Maison >interface Web >tutoriel CSS >Exemple d'utilisation de CSS3+React pour implémenter une animation d'ouverture d'enveloppe rouge sur WeChat
Exemple d'utilisation de CSS3+React pour implémenter une animation d'ouverture d'enveloppe rouge sur WeChat
- 黄舟original
- 2017-05-26 14:20:022800parcourir
Les enveloppes rouges WeChat ont déclenché une série de folies marketing. Je pense que tout le monde connaît cette forme d'enveloppes rouges. Ici, dans un esprit de divertissement d'abord, nous utilisons React pour simplement. ouvrez les enveloppes rouges. Animation effets pour que tout le monde puisse communiquer et apprendre ensemble
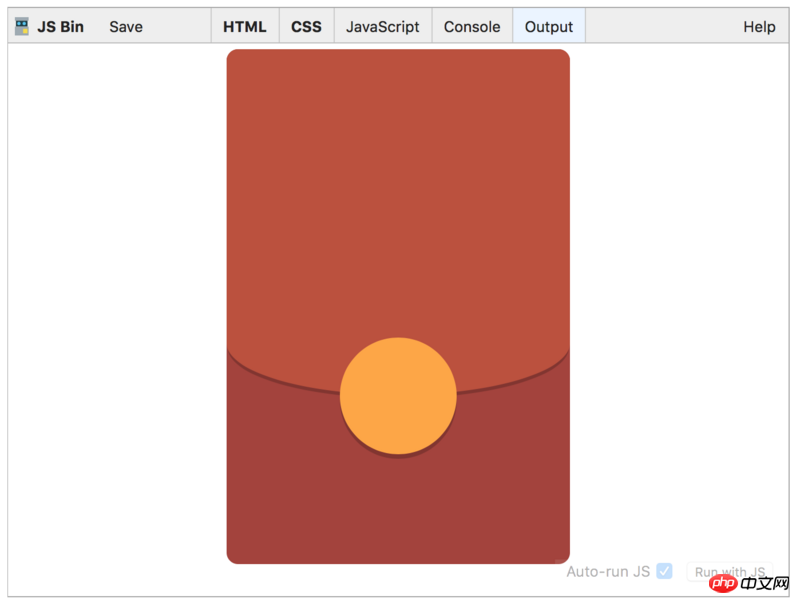
Utiliser CSS3 pour dessiner des enveloppes rouges
.redpack {
height: 450px;
background: #A5423A;
width: 300px;
left: 0;
top: 0;
border-radius: 10px;
margin: 0 auto;
}
.topcontent {
height: 300px;
border: 1px solid #BD503A;
background-color: #BD503A;
border-radius: 10px 10px 50% 50% / 10px 10px 15% 15%;
box-shadow: 0px 4px 0px -1px rgba(0,0,0,0.2);
}
#redpack-open {
width: 100px;
height: 100px;
border: 1px solid #FFA73A;
background-color: #FFA73A;
border-radius: 50%;
color: #fff;
font-size: 20px;
display: inline-block;
margin-top: -50px;
box-shadow: 0px 4px 0px 0px rgba(0, 0, 0, 0.2);
}<p class='redpack'> <!-- 红包的顶部盖子 --> <p class="topcontent"></p> <!-- 拆红包的按钮 --> <p id="redpack-open"></p> </p>
Démo en ligne : https:// jsbin.com/sawaxid/edi...
Utilisez React pour distinguer les différents status transitions
S'il est implémenté avec React.js, il contrôle principalement si l'enveloppe rouge est en attente d'ouverture ou a été ouverte en jugeant l'état. Le code spécifique est le suivant
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

