Maison >interface Web >tutoriel CSS >Explication détaillée des 10 principales commandes en CSS3
Explication détaillée des 10 principales commandes en CSS3
- Y2Joriginal
- 2017-05-24 10:31:102363parcourir
Les 10 commandes de haut niveau que vous devez connaître en CSS3 sont toutes des codes d'implémentation de bon effet. Les amis qui les aiment peuvent les enregistrer 1 Bordure des coins arrondis (Border Radiuas)<.> C'est quelque chose que nous utilisons couramment dans la vie quotidienne. Lorsque j'utilisais des coins arrondis dans le passé, c'était très pénible, que j'utilise CSS pour dessiner des coins arrondis ou des
images pour les dessiner. . Arrondir les coins n'est pas si simple, mais maintenant c'est mieux. En CSS3, vous n'avez besoin que du code suivant pour créer un bel effet de coin arrondi ~~~
#box1 { border: 1px solid #699; /* for Mozilla Firefox */ -moz-border-radius: 20px; /* for Safari & Google Chrome */ -webkit-border-radius: 20px; } Exemple de rendu :

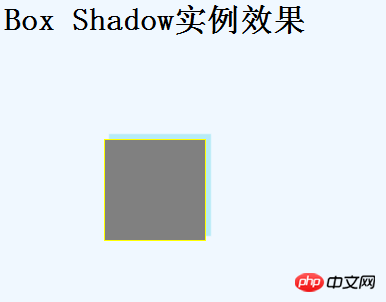
2. Box Shadow (Box Shadow) est de permettre à un p d'être généré Effet d'ombre. Le code est le suivant :
#box1 { border: 1px solid #699; -moz-box-shadow: 5px -5px 5px #b6ebf7; -webkit-box-shadow: 5px -5px 5px #b6ebf7; width: 100px; height: 100px; margin-left: 100px; margin-top: 100px; background-color:Gray; border-color:Yellow; }A noter qu'il possède 4 paramètres : Le premier paramètre : niveau La position du décalage, qui peut être positive ou négative. S'il s'agit d'un nombre positif, cela signifie que le côté droit (droit) de la bordure produira une ombre ; sinon, s'il s'agit d'un nombre négatif, alors son cadre gauche (gauche) produira un effet d'ombre. Le deuxième paramètre : la position du décalage vertical. Il peut également avoir des nombres positifs ou négatifs. S'il s'agit d'un nombre positif, cela signifie que la bordure inférieure (Le troisième paramètre : la taille de l'ombre Le quatrième paramètre : la couleur, c'est facile à comprendre. Exemple de rendu :

a une ombre de boîte, et un autre attribut
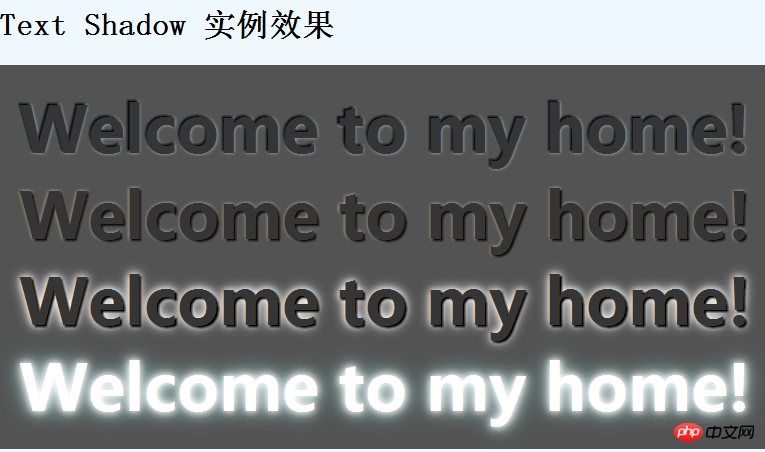
est text-shadow, qui est principalement utilisé pour le texte. Le code est le suivant :
<p style="background-color: #535353; color: #353535; font-family: 微软雅黑; font-size: 64px; padding:20px; font-weight:bold;"> <span style="text-shadow: -2px -2px 2px #0D0D0D, 0px 0px 5px #aaa;">Welcome to my home!</span><span style="text-shadow: 2px 2px 2px #0D0D0D, 0px 0px 5px #aaa;">Welcome to my home!</span><span style="text-shadow: 2px 2px 2px #000, 0px 0px 10px #fff, 0px 0px 20px #fff;">Welcome to my home!</span><span style="color: white; text-shadow: 0px 0px 10px #fff, 0px 0px 20px #fff, 0px 0px 40px #9dd;">Welcome to my home!</span> </p>Exemple de rendu :

