Maison >interface Web >js tutoriel >Introduction à la méthode de suppression d'éléments dans un tableau à l'aide de JS
Introduction à la méthode de suppression d'éléments dans un tableau à l'aide de JS
- Y2Joriginal
- 2018-05-14 16:42:262873parcourir
Cet article vous présente principalement plusieurs méthodes de suppression cyclique d'éléments dans un tableau en Javascript. L'article donne des exemples de codes détaillés pour votre référence et votre étude. Il a une certaine valeur de référence et d'apprentissage pour tous les amis qui en ont besoin peuvent suivre. jetez un oeil ensemble.
Cet article partage principalement avec vous plusieurs méthodes de bouclage Javascript pour supprimer des éléments dans un tableau. Il est partagé pour votre référence et votre apprentissage. Jetons un coup d'œil à l'introduction détaillée :
Découvrir les problèmes
Dans le processus de codage, nous rencontrons souvent le besoin de supprimer des éléments spécifiés dans une boucle. Selon l'idée conventionnelle, créez simplement uneboucle for, puis effectuez un jugement if dans la boucle et supprimez l'élément spécifié dans le jugement. Mais la situation réelle ne se déroule souvent pas aussi bien que prévu.
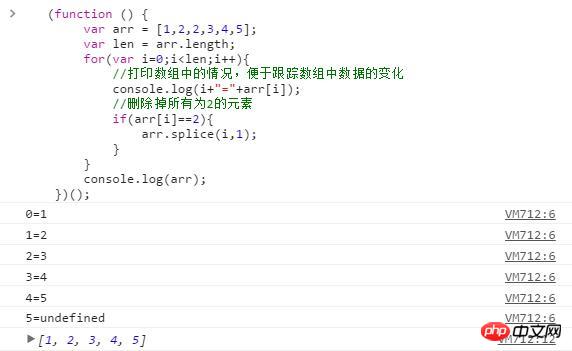
Ce qui suit utilise un morceau de code Javascript comme exemple pour démontrer ce processus.(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length;
for(var i=0;i<len;i++){
//打印数组中的情况,便于跟踪数组中数据的变化
console.log(i+"="+arr[i]);
//删除掉所有为2的元素
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();Les résultats d'exécution sont les suivants :

index du tableau change, provoquant une exception dans le programme.
Solution
Une fois que vous avez trouvé la cause du problème, il n'est pas difficile de résoudre le problème.Méthode 1
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length;
for(var i=0;i<len;i++){
//打印数组中的情况,便于跟踪数组中数据的变化
console.log(i+"="+arr[i]);
//删除掉所有为2的元素
if(arr[i]==2){
//注意对比这行代码:删除元素后调整i的值
arr.splice(i--,1);
}
}
console.log(arr);
})();Le code ci-dessus semble difficile à comprendre. Existe-t-il un code qui semble plus facile à comprendre ? Veuillez voir ci-dessous
Méthode 2
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length-1;
//start from the top
for(var i=len;i>=0;i--){
console.log(i+"="+arr[i]);
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();Le déplacement d'arrière en avant peut résoudre efficacement le problème et est facile à comprendre. Existe-t-il donc une mise en œuvre plus simple ? Ensuite, regardez le code suivant
Méthode 3
(function () {
var arr = [1,2,2,3,4,5];
var i = arr.length;
while(i--){
console.log(i+"="+arr[i]);
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();Utilisez , i est l'indice du tableau, je pense personnellement que c'est le plus concis et le plus efficace. mise en œuvre du code. while(i--)
Résumé
[Recommandations associées]1Tutoriel vidéo gratuit Javascript
2.Le bug et la méthode de traitement de offsetWidth dans JS
3.Exemple détaillé de jQuery Validate vérifiant plusieurs noms
4 .Exemple détaillé d'événement de clic sur la liste déroulante easyUI
5Exemple de tutoriel d'environnement de développement Webpack inter-domaines.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

