Maison >interface Web >js tutoriel >Introduction aux fonctions de tableau natives JavaScript
Introduction aux fonctions de tableau natives JavaScript
- 巴扎黑original
- 2017-05-27 10:22:501716parcourir
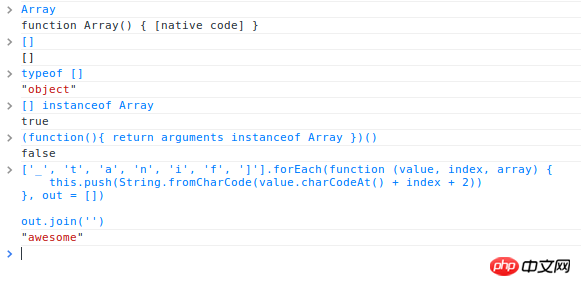
En JavaScript, vous pouvez utiliser le constructeur Array pour créer un tableau, ou utiliser le littéral de tableau [], cette dernière est la méthode préférée. L'objet Array hérite de Object.prototype et l'exécution de l'opérateur typeof sur le tableau renvoie un objet au lieu d'un tableau. Cependant,[] instance de Le tableau renvoie également vrai. En d'autres termes, l'implémentation d'objets de type tableau est plus complexe, comme les objets chaînes et les objets arguments. L'objet arguments n'est pas une instance de Array, mais possède un attribut de longueur et peut obtenir des valeurs via des index, il peut donc le faire. être bouclé comme un tableau.
Dans cet article, je passerai en revue certaines des méthodes de prototypes de tableaux et explorerai leurs utilisations.
Boucle : .forEach
Jugement : .some et .every
Distinguer entre . join et .concat
Implémentation de la pile et de la file d'attente : .pop, .push, .shift et .unshift
Cartographie du modèle : . map
Requête : .filter
Tri : .sort
Calcul : .reduce et .réduireRight
Copier : .slice
Puissant .splice
Rechercher : .indexOf
Opérateur : en
Approche.reverse

Loop:.forEach
Il s'agit de la méthode la plus simple en JavaScript, mais IE7 et IE8 ne prennent pas en charge cette méthode.
.forEach a une fonction de rappel comme paramètre. Lors du parcours du tableau, elle sera appelée pour chaque élément du tableau. La fonction de rappel accepte trois paramètres :
Valeur : Élément courant
Index : Index de l'élément courant
tableau : Tableau à parcourir
De plus, un deuxième paramètre facultatif peut être transmis comme contexte de chaque appel de fonction (this
['_', 't', 'a', 'n', 'i', 'f', ']'].forEach(function (value, index, array) {
this.push(String.fromCharCode(value.charCodeAt() + index + 2))
}, out = [])
out.join('')
// <- 'awesome'Sera mentionné plus tard.join). , dans cet exemple, il est utilisé pour assembler différents éléments du tableau, l'effet est similaire à out[0] + ” + out[1] + ” + out[2] + ” + dehors[n].
La boucle .forEach ne peut pas être interrompue, et lancer une exception est également un choix imprudent. Heureusement, nous disposons d'un autre moyen pour interrompre les opérations.
Jugement : .some et .every
Si vous avez utilisé des énumérations en .NET, ces deux méthodes et .Any(x => x.IsAwesome) , .All(x => x.IsAwesome) est similaire.
Semblable aux paramètres de .forEach, il nécessite une fonction de rappel contenant trois paramètres : valeur, index et tableau, et possède également un deuxième paramètre de contexte facultatif. MDN décrit .some comme suit :
Certains exécuteront la fonction de rappel pour chaque élément du tableau jusqu'à ce que la fonction de rappel renvoie vrai. Si l'élément cible est trouvé, certains renvoient immédiatement vrai, sinon certains renvoient faux. La fonction de rappel n'est exécutée que pour les indices de tableau auxquels des valeurs ont été attribuées ; elle n'est pas appelée pour les éléments supprimés ou non attribués.
max = -Infinity
satisfied = [10, 12, 10, 8, 5, 23].some(function (value, index, array) {
if (value > max) max = value
return value < 10
})
console.log(max)
// <- 12
satisfied
// <- trueNotez que lorsque la valeur de la fonction de rappel < A 10 heures, la boucle de fonction est interrompue. .every fonctionne de la même manière que .some, mais la fonction de rappel renvoie false au lieu de true.
