Maison >interface Web >tutoriel HTML >Explication détaillée du code pour le formatage des formulaires en HTML
Explication détaillée du code pour le formatage des formulaires en HTML
- 黄舟original
- 2017-05-27 14:23:211751parcourir
Formulaire HTMLFormatage
1 Description
Utiliser la disposition du tableau
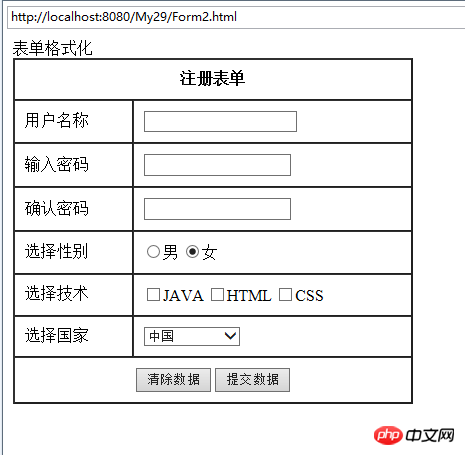
2. Effet

<!DOCTYPE html>
<html>
<head>
<title>Form.html</title>
<meta name="keywords" content="keyword1,keyword2,keyword3">
<meta name="description" content="this is my page">
<meta name="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body>
表单格式化
<br>
<form action="">
<!--
cellpadding 属性规定单元边沿与其内容之间的空白。
注释:请勿将该属性与 cellspacing 属性相混淆,cellspacing 属性规定的是单元之间的空间。
从实用角度出发,最好不要规定 cellpadding,而是使用 CSS 来添加内边距。
-->
<table border="1" bordercolor="#00ffff" cellpadding=10 cellspacing=0 width=400>
<!-- 由此可见,<th>和<td>标签都是用于表格单元格显示的。不同的是<th>在单元格中加粗显示。 -->
<tr>
<!-- 占两列 -->
<th colspan="2">注册表单</th>
</tr>
<tr>
<td>用户名称</td>
<td><input type="text" name="user" value=""><br /></td>
</tr>
<tr>
<td>输入密码</td>
<td><input type="password" name="pwd" /><br /></td>
</tr>
<tr>
<td>确认密码</td>
<td><input type="password" name="repwd" /><br /></td>
</tr>
<tr>
<td>选择性别</td>
<td>
<input type="radio" name="sex" value="nan" />男
<input type="radio" name="sex" value="nv" checked="checked" />女<br />
</td>
</tr>
<tr>
<td>选择技术</td>
<td>
<input type="checkbox" name="tech" value="java" />JAVA
<input type="checkbox" name="tech" value="html" />HTML
<input type="checkbox" name="tech" value="css" />CSS <br />
</td>
</tr>
<tr>
<td>选择国家</td>
<td>
<select name="country">
<option value="none" >--选择国家--</option>
<option value="usa" >美国</option>
<option value="en" >英国</option>
<!-- 默认选择中国 -->
<option value="cn" selected="selected">中国</option>
</select>
</td>
</tr>
<tr>
<th colspan="2">
<input type="reset" value="清除数据" />
<input type="submit" value="提交数据"/>
</th>
</tr>
</table>
</form>
</body>
</html> Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Une introduction détaillée aux hyperliens en HTMLArticle suivant:Une introduction détaillée aux hyperliens en HTML

