Maison >interface Web >js tutoriel >Une introduction détaillée à la directive personnalisée d'Angularjs
Une introduction détaillée à la directive personnalisée d'Angularjs
- 黄舟original
- 2017-05-27 10:40:341547parcourir
Directective est une fonctionnalité intéressante. Nous pouvons mettre en œuvre nos propres méthodes fonctionnelles. Ce qui suit est une introduction aux connaissances sur la directive personnalisée Angularjs à travers un exemple de code. Les amis intéressés peuvent apprendre ensemble
Aujourd'hui, apprenez la directive personnalisée Angularjs.
La directive est une fonctionnalité intéressante. Nous pouvons mettre en œuvre nos propres méthodes fonctionnelles.
L'exemple suivant vise à démontrer si le compte saisi par l'utilisateur dans la zone de texte est le compte de l'administrateur "Admin".
Mettez une zone de texte et un bouton sur la page Web :

<form id="form1" name="form1" ng-app="app" ng-controller="ctrl" novalidate> <input id="Text1" type="text" ng-model="Account" is-Administrator/> <br /> <input id="ButtonVerify" type="button" value="Verify" ng-click="Verify();" /> </form>
Ensuite, vous devez Citer la bibliothèque de classes d'angularjs :
@Scripts.Render("~/bundles/angular")Ce qui précède est regroupé par ASP.NET MVC.
Définir une application :
var app = angular.module('app', []);
Définir un Contrôleur :

app.controller('ctrl', function ($scope) {
$scope.Account;
$scope.Verify = function () {
if ($scope.form1.$valid) {
alert('OK.');
}
else {
alert('failure.');
}
};
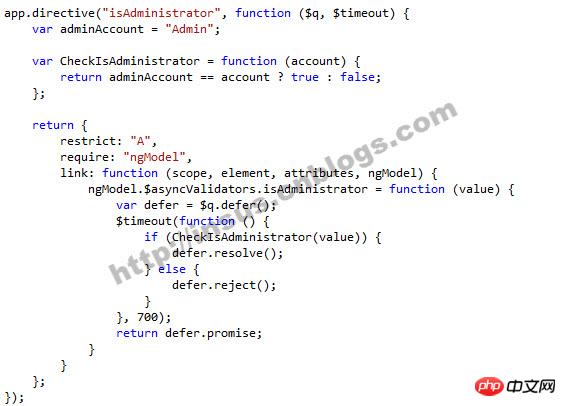
});Ce qui suit est le code clé, les instructions personnalisées :

app.directive("isAdministrator", function ($q, $timeout) {
var adminAccount = "Admin";
var CheckIsAdministrator = function (account) {
return adminAccount == account ? true : false;
};
return {
restrict: "A",
require: "ngModel",
link: function (scope, element, attributes, ngModel) {
ngModel.$asyncValidators.isAdministrator = function (value) {
var defer = $q.defer();
$timeout(function () {
if (CheckIsAdministrator(value)) {
defer.resolve();
} else {
defer.reject();
}
}, 700);
return defer.promise;
}
}
};
});Démonstration :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