3. Transparence (Transparence ou RGBA)
Définir la transparence des éléments a toujours été un problème délicat, et différents navigateurs ont des méthodes d'utilisation différentes. Par exemple, j'avais l'habitude de définir la transparence comme suit : [Remarque : Cette méthode n'est pas recommandée]
Transparence CSS sous Firefox, Safari, Chrome et Opera
#myElement {opacité: .7>
Transparence CSS sous IE#myElement { filter: alpha(opacity=40) }
La syntaxe de la méthode de transparence CSS d'IE8 est la suivante : Le code est le suivant :#myElement {
filter: progid:DXImageTransform.Microsoft.Alpha(opacity=40);
/* 第一行在IE6, IE7和IE8下有效 */
-ms-filter:
"progid:DXImageTransform.Microsoft.Alpha(opacity=40)";
/*第二行仅在IE8下有效 */
}Paramètres de transparence requis pour les anciennes versions de Firefox et Safari : Le code est le suivant :#myElement {
-khtml-opacity: .5;
-moz-opacity: 0.5;
}N'est-ce pas particulièrement délicat ! ~~.
Heureusement, nous vivons maintenant dans une époque qui commence à être parfaite. Après la sortie de CSS 3, il y a eu un nouveau terme appelé attribut de transparence.
Le code est le suivant :
#box3 {
background-color: rgba(110, 142, 185, .5);
}Il y a 4 paramètres dedans Les 3 premiers paramètres sont particulièrement faciles à comprendre, qui sont des couleurs RVB (ne me dites pas, je. Je ne sais pas encore quelles sont les valeurs de couleur RVB. Si vous ne le savez pas, sortez-le et donnez-lui une fessée), la chose la plus importante est la quatrième valeur. Sa valeur est comprise entre 0 et 1, les valeurs plus grandes indiquant une plus grande opacité.
Cependant, ne soyez pas trop heureux, il y a encore un exemple spécial ici, auquel vous pouvez également penser : l'IE de Microsoft. Microsoft aime toujours faire des choses complètement différentes des autres, et c'est nous, les programmeurs, qui sommes épuisés.
IE comprend la déclaration ci-dessus et la comprend directement comme la couleur d'arrière-plan au lieu de rgba. Afin d'assurer une parfaite compatibilité dans tous les navigateurs lors de nos développements, nous devons apporter les corrections suivantes :
#box3 {
/* For
all
browsers */
background-color: #6e8eb9;
}
body:last-child #box3 {
/* Exclude all IE browsers using :last-child */
background-color: rgba(110, 142, 185, .5)!important;
}<span style=" font -family:NSimsun">:last-child est un pseudo-sélecteur, et les sélecteurs sont utilisés en CSS depuis CSS2. IE ne le sait pas, il n'exécutera donc pas le code derrière. <p><code><span style="font-family:NSimsun">:last-child 是伪选择器,在CSS2开始在css中使用选择器。IE 对这个是不认识,所以它不会执行它后面的代码。<br></span>Ainsi, ce qui précède permet d'obtenir une compatibilité parfaite.
Exemples de rendus :

