Maison >Applet WeChat >Développement WeChat >Paiement WeChat pour le développement WeChat
Paiement WeChat pour le développement WeChat
- 零下一度original
- 2017-05-27 13:31:172762parcourir
1. Paramètres d'arrière-plan WeChat
1. Ajouter un répertoire d'autorisation de test et une liste blanche de test :
En arrière-plan WeChat, Définissez le répertoire d'autorisation de test, tel que xxx.sinaapp.com/example/, et ajoutez votre identifiant WeChat à la liste blanche de test.
Notez que « l'identifiant WeChat personnel » ici n'est ni un compte QQ ni un surnom personnel. Il s'agit de la chaîne dans le champ « WeChat ID » dans l'interface « Moi » après la connexion à WeChat.
Peu importe que le répertoire d'autorisation de paiement soit défini ou non, car nous ne faisons que tester.
2. Contenu de la liste
Définissez le nom de domaine autorisé de la page Web :
Définissez dans "Centre des développeurs/Tableau des autorisations d'interface/Compte de page Web/Autorisation de page Web pour obtenir les informations de base de l'utilisateur". Le nom de domaine autorisé de la page Web est défini sur le nom de domaine du serveur de test, tel que : xxx.sinaapp.com, http:// n'est pas requis.
2. Paramètres de la plateforme marchande
1. Téléchargez le certificat
Télécharger dans « Paramètres du compte/Sécurité API/Certificat API ». Le code de vérification du téléphone mobile de l’administrateur est requis. Après le téléchargement et la décompression, nous devons utiliser apiclient_key.pem et apiclient_cert.pem.
2. Générer une clé de paiement
Définie dans « Paramètres du compte/Sécurité API/Clé API ». La clé de paiement sera utilisée lors du paiement. Cette valeur est la constante KEY dans le fichier de configuration du code source.
3. Utilisez l'exemple de code officiel V3.7
1. Modifiez la configuration dans Wxpay.pub.config.php, principalement :
const APPID //公众号中“开发者中心”看到的AppID
const MCHID //微信支付商户资料审核成功邮件中的商户号
const KEY //你在商户平台中设置的支付key
const APPSECRET //公众号中“开发者中心”看到的AppSecret
const JS_API_CALL_URL //设置这个url,可在此页面中获得用户的openid。
//证书路径,注意应该填写绝对路径
const SSLCERT_PATH // apiclient_cert.pem文件url
const SSLKEY_PATH // apiclient_key.pem文件url,如’/cert/ apiclient_key.pem’
const NOTIFY_URL //异步通知url,可使用demo中的notify_url.php
2. Modifiez le bug dans le code officiel :
Si l'erreur "curl_setopt() s'attend à ce que le paramètre 2 soit long" se produit, c'est parce qu'il y a plusieurs endroits dans WxPayPubHelper.php qui orthographient mal "curl_setopt". curl_setop", modifiez-le simplement. Si "curl_close(): 11 is not a valid" apparaît, c'est qu'une session curl fermée a été fermée par erreur. Vous pouvez ajouter le jugement suivant au code curl_close() :
if(gettype($ch) == 'resource') curl_close($ch);
3. La démo officielle ne fonctionne pas directement, nous devons la découvrir nous-mêmes. Tout d'abord, ajoutez un lien vers index.php :
<a href="pay.php"> 获取openid</a></h4>
3. Ensuite, écrivez une page pay.php pour obtenir l'openid de l'utilisateur et lancer le paiement :
<?php
/**
* JS_API支付demo
* ====================================================
* 在微信浏览器里面打开H5网页中执行JS调起支付。接口输入输出数据格式为JSON。
* 成功调起支付需要三个步骤:
* 步骤1:网页授权获取用户openid
* 步骤2:使用统一支付接口,获取prepay_id
* 步骤3:使用jsapi调起支付
*/
include_once ("WxPayPubHelper.php");
$jsApi = new JsApi_pub();
// =========步骤1:网页授权获取用户openid============
