Maison >interface Web >tutoriel CSS >Utilisez CSS3 pour créer des effets de retournement d'image
Utilisez CSS3 pour créer des effets de retournement d'image
- Y2Joriginal
- 2017-05-24 10:00:432221parcourir
Cet article partage avec vous un effet de retournement de carte image implémenté en CSS3 natif. C'est très cool, mais le code est très simple. Il est recommandé ici aux amis qui ont les mêmes besoins.
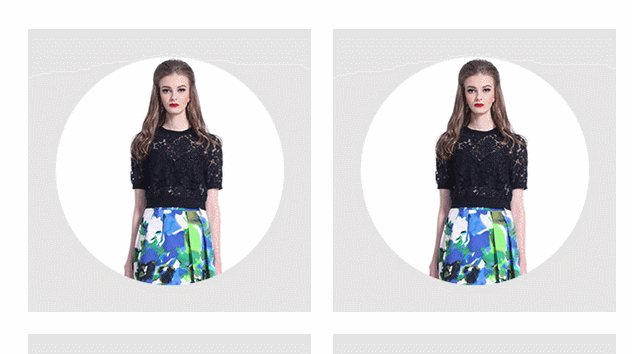
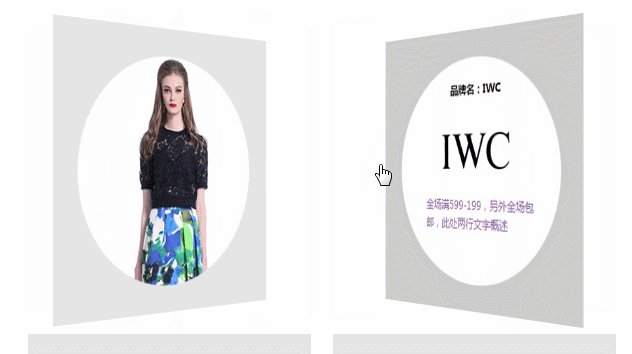
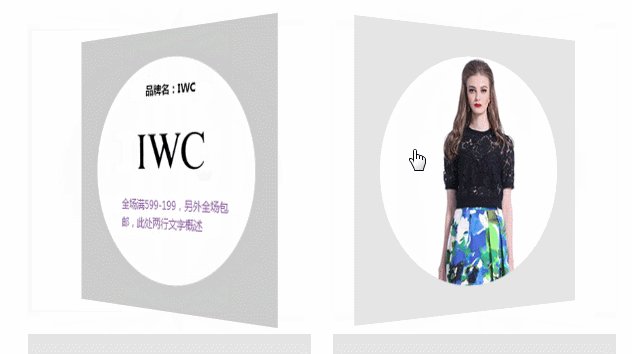
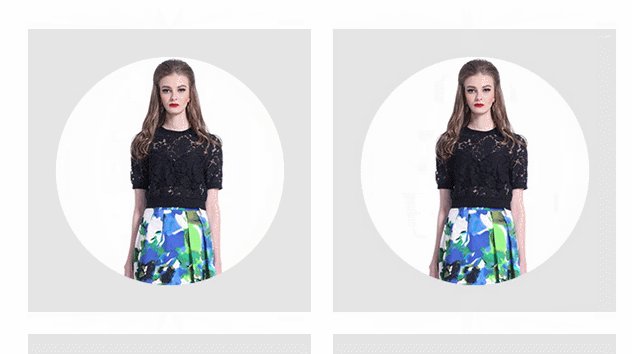
Jetons d'abord un coup d'œil à la démonstration de l'effet :

N'est-ce pas très bon ? Laissez-moi partager le code d'implémentation avec vous.