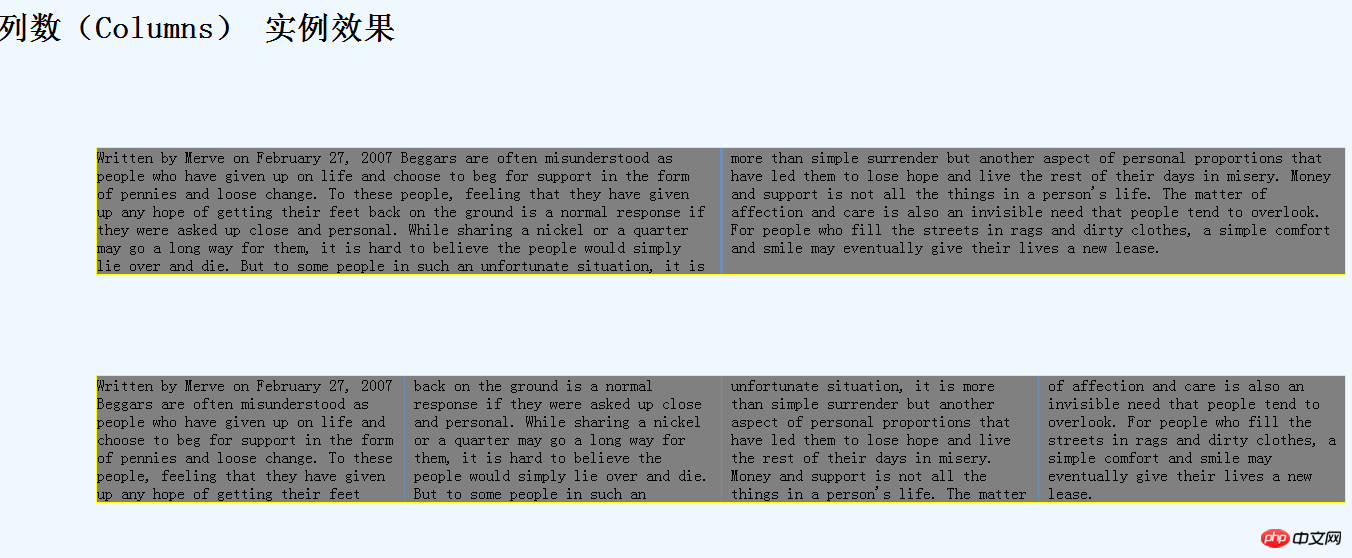
4. La disposition des colonnes
signifie que le contenu à l'intérieur du cadre peut être divisé en plusieurs colonnes. .
D'abord le code :
Le code est le suivant :
#box1
{
border: 1px solid #699;
/* for Mozilla Firefox */
-moz-column-
count
: 2;
-moz-column-gap: 20px;
-moz-column-rule: 1px solid #6e8eb9;
/* for Safari & Google Chrome */
-webkit-column-count: 2;
-webkit-column-gap: 20px;
-webkit-column-rule: 1px solid #6e8eb9;
margin-left: 100px;
margin-top: 100px;
border-color: Yellow;
background-color:Gray;
}-moz-column-count : indique le nombre de colonnes, par exemple 2, alors cela signifie que 2 est divisé en 2 colonnes.
-moz-column-rule : indique le style de la ligne de démarcation médiane.
Exemples de rendus :

上面第一个我分层2列,而第二个我是分成3列的。
还有就是第一个的 -webkit-column-rule: 3px solid #6e8eb9;我这样设置,所以它的分割线就是加粗的。
5.显示多个背景图片
你可以在一个标签元素里应用多个背景图片。代码类似与css2.0版本的写法,但引用图片之间需用“,”逗号隔开。第一个图片是定位在元素最上面的背景,后面的背景图片依次在它下面显示,如下:
代码如下:
background-image : url(top-image.jpg), url(mid dl e-image.jpg), url(bottom-image.jpg);
代码如下:
border: 1px solid #699; background: url(/Nature/bird1-thumb.png) no-repeat 0 0, url(/Nature/apple.jpg) no-repeat 100% 0; border: 1px solid #699; padding: 0 20px; margin-left: 100px; margin-top: 100px; border-color: Yellow; background-color: Gray; width:400px; height: 300 px;
实例效果图:

