (<a href="http://www.php.cn/wiki/60.html" target="_blank">Object</a> or Function) Object ou Function) : Si un objet est passé, alors chaque définition Les fonctions dans cet objet sera considéré comme Redux action créateur, et cet objet sera lié au magasin Redux, et le nom de méthode qui y est défini sera utilisé comme nom d'attributbindActionCreators() et fusionné dans les accessoires du composant. Si vous transmettez une fonction, la fonction recevra une fonction de répartition, et c'est ensuite à vous de décider comment renvoyer un objet qui est lié d'une manière ou d'une autre au créateur de l'action via la fonction de répartition (indice : vous pouvez utiliser la fonction auxiliaire Redux
3, [mergeProps(stateProps, dispatchProps, ownProps): props] (Function) : Si ce paramètre est spécifié, les résultats d'exécution de mapStateToProps() et mapDispatchToProps() et les accessoires du composant lui-même seront transmis à cette fonction de rappel. L'objet renvoyé par cette fonction de rappel sera transmis en tant qu'accessoires au composant encapsulé. Vous pourrez peut-être utiliser cette fonction de rappel pour filtrer une partie des données d'état en fonction des accessoires du composant, ou pour lier une variable spécifique dans les accessoires au créateur de l'action. Si vous omettez ce paramètre, le résultat de Object.assign({}, ownProps, stateProps, dispatchProps) est renvoyé par défaut.
4. [options] (Object) Si vous précisez ce paramètre, vous pouvez personnaliser le comportement du connecteur.
[pure = true] (Boolean) : Si vrai, le connecteur exécutera ShouldComponentUpdate et comparera superficiellement les résultats de mergeProps pour éviter une mise à jour inutile, à condition que le composant actuel soit un Un composant "pur", qui ne dépend d'aucune entrée ou état mais uniquement des accessoires et de l'état du magasin Redux. La valeur par défaut est vraie.
[withRef = false] (Boolean) : Si vrai, le connecteur enregistrera une référence à l'instance de composant encapsulée, qui est obtenue via la méthode getWrappedInstance(). La valeur par défaut est false
Valeur de retour
Selon les informations de configuration, renvoie un composant React injecté avec un créateur d'état et d'action.
Le composant conteneur utilise la méthode connect() pour se connecter à Redux
Nous utilisons la méthode connect() fournie par réagir-redux pour connect le "maladroit" Counter est converti en composant conteneur. connect() vous permet de spécifier l'état exact du magasin Redux vers le composant que vous souhaitez récupérer. Cela vous permet d’obtenir des données à n’importe quel niveau de granularité.
Jetons un coup d'oeil, nous avons un composant d'affichage, qui a une valeur transmise via des accessoires, et une fonction onIncrement, qui sera appelée lorsque vous cliquerez sur le bouton "Incrémenter" Cette fonction :
import { Component } from 'react';
export default class Counter extends Component {
render() {
return (
<button onClick={this.props.onIncrement}>
{this.props.value}
</button>
);
}
}containers/CounterContainer.js
import { Component } from 'react';
import { connect } from 'react-redux';
import Counter from '../components/Counter';
import { increment } from '../actionsCreators';
// 哪些 Redux 全局的 state 是我们组件想要通过 props 获取的?
function mapStateToProps(state) {
return {
value: state.counter
};
}
// 哪些 action 创建函数是我们想要通过 props 获取的?
function mapDispatchToProps(dispatch) {
return {
onIncrement: () => dispatch(increment())
};
}
export default connect(
mapStateToProps,
mapDispatchToProps
)(Counter);Résumé
Le deuxième support après la connexion est le composant de réaction auquel l'accessoire doit être ajouté. Le paramètre dans le premier support est la méthode utilisée pour modifier l'accessoire du composant. deux paramètres, le premier paramètre est une fonction, renvoie un objet, la clé de l'objet est l'attribut prop du composant et la valeur est la valeur de l'accessoire, le deuxième paramètre est également une fonction, renvoie un objet, le La clé de l'objet est également prop Le nom et la valeur de l'attribut sont une répartition redux Lorsque cet attribut prop est utilisé pour déclencher, la répartition modifiera la valeur de l'état dans redux.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