Le code est le suivant :
<!doctype html>
<html>
<head>
<meta char
set
="utf-8">
<title>css3 翻牌</title>
</head>
<body>
<style>
*{
margin
:0;
padding
:0;}
ul,li{
list-style
:none; margin:0; padding:0;}
.brandsShow{
width
:1200px;
height
:620px; margin:0 auto; }
.brandsShow ul{
margin-left
:-20px; width:1225px; height:auto; }
.brandsShow ul li{
float
:left
;
display
:inline; width:283px; height:283px; }
.flip-container {perspective: 1000;
-webkit-perspective: 1000px; /*父类容器中 perspective 子类允许透视*/
-moz-perspective: 1000px;
-ms-perspective: 1000px;
-o-perspective: 1000px;
perspective: 1000px;
margin:0px auto; float:left; margin-left:20px;
margin-bottom
:20px; border:1px solid #fff;}
.flip-container
:hover
.back {trans
for
m: rotateY(0deg); -webkit-transform: rotateY(0deg);-moz-transform: rotateY(0deg);-ms-transform: rotateY(0deg);-o-transform: rotateY(0deg);
z-index
:2;}
.flip-container:hover .front { transform: rotateY(180deg);-webkit-transform: rotateY(180deg);-moz-transform: rotateY(180deg);-ms-transform: rotateY(180deg);-o-transform: rotateY(180deg); z-index:1}
.flip-container, .front, .back {width: 283px;height: 283px;}
.flipper {transition:transform 0.6s ease-out;
transition: transform .5s ease-in-out;
-webkit-transition: transform .5s ease-in-out;
-moz-transition: transform .5s ease-in-out;
-ms-transition: transform .5s ease-in-out;
-o-transition: transform .5s ease-in-out;
-webkit-transform-style: preserve-3d; /*使其子类变换后得以保留 3d转换后的位置*/
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;
display:block;
position
: relative;}
.front, .back {backface-
visibility
: hidden;transition: 0.6s ease-out;-webkit-transition: .6s ease-out; -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; -ms-transform-style: preserve-3d;-o-transform-style: preserve-3d;transform-style: preserve-3d;position: absolute;
top
: 0;left: 0;}
.front img, .back img{ width:283px; height:283px;
overflow
:hidden;}
.front {z-index: 2;transform: rotateY(0deg);transform: rotateY(0deg); -webkit-transform: rotateY(0deg);-moz-transform: rotateY(0deg);-ms-transform: rotateY(0deg);-o-transform: rotateY(0deg);}
.back { z-index:1;transform: rotateY(-180deg);transform: rotateY(-180deg);-webkit-transform: rotateY(-180deg);-moz-transform: rotateY(-180deg);
-ms-transform: rotateY(-180deg);-o-transform: rotateY(-180deg);}
</style>
<ul>
<li class="flip-container " ontouchstart="this.
class
List.toggle('hover');">
<a href="bran
dL
i.html" class="flipper">
<p class="front "><img src="images/pic/brand10.jpg">前面</p>
<p class="back " ><img src="images/pic/brand01.jpg">后面</p>
</a>
</li>
<li class="flip-container " ontouchstart="this.classList.toggle('hover');">
<a href="brandLi.html" class="flipper">
<p class="front "><img src="images/pic/brand10.jpg"></p>
<p class="back " ><img src="images/pic/brand01.jpg"></p>
</a>
</li>
</ul>
</body>
</html>[Recommandations associées]
<.>2 .Présentation de plusieurs nouvelles technologies en CSS3
3Partage de 22 outils d'aide H5 et CSS3
4.Élaboration Quoi. 'est-ce que CSS3 ?
5.Explication détaillée des exemples de sélecteurs en CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Pouvez-vous changer la couleur de la dernière lettre d'une chaîne à l'aide de CSS ?
- Comment obtenir des divisions de hauteur égale avec des contenus différents ?
- Comment puis-je aligner horizontalement les éléments « dt » et « dd » dans une liste de définitions à l'aide d'une disposition de grille en ligne ?
- Comment puis-je simuler CSS « transform-origin » à l'aide de « translate » ?
- Comment supprimer les contours des images hyperliées : une solution rapide