但是,这里还是别高兴的太早,又是微软那孩子没事干,又在这里搞一个不兼容性,所以你 不得下下面代码,为了兼容所以浏览器:
代码如下:
#box5 blockquote { /* 用在所有的浏览器*/ background: url(/i/quotel.gif) 0 0 no-repeat; padding: 0 20px; } body:last-child #box5 blockquote{ /* 用在除了IE 之外的浏览器:last-child */ background: url(/i/quotel.gif) no-repeat 0 0, url(/i/quoter.gif) no-repeat 100% 0; }这样子才OK.
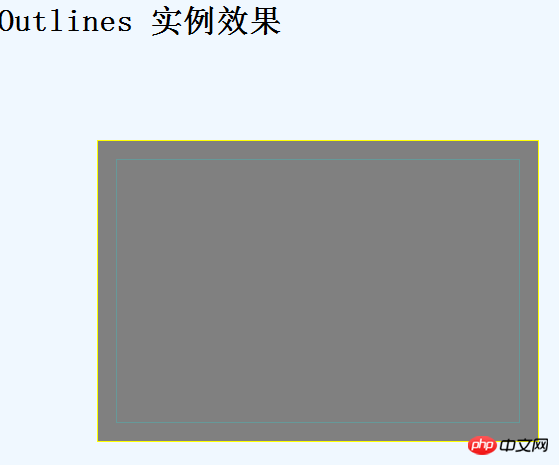
6.轮廓(outlines)
也就是在框在的内部在画一个框。
代码如下:
#box1
{
border: 1px solid #000;
outline: 1px solid #699;
outline-off
set
: -20px;
border: 1px solid #699;
padding: 0 20px;
margin-left: 100px;
margin-top: 100px;
border-color: Yellow;
background-color: Gray;
width: 400px;
height: 300px;
}参数很好理解: outline: 1px solid #699; 这个画框;
outline-offset 这个表示里面的偏移量,通俗点说 就是距离。
实例效果图: 
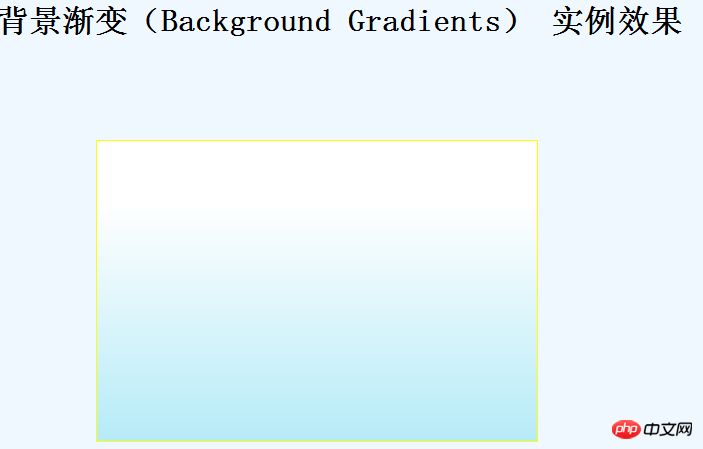
7.背景渐变(Background Gradients)
顾名思义,渐变就是颜色慢慢的开始变淡。在CSS3中,渐变效果非常非常的灵活,而且运用也很方便。
不过,这里需要注意的一点是在Firfox和chrome浏览器之间的设定没有和上面的那么简单。
Firfox 的代码:
background: -moz-linear-gradient(bottom,#b6ebf7, #fff 50%);
Chrome or safari的代码:
background: -webkit-gradient(linear, left bottom, left top,color-stop(0, #b6ebf7), color-stop(0.80, #fff));
参数解释下,比如在firfox中,
第一个参数:bottom 表示运用的位置,bottom表示在顶部,当然你也可以有其他地方,比如left表示在方框的左边,right在方便的右边,top就是在顶部啦!~。
而在chrome中,color-stop:用来表示开始和结束的值以及里面的颜色。其余参数和上面一样。
实例效果图:
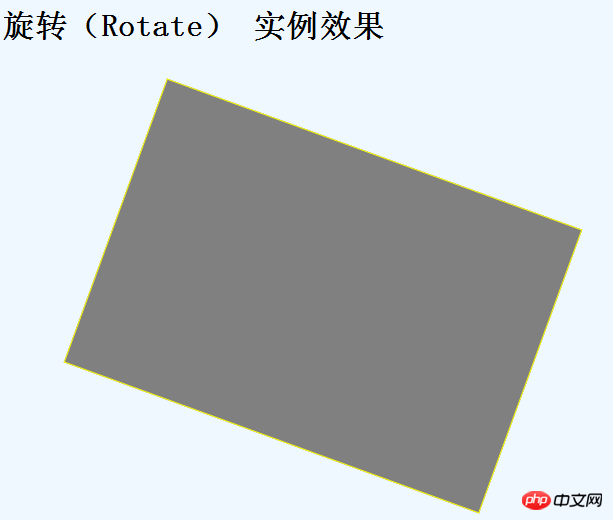
8.旋转(Rotate)
旋转,顾名思义就是转动元素的角度,很好理解。
代码:
代码如下:
#box1
{
border: 1px solid #000;
-moz-transform: rotate(20deg);
-webkit-transform: rotate(20deg);
border: 1px solid #699;
padding: 0 20px;
margin-left: 100px;
margin-top: 100px;
border-color: Yellow;
background-color: Gray;
width: 400px;
height: 300px;
}
rotate(角度)里面的数组就是角度的意思,deg是英文单词degree的缩写 度数的意思。
实例效果图:

