Maison >interface Web >js tutoriel >Introduction détaillée sur la façon dont Agularjs utilise la liaison de données bidirectionnelle pour obtenir l'effet accordéon
Introduction détaillée sur la façon dont Agularjs utilise la liaison de données bidirectionnelle pour obtenir l'effet accordéon
- 黄舟original
- 2017-05-27 10:48:031847parcourir
Récemment, je rencontre toujours le besoin d'obtenir un effet accordéon au travail. L'éditeur suivant partagera avec vous à travers cet articleangularjsUtilisation intelligente du bidirectionnel. liaison de données Pour obtenir un effet accordéon, les amis qui en ont besoin peuvent se référer à
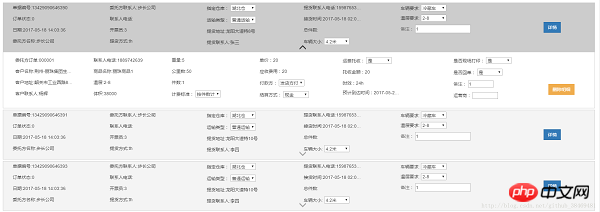
Récemment, j'ai toujours rencontré le besoin d'obtenir un effet accordéon au travail, comme le montre la figure ci-dessous :

Parce que le nombre de champs affichés en résumé (partie supérieure) et en détail (partie de couleur claire ci-dessous) est différent selon les circonstances, et il y a statut basculer entre l'édition et l'affichage, vous devez donc le faire vous-même. Obtenez un effet accordéon.
L'idée initiale est d'utiliser le CSS transform pour réaliser l'animation lorsque le bouton détails (ou l'icône déroulante au milieu) est. cliqué, demandez les données détaillées, puis définissez la hauteur de la section des détails sur la hauteur spécifiée. Cliquez à nouveau sur le bouton des détails (ou sur l'icône déroulante au milieu) pour réduire la section des détails.
Mais le problème réside dans la façon dont nous pouvons contrôler avec précision quelle ligne afficher résumer les détails des données et fermer les détails des autres lignes. Après réflexion, j'ai décidé d'en utiliser deux. manière de liaison de données. Venez m'aider à terminer cela. Le code spécifique est le suivant :
js :
$scope.toogleShowDtl = function (item, e) {
//阻止事件冒泡
e.stopPropagation();
for (var i = 0; i < $scope.OrderHdr.length; i++) {
if ($scope.OrderHdr[i].Bill_Hdr_Id != item.Bill_Hdr_Id) {
$scope.OrderHdr[i].mxShow = false;
$scope.OrderHdr[i].iconChange = "glyphicon glyphicon-menu-down";
}
}
switch (item.mxShow) {
case undefined:
item.mxShow = true;
item.iconChange = "glyphicon glyphicon-menu-up";
break;
case true:
item.mxShow = false;
item.iconChange = "glyphicon glyphicon-menu-down";
break;
case false:
item.mxShow = true;
item.iconChange = "glyphicon glyphicon-menu-up";
break;
default:
item.mxShow = false;
item.iconChange = "glyphicon glyphicon-menu-down";
break;
}
}html :
<p class="col-sm-12 detial_box" ng-click="selectHdr($index)" ng-class="{ dtl_select : $index == selectedIndex }">
<p class="col-sm-3" style="margin-top:60px; ">
<button class="btn btn-primary" ng-click="toogleShowDtl(o,$event)">详情</button>
</p>
<p class="down_img">
<span class="{{o.iconChange}} glyphicon glyphicon-menu-down" ng-click="toogleShowDtl(o,$event)"></span>
</p>
</p>
<p class="col-sm-12 mx_box check-element animate-show-hide" ng-show="o.mxShow">
<!--明细内容-->
</p>Lorsque l'événement click est déclenché, il n'y a pas de champ mxShow dans le champ actuel ligne de données, donc Boucle pour ajouter ce champ et lui attribuer une valeur false. Cette opération ne peut pas être effectuée sur la ligne actuellement cliquée, sinon les détails de la ligne changeront lors du premier clic. être affiché. L'instruction de changement de cas suivante garantit que le premier clic sur mxShow n'a aucune valeur et pose le problème du changement de valeur mxShow. La valeur de item.iconChange est utilisée pour contrôler le changement de l'icône de police du milieu. Lorsque les détails ne sont pas affichés, l'icône est vers le bas, ce qui signifie qu'elle peut être agrandie. Lorsque les détails sont affichés, l'icône est vers le haut. il peut être effondré.
ng-show="o.mxShow" Déterminez si les détails sont affichés en fonction de la valeur de mxShow.
class="{{o.iconChange}} glyphicon glyphicon-menu-down"sert à changer d'icône
Le rendu final est le suivant (je ne sais pas comment uploader l'animation o(╯□╰)o )

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