// 通过code获得openid
if (! isset($_GET['code'])) {
// 触发微信返回code码
$url = $jsApi->createOauthUrlForCode(WxPayConf_pub::JS_API_CALL_URL);
Header("Location: $url");
} else {
// 获取code码,以获取openid
$code = $_GET['code'];
$jsApi->setCode($code);
$openid = $jsApi->getOpenId();
}
$goods = "test";
// 使用统一支付接口
$unifiedOrder = new UnifiedOrder_pub();
$unifiedOrder->setParameter("openid", "$openid"); // 用户openid
$unifiedOrder->setParameter("body", "$goods"); // 商品描述
// 自定义订单号,此处仅作举例
$timeStamp = time();
$out_trade_no = WxPayConf_pub::APPID . "$timeStamp"; // 商户订单号
$unifiedOrder->setParameter("out_trade_no", "$out_trade_no");
$price = "1";
$unifiedOrder->setParameter("total_fee", "$price"); // 总金额
$unifiedOrder->setParameter("notify_url", WxPayConf_pub::NOTIFY_URL); // 通知地址
$unifiedOrder->setParameter("trade_type", "JSAPI"); // 交易类型
$prepay_id = $unifiedOrder->getPrepayId();
// =========步骤3:使用jsapi调起支付============
$jsApi->setPrepayId($prepay_id);
$jsApiParameters = $jsApi->getParameters();
echo $jsApiParameters;
?>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>微信安全支付</title>
<script type="text/javascript">
//调用微信JS api 支付
function jsApiCall()
{
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
<?php echo $jsApiParameters; ?>,
function(res){
WeixinJSBridge.log(res.err_msg);
//alert(res.err_code+res.err_desc+res.err_msg);
}
);
}
function callpay()
{
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
jsApiCall();
}
}
</script>
</head>
<body>
<p> </p>
<p> </p>
<p align="center">
<table border="1">
<tr>
<td>openID</td>
<td><?php echo $openid;?></td>
</tr>
<tr>
<td>商品名称</td>
<td><?php echo $goods;?></td>
</tr>
<tr>
<td>订单号</td>
<td><?php echo $out_trade_no;?></td>
</tr>
<tr>
<td>prepay_id</td>
<td><?php echo $prepay_id;?></td>
</tr>
<tr>
<td>价格</td>
<td><?php echo $price;?></td>
</tr>
</table>
<button data-theme="b" type="button" onclick="callpay()">贡献一下</button>
</p>
</body>
</html>4. Utilisez Official Exemple de code V3
1. Téléchargez l'exemple de code officiel
La dernière version du SDK est la V3.7, mais nous ne voulons pas télécharger la démo de la V3.7 (cet exemple ne fonctionnera pas) , mais téléchargez Exemple de V3 :
pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=11_1
2. Décompressez la démo et placez-la dans votre répertoire racine Web. Par exemple, le répertoire après avoir décompressé le package compressé est WxpayAPI_php_v3. Vous devez entrer dans ce répertoire, sélectionner tous les fichiers, puis les copier dans le répertoire de votre projet. Il y a un index.php dans ce répertoire, vous devez donc accéder à xxx.sinaapp.com/index.php pendant les tests.
3. Remplacez l'adresse URL de la balise dans index.php par l'adresse URL de votre serveur.
4. Dans votre WeChat, ouvrez une fenêtre de conversation, entrez l'adresse index.php, telle que xxx.sinaapp.com/index.php, puis cliquez sur ce lien dans la fenêtre de conversation. Plusieurs boutons apparaîtront. Cliquez sur le bouton "Paiement JSAPI" et une fenêtre avec un montant de paiement de 1 centime apparaîtra. Entrez le destinataire et payez. L'interface de réussite du paiement apparaîtra.
À ce stade, cela signifie que le code de paiement officiel est essentiellement disponible. Ensuite, nous pouvons le modifier en notre propre code basé sur celui-ci.