Distinguer entre .join et .concat
.join et .concat Souvent confus. .join(separator) utilise le séparateur comme séparateur pour joindre les éléments du tableau et renvoie la forme de chaîne si le séparateur n'est pas fourni, la valeur par défaut sera utilisée. .concat crée un nouveau tableau en tant que copie superficielle du tableau source.
Utilisation courante de .concat : array.concat(val, val2, val3, valn)
.concat renvoie un nouveau tableau
Array.concat() renvoie une copie superficielle du tableau source sans paramètres.
Une copie superficielle signifie que le nouveau tableau conserve la même référence d'objet que le tableau d'origine, ce qui est généralement une bonne chose. Par exemple :
var a = { foo: 'bar' }
var b = [1, 2, 3, a]
var c = b.concat()
console.log(b === c)
// <- false
b[3] === a && c[3] === a
// <- trueImplémentation de la pile et de la file d'attente : .pop, .push, .shift et .unshift
每个人都知道.push可以再数组末尾添加元素,但是你知道可以使用[].push(‘a’, ‘b’, ‘c’, ‘d’, ‘z’)一次性添加多个元素吗?
.pop 方法是.push 的反操作,它返回被删除的数组末尾元素。如果数组为空,将返回void 0 (undefined),使用.pop和.push可以创建LIFO (last in first out)栈。
function Stack () {
this._stack = []
}
Stack.prototype.next = function () {
return this._stack.pop()
}
Stack.prototype.add = function () {
return this._stack.push.apply(this._stack, arguments)
}
stack = new Stack()
stack.add(1,2,3)
stack.next()
// <- 3
相反,可以使用.shift和 .unshift创建FIFO (first in first out)队列。
function Queue () {
this._queue = []
}
Queue.prototype.next = function () {
return this._queue.shift()
}
Queue.prototype.add = function () {
return this._queue.unshift.apply(this._queue, arguments)
}
queue = new Queue()
queue.add(1,2,3)
queue.next()
// <- 1
Using .shift (or .pop) is an easy way to loop through a set of array elements, while draining the array in the process.
list = [1,2,3,4,5,6,7,8,9,10]
while (item = list.shift()) {
console.log(item)
}
list
// <- []模型映射:.map
.map为数组中的每个元素提供了一个回调方法,并返回有调用结果构成的新数组。回调函数只对已经指定值的数组索引执行;它不会对已删除的或未指定值的元素调用。
Array.prototype.map 和上面提到的.forEach、.some和 .every有相同的参数格式:.map(fn(value, index, array), thisArgument)
values = [void 0, null, false, '']
values[7] = void 0
result = values.map(function(value, index, array){
console.log(value)
return value
})
// <- [undefined, null, false, '', undefined × 3, undefined]undefined × 3很好地解释了.map不会对已删除的或未指定值的元素调用,但仍然会被包含在结果数组中。.map在创建或改变数组时非常有用,看下面的示例:
// casting
[1, '2', '30', '9'].map(function (value) {
return parseInt(value, 10)
})
// 1, 2, 30, 9
[97, 119, 101, 115, 111, 109, 101].map(String.fromCharCode).join('')
// <- 'awesome'
// a commonly used pattern is mapping to new objects
items.map(function (item) {
return {
id: item.id,
name: computeName(item)
}
})查询:.filter
filter对每个数组元素执行一次回调函数,并返回一个由回调函数返回true的元素组成的新数组。回调函数只会对已经指定值的数组项调用。
通常用法:.filter(fn(value, index, array), thisArgument),跟C#中的LINQ表达式和SQL中的where语句类似,.filter只返回在回调函数中返回true值的元素。
[void 0, null, false, '', 1].filter(function (value) {
return value
})
// <- [1]
[void 0, null, false, '', 1].filter(function (value) {
return !value
})
// <- [void 0, null, false, '']排序:.sort(compareFunction)
如果没有提供compareFunction,元素会被转换成字符串并按照字典排序。例如,”80″排在”9″之前,而不是在其后。