注意:
如果是负数的话,那么它会向相反方向转动。
如果是超过360度的话,那么会和360进行求余运算,比如你写 rotate(380deg),那么它的值等效于rotate(20deg)。
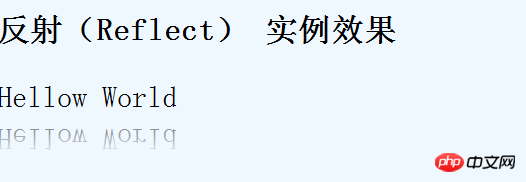
9.反射(reflect)
反射,其实也就是倒影效果。
代码如下:
#myFont
{
-webkit-box-reflect: below 10px -webkit-gradient(linear, left top, left bottom, from(transparent),
to(rgba(255, 255, 255, 0.51)));
font-size: 30px;
}实例效果图:

10.转换(Transitions) 注:次内容来自zhangxinxu的博客 。谢谢他的努力。
其作用是:平滑的改变CSS的值。无论是点击事件,焦点事件,还是鼠标hover,只要值改变了,就是平滑的,就是动画。于是乎,只要一个整站通用的class,就可以很轻松的渐进增强地实现动画效果,超有实用价值的说。
transition有下面些具体属性:
transition-property :* //指定过渡的性质,比如transition-property:backgrond 就是指backgound参与这个过渡
transition-duration:*//指定这个过渡的持续时间
transition-delay:* //延迟过渡时间
transition-timing-function:*//指定过渡类型,有ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier
上面的主要用在transition-timing-function里面的参数。表示速度的快慢。
代码:
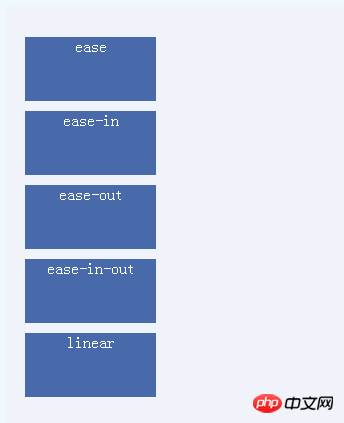
<p id="transBox" class="trans_box"> <p class="trans_ list ease"> ease</p> <p class="trans_list ease_in"> ease-in</p> <p class="trans_list ease_out"> ease-out</p> <p class="trans_list ease_in_out"> ease-in-out</p> <p class="trans_list linear"> linear</p> </p>
CSS代码:
代码如下:
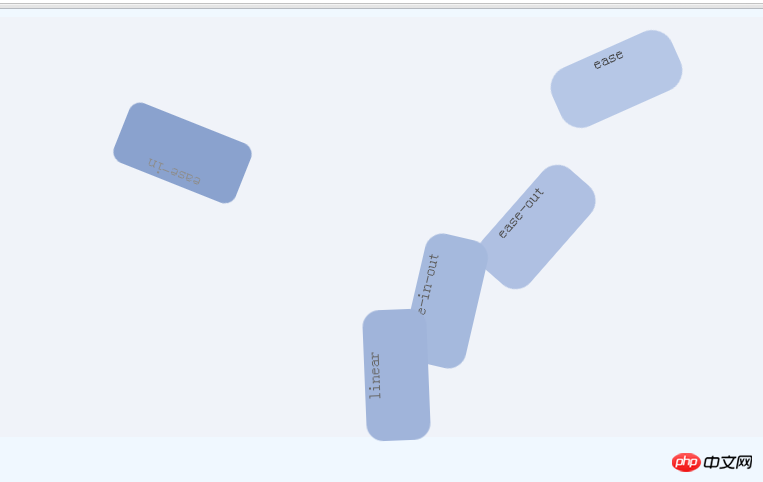
