Maison >développement back-end >Tutoriel C#.Net >Exemple de tutoriel de personnalisation de GridLengthAnimation dans WPF
Exemple de tutoriel de personnalisation de GridLengthAnimation dans WPF
- 零下一度original
- 2017-05-24 17:31:501673parcourir
Cet article présente principalement les informations pertinentes sur la personnalisation de GridLengthAnimation dans WPF en détail. Il a une certaine valeur de référence. Les amis intéressés peuvent se référer aux
Exigences
Largeur des deux colonnes.
Nous savons que la largeur de Clomun est de , mais l'animation par défaut ne ressemble pas à ceci. Nous devons mettre en œuvre nous-mêmes une telle animation par une seule personne.Conception
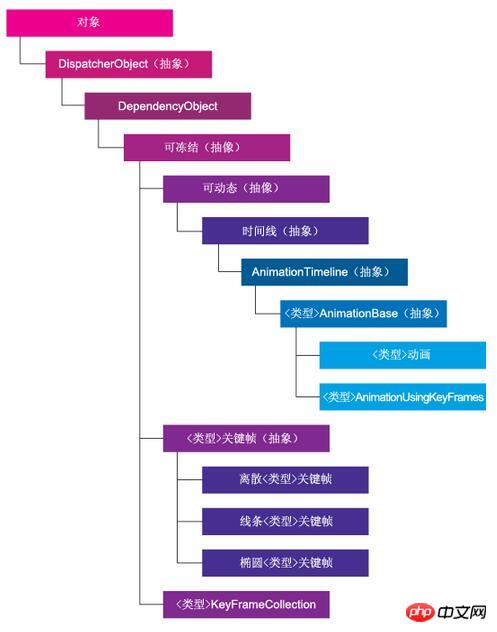
Nous voyons à partir du diagramme de classe d'animation

Design
Nous voyons l'héritage AnimationTimeline du diagramme de classe Animation et réécrivons son GetCurrentValuepublic class GridLengthAnimation : AnimationTimeline
{
/// <summary>
/// Returns the type of object to animate
/// </summary>
public override Type TargetPropertyType => typeof(GridLength);
/// <summary>
/// Creates an instance of the animation object
/// </summary>
/// <returns>Returns the instance of the GridLengthAnimation</returns>
protected override System.Windows.Freezable CreateInstanceCore()
{
return new GridLengthAnimation();
}
/// <summary>
/// Dependency property for the From property
/// </summary>
public static readonly DependencyProperty FromProperty = DependencyProperty.Register("From", typeof(GridLength),
typeof(GridLengthAnimation));
/// <summary>
/// CLR Wrapper for the From depenendency property
/// </summary>
public GridLength From
{
get
{
return (GridLength)GetValue(GridLengthAnimation.FromProperty);
}
set
{
SetValue(GridLengthAnimation.FromProperty, value);
}
}
/// <summary>
/// Dependency property for the To property
/// </summary>
public static readonly DependencyProperty ToProperty = DependencyProperty.Register("To", typeof(GridLength),
typeof(GridLengthAnimation));
/// <summary>
/// CLR Wrapper for the To property
/// </summary>
public GridLength To
{
get
{
return (GridLength)GetValue(GridLengthAnimation.ToProperty);
}
set
{
SetValue(GridLengthAnimation.ToProperty, value);
}
}
/// <summary>
/// Animates the grid let set
/// </summary>
/// <param name="defaultOriginValue">The original value to animate</param>
/// <param name="defaultDestinationValue">The final value</param>
/// <param name="animationClock">The animation clock (timer)</param>
/// <returns>Returns the new grid length to set</returns>
public override object GetCurrentValue(object defaultOriginValue,
object defaultDestinationValue, AnimationClock animationClock)
{
double fromVal = ((GridLength)GetValue(GridLengthAnimation.FromProperty)).Value;
double toVal = ((GridLength)GetValue(GridLengthAnimation.ToProperty)).Value;
if (fromVal > toVal)
return new GridLength((1 - animationClock.CurrentProgress.Value) * (fromVal - toVal) + toVal, GridUnitType.Star);
else
return new GridLength(animationClock.CurrentProgress.Value * (toVal - fromVal) + fromVal, GridUnitType.Star);
}Comme indiqué ci-dessus, nous imitons la valeur par défaut l'animation implémente From et To, et son
Optimisation
/// <summary>
/// The <see cref="EasingFunction" /> dependency property's name.
/// </summary>
public const string EasingFunctionPropertyName = "EasingFunction";
/// <summary>
/// Gets or sets the value of the <see cref="EasingFunction" />
/// property. This is a dependency property.
/// </summary>
public IEasingFunction EasingFunction
{
get
{
return (IEasingFunction)GetValue(EasingFunctionProperty);
}
set
{
SetValue(EasingFunctionProperty, value);
}
}
/// <summary>
/// Identifies the <see cref="EasingFunction" /> dependency property.
/// </summary>
public static readonly DependencyProperty EasingFunctionProperty = DependencyProperty.Register(
EasingFunctionPropertyName,
typeof(IEasingFunction),
typeof(GridLengthAnimation),
new UIPropertyMetadata(null)); En conséquence, la fonction GetCurrentValue doit être réécrite.
public override object GetCurrentValue(object defaultOriginValue,
object defaultDestinationValue, AnimationClock animationClock)
{
double fromVal = ((GridLength)GetValue(FromProperty)).Value;
double toVal = ((GridLength)GetValue(ToProperty)).Value;
//check that from was set from the caller
//if (fromVal == 1)
// //set the from as the actual value
// fromVal = ((GridLength)defaultDestinationValue).Value;
double progress = animationClock.CurrentProgress.Value;
IEasingFunction easingFunction = EasingFunction;
if (easingFunction != null)
{
progress = easingFunction.Ease(progress);
}
if (fromVal > toVal)
return new GridLength((1 - progress) * (fromVal - toVal) + toVal, GridUnitType.Star);
return new GridLength(progress * (toVal - fromVal) + fromVal, GridUnitType.Star);
}Utilisez
<anim:GridLengthAnimation Storyboard.TargetProperty="Width" From="0" To="*" Duration="0:0:0.5"/>【Recommandations associées】1. Tutoriel vidéo gratuit .NETExemple de personnalisation des touches de raccourci dans C# WinForm, tutoriel _PHPPartager le compte officiel WeChat Développer la personnalisation. tutoriel exemple de menu
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Partagez des exemples détaillés d'utilisation de MongoDB dans .NetArticle suivant:Partagez des exemples détaillés d'utilisation de MongoDB dans .Net