跟大多数排序函数类似,Array.prototype.sort(fn(a,b))需要一个包含两个测试参数的回调函数,其返回值如下:
a在b之前则返回值小于0
a和b相等则返回值是0
a在b之后则返回值小于0
[9,80,3,10,5,6].sort()
// <- [10, 3, 5, 6, 80, 9]
[9,80,3,10,5,6].sort(function (a, b) {
return a - b
})
// <- [3, 5, 6, 9, 10, 80]计算:.reduce和.reduceRight
这两个函数比较难理解,.reduce会从左往右遍历数组,而.reduceRight则从右往左遍历数组,二者典型用法:.reduce(callback(previousValue,currentValue, index, array), initialValue)。
previousValue 是最后一次调用回调函数的返回值,initialValue则是其初始值,currentValue是当前元素值,index是当前元素索引,array是调用.reduce的数组。
一个典型的用例,使用.reduce的求和函数。
Array.prototype.sum = function () {
return this.reduce(function (partial, value) {
return partial + value
}, 0)
};
[3,4,5,6,10].sum()
// <- 28如果想把数组拼接成一个字符串,可以用.join实现。然而,若数组值是对象,.join就不会按照我们的期望返回值了,除非对象有合理的valueOf或toString方法,在这种情况下,可以用.reduce实现:
function concat (input) {
return input.reduce(function (partial, value) {
if (partial) {
partial += ', '
}
return partial + value
}, '')
}
concat([
{ name: 'George' },
{ name: 'Sam' },
{ name: 'Pear' }
])
// <- 'George, Sam, Pear'复制:.slice
和.concat类似,调用没有参数的.slice()方法会返回源数组的一个浅拷贝。.slice有两个参数:一个是开始位置和一个结束位置。
Array.prototype.slice 能被用来将类数组对象转换为真正的数组。
Array.prototype.slice.call({ 0: 'a', 1: 'b', length: 2 })
// <- ['a', 'b']
这对.concat不适用,因为它会用数组包裹类数组对象。
Array.prototype.concat.call({ 0: 'a', 1: 'b', length: 2 })
// <- [{ 0: 'a', 1: 'b', length: 2 }]此外,.slice的另一个通常用法是从一个参数列表中删除一些元素,这可以将类数组对象转换为真正的数组。
function format (text, bold) {
if (bold) {
text = '' + text + ''
}
var values = Array.prototype.slice.call(arguments, 2)
values.forEach(function (value) {
text = text.replace('%s', value)
})
return text
}
format('some%sthing%s %s', true, 'some', 'other', 'things')强大的.splice
.splice 是我最喜欢的原生数组函数,只需要调用一次,就允许你删除元素、插入新的元素,并能同时进行删除、插入操作。需要注意的是,不同于`.concat和.slice,这个函数会改变源数组。
var source = [1,2,3,8,8,8,8,8,9,10,11,12,13] var spliced = source.splice(3, 4, 4, 5, 6, 7) console.log(source) // <- [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12 ,13] spliced // <- [8, 8, 8, 8]
正如你看到的,.splice会返回删除的元素。如果你想遍历已经删除的数组时,这会非常方便。
var source = [1,2,3,8,8,8,8,8,9,10,11,12,13]
var spliced = source.splice(9)
spliced.forEach(function (value) {
console.log('removed', value)
})
// <- removed 10
// <- removed 11
// <- removed 12
// <- removed 13
console.log(source)
// <- [1, 2, 3, 8, 8, 8, 8, 8, 9]查找:.indexOf
利用.indexOf 可以在数组中查找一个元素的位置,没有匹配元素则返回-1。我经常使用.indexOf的情况是当我有比较时,例如:a === ‘a’ || a === ‘b’ || a === ‘c’,或者只有两个比较,此时,可以使用.indexOf:['a', 'b', 'c'].indexOf(a) !== -1。
注意,如果提供的引用相同,.indexOf也能查找对象。第二个可选参数用于指定开始查找的位置。
var a = { foo: 'bar' }
var b = [a, 2]
console.log(b.indexOf(1))
// <- -1
console.log(b.indexOf({ foo: 'bar' }))
// <- -1
console.log(b.indexOf(a))
// <- 0
console.log(b.indexOf(a, 1))
// <- -1
b.indexOf(2, 1)
// <- 1如果你想从后向前搜索,可以使用.lastIndexOf。
操作符:in
在面试中新手容易犯的错误是混淆.indexOf和in操作符:
var a = [1, 2, 5] 1 in a // <- true, but because of the 2! 5 in a // <- false
问题是in操作符是检索对象的键而非值。当然,这在性能上比.indexOf快得多。
var a = [3, 7, 6] 1 in a === !!a[1] // <- true
走近.reverse
该方法将数组中的元素倒置。
var a = [1, 1, 7, 8] a.reverse() // [8, 7, 1, 1]
.reverse 会修改数组本身。
参考
《Fun with JavaScript Native Array Functions》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