5. Remplacez apiclient_key.pem et apiclient_cert.pem dans le répertoire cert par votre propre certificat.
6. Modifiez les éléments suivants dans WxPay.Config.php par les vôtres :
const APPID //公众号中“开发者中心”看到的AppID const MCHID //微信支付商户资料审核成功邮件中的商户号 const KEY //你在商户平台中设置的支付key const APPSECRET //公众号中“开发者中心”看到的AppSecret
7 Parce que nous utilisons le sae de Sina comme serveur de test, sae n'est pas autorisé à écrire directement. fichier io, afin que les opérations sur les fichiers dans le code du site officiel puissent être modifiées en conséquence (en utilisant SaeStorage). C'est-à-dire que la classe CLogFileHandler dans log.php doit être modifiée :
class CLogFileHandler implements ILogHandler
{
private $fn=null;
private $ss=null;
public function construct($file = '')
{
$this->fn=str_replace("../logs/", "", $file);
$this->ss=new SaeStorage();
}
public function write($msg)
{
$bytes = $this->ss->read('log', $this->fn);
$str = $bytes;
$this->ss->write('log', $this->fn, "$str\n$msg");
}
public function destruct()
{
$fn=null;
$ss=null;
}
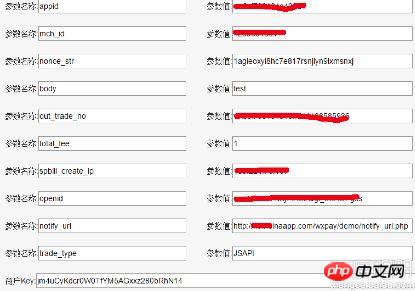
} 8. Si une erreur d'échec de signature se produit, nous pouvons utiliser l'outil de débogage de l'interface de paiement de WeChat pour tester : pay.weixin .qq.com /wiki/tools/signverify/.
Bien que cet outil soit utilisé pour vérifier le « paiement scanné », via son bouton « Ajouter un paramètre » et son bouton « Supprimer un paramètre », nous pouvons également l'utiliser pour tester le « Paiement du compte officiel ». Par exemple, si le contenu XML que vous avez soumis est le suivant (vous pouvez utiliser la fonction Journal pour enregistrer le contenu XML soumis dans un stockage sécurisé, puis télécharger le fichier journal) :
<xml><openid><![CDATA[om8888LTHBj99992Qgl_eUAOFgxs]]></openid><body><![CDATA[test]]></body><out_trade_no><![CDATA[wx111196222243ffa1143858aaaa]]></out_trade_no><total_fee>1</total_fee><notify_url><![CDATA[http://xxx.sinaapp.com/wxpay/demo/notify_url.php]]></notify_url><trade_type><![CDATA[JSAPI]]></trade_type><appid><![CDATA[wx000096104a431111]]></appid><mch_id>6666833333</mch_id><spbill_create_ip><![CDATA[10.211.76.107]]></spbill_create_ip><nonce_str><![CDATA[1agieoxyi8hc7e817rsnjlyn9lxmsnxj]]></nonce_str><sign><![CDATA[817034E4DE8E6067EB85CDF7318EF0A1]]></sign></xml>
, vous pouvez alors remplissez le formulaire dans l'outil de test comme ceci : 
Cliquez sur "Générer une signature". Comparez la signature obtenue avec la signature du fichier journal pour voir si elles sont cohérentes et vous pourrez éliminer les problèmes avec l'algorithme de signature.
Si les deux signatures sont cohérentes, il s'agit bien d'un problème au niveau de la clé de paiement. Soit le produit MM a fait une erreur, soit l'AppSecret et la clé de paiement ont été inversés (une fois que le produit MM m'a dit d'utiliser une mauvaise clé de paiement, ce qui m'a fait perdre 3 jours de mon temps ! J'ai confirmé à plusieurs reprises chaque code, à chaque fois Après avoir défini l'arrière-plan paramètres, j'ai finalement utilisé le "Payment Interface Debugging Tool" pour confirmer que la signature était correcte. Le problème était la clé de paiement, je me suis donc connecté à la plateforme marchande, n'étant pas l'administrateur, j'ai demandé au produit MM pour le mobile. code de vérification du téléphone et réinitialiser la clé de paiement. , le code fonctionnera en une seule fois)
[Recommandations associées]
1 Téléchargement du code source de la plateforme de compte public WeChat
4 .Explication détaillée du résumé de l'erreur de développement de la fonction de paiement de l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