<style type="text/css"> .trans_box { padding: 20px; background-color: #f0f3f9; } .trans_list { width: 10%; height: 64px; margin: 10px 0; background-color: #486AAA; color: #fff; text-align: center; } .ease { -webkit-transition: all 4s ease; -moz-transition: all 4s ease; -o-transition: all 4s ease; transition: all 4s ease; } .ease_in { -webkit-transition: all 4s ease-in; -moz-transition: all 4s ease-in; -o-transition: all 4s ease-in; transition: all 4s ease-in; } .ease_out { -webkit-transition: all 4s ease-out; -moz-transition: all 4s ease-out; -o-transition: all 4s ease-out; transition: all 4s ease-out; } .ease_in_out { -webkit-transition: all 4s ease-in-out; -moz-transition: all 4s ease-in-out; -o-transition: all 4s ease-in-out; transition: all 4s ease-in-out; } .linear { -webkit-transition: all 4s linear; -moz-transition: all 4s linear; -o-transition: all 4s linear; transition: all 4s linear; } .trans_box:hover .trans_list, .trans_box_hover .trans_list { margin-left: 89%; background-color: #beceeb; color: #333; -webkit-border-radius: 25px; -moz-border-radius: 25px; -o-border-radius: 25px; border-radius: 25px; -webkit-transform: rotate(360deg); -moz-transform: rotate(360deg); -o-transform: rotate(360deg); transform: rotate(360deg); } </style>此主要实现的效果是从左边移动到右边!~~。根据参数的不同,进行速度的不同。
实例效果图:初始化时:

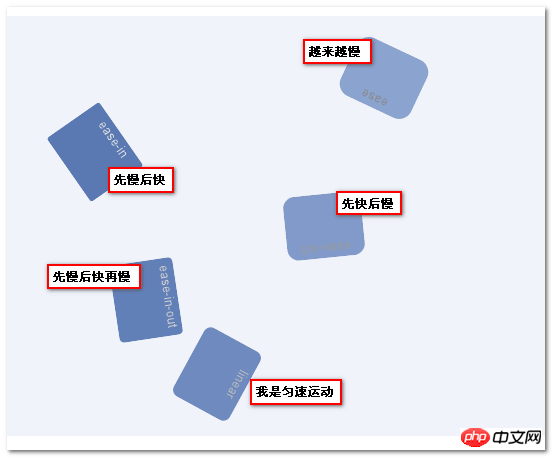
Après les exemples de rendus :

