Maison >interface Web >js tutoriel >Explication détaillée de la façon dont Vue-cli implémente les requêtes inter-domaines
Explication détaillée de la façon dont Vue-cli implémente les requêtes inter-domaines
- Y2Joriginal
- 2017-05-24 11:32:132483parcourir
Cet article présente principalement en détail comment faire des requêtes inter-domaines pour les projets créés par Vue-cli. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil
Description du problème :
Pour les projets créés avec Vue-cli, l'adresse de développement est localhost:8023 et doit être accessible à l'adresse localhost:9000 La raison de l'analyse de l'interface
est la suivante :
L'accès entre différents noms de domaine nécessite une demande inter-domaines correcte. Il existe de nombreuses méthodes inter-domaines, qui nécessitent généralement une configuration en arrière-plan
Cependant, les projets créés par Vue-cli peuvent directement utiliser le serveur proxy Node.js pour implémenter des requêtes inter-domaines
Solution :
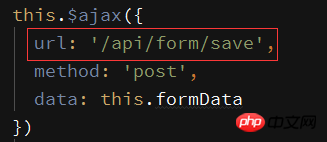
L'adresse de l'interface était à l'origine /form/save, mais afin de correspondre à l'adresse proxy, ajoutez un /api devant

Si vous utilisez axios, vous pouvez configurer une baseURL globalement, vous n'avez donc pas besoin de modifier les URL une par une
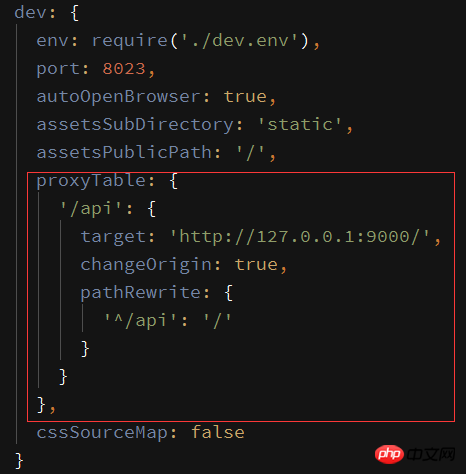
axios.defaults.baseURL = '/api'<.>Ajoutez des éléments de configuration dans le développement de config>index.js proxyTable :

proxyTable: {
'/api': {
target: 'http://127.0.0.1:9000/',
changeOrigin: true,
pathRewrite: {
'^/api': '/'
}
}
},où '/api' est le l'élément et la cible correspondants sont l'adresse demandée Parce que le préfixe '/api' est ajouté à l'url ajax, mais l'interface d'origine n'a pas ce préfixe , vous devez donc réécrire le adresse via pathRewrite et convertissez le préfixe '/api' en '/'Si l'adresse de votre interface a un préfixe commun comme '/api', vous pouvez supprimer pathRewrite [Recommandations associées]1. Javascript est un didacticiel vidéo gratuit
2Exemple détaillé d'événement de clic sur la liste déroulante easyUI
3.Exemple de tutoriel d'environnement de développement webpack inter-domaines
4Introduction à la méthode de suppression d'éléments dans un tableau à l'aide de JS
5. 🎜>Tutoriel sur l'utilisation du framework koa2 dans nodejs6Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

