Maison >Applet WeChat >Développement WeChat >Explication détaillée et exemple de code du curseur développé par WeChat
Explication détaillée et exemple de code du curseur développé par WeChat
- 零下一度original
- 2017-05-25 10:29:232741parcourir
Cet article présente principalement l'explication détaillée et l'exemple de code du curseur de l'applet WeChat. Les amis dans le besoin peuvent se référer aux
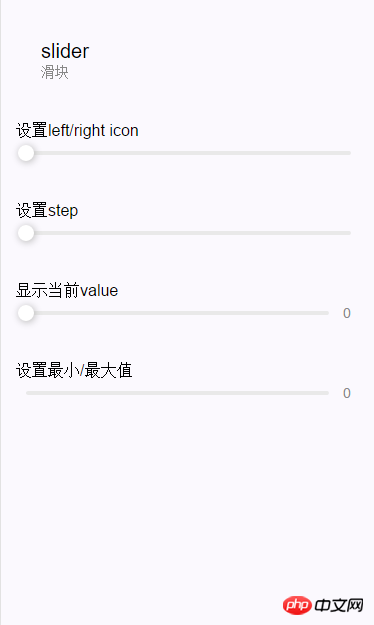
rendus d'implémentation :

Sélecteur coulissant
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| min | Number | 0 | 最小值 |
| max | Number | 100 | 最大值 |
| step | Number | 1 | 步长,取值必须大于 0,并且可被 (max - min) 整除 |
| disabled | Boolean | false | 是否禁用 |
| value | Number | 0 | 当前取值 |
| show-value | Boolean | false | 是否显示当前value |
| bindchange | EventHandle | 完成一次拖动后触发的事件,event.detail = {value:value} |
Exemple de code :
<view class="section section_gap"> <text class="sectiontitle">设置left/right icon</text> <view class="body-view"> <Explication détaillée et exemple de code du curseur développé par WeChat bindchange="Explication détaillée et exemple de code du curseur développé par WeChat1change" left-icon="cancel" right-icon="success_no_circle"/> </view> </view> <view class="section section_gap"> <text class="sectiontitle">设置step</text> <view class="body-view"> <Explication détaillée et exemple de code du curseur développé par WeChat bindchange="Explication détaillée et exemple de code du curseur développé par WeChat2change" step="5"/> </view> </view> <view class="section section_gap"> <text class="sectiontitle">显示当前value</text> <view class="body-view"> <Explication détaillée et exemple de code du curseur développé par WeChat bindchange="Explication détaillée et exemple de code du curseur développé par WeChat3change" show-value/> </view> </view> <view class="section section_gap"> <text class="sectiontitle">设置最小/最大值</text> <view class="body-view"> <Explication détaillée et exemple de code du curseur développé par WeChat bindchange="Explication détaillée et exemple de code du curseur développé par WeChat4change" min="50" max="200" show-value/> </view> </view>
var pageData = {}
for(var i = 1; i < 5; ++i) {
(function (index) {
pageData[`Explication détaillée et exemple de code du curseur développé par WeChat${index}change`] = function(e) {
console.log(`Explication détaillée et exemple de code du curseur développé par WeChat${index}发生change事件,携带值为`, e.detail.value)
}
})(i);
}
Page(pageData)[Recommandations associées]
1. Compte public WeChat. téléchargement du code source de la plateforme
3. WeChat LaLa Takeout 2.2.4 version open source décryptée de WeChat Rubik's Cube code source
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Barre de navigation supérieure pratique pour le développement WeChat (onglet)Article suivant:Barre de navigation supérieure pratique pour le développement WeChat (onglet)
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