Certains amis peuvent ne pas être familiers avec ces 5 fonctions, leur vitesse est donc celle indiquée ci-dessous :

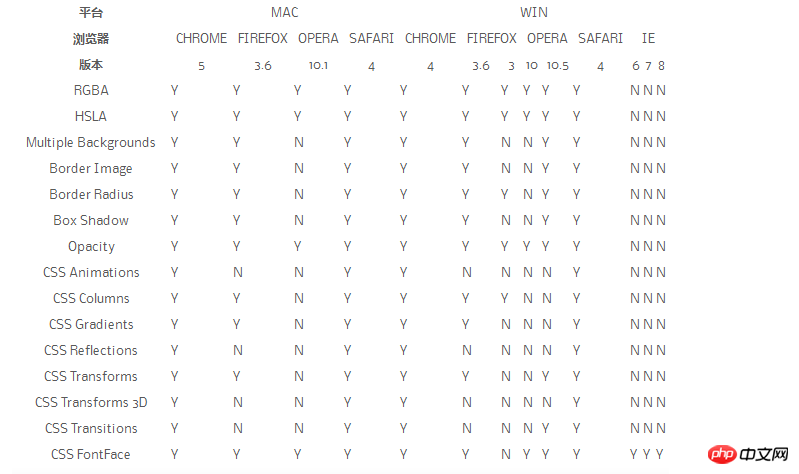
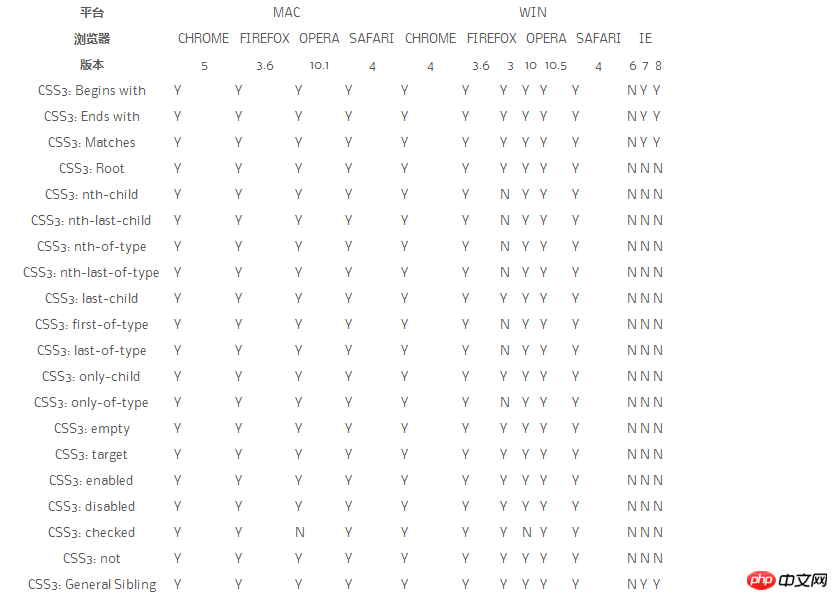
Enfin, 2 images utiles :
Propriétés CSS

Sélecteur CSS

【Recommandations associées】
2 Partagez 22 styles H5 et Outils d'aide CSS3
4. Explication détaillée des exemples de sélecteurs en CSS3
5 Explication détaillée des exemples d'attributs de contenu en CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Pouvez-vous changer la couleur de la dernière lettre d'une chaîne à l'aide de CSS ?
- Comment obtenir des divisions de hauteur égale avec des contenus différents ?
- Comment puis-je aligner horizontalement les éléments « dt » et « dd » dans une liste de définitions à l'aide d'une disposition de grille en ligne ?
- Comment puis-je simuler CSS « transform-origin » à l'aide de « translate » ?
- Comment supprimer les contours des images hyperliées : une solution rapide

